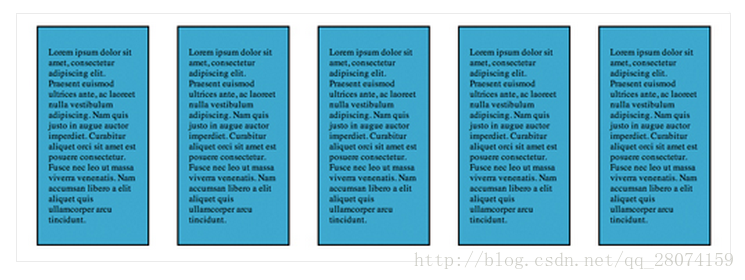
响应式布局中一般设置宽度为百分比,如果我们不设置边框,很容易就能实现,但如果你给每一列元素和总宽度都设置成百分比,我们没有办法去决定边框的宽度。
解决方法:
设置 css 的 box-sizing 属性值为 border-box,这样就会把 border 和 padding 全都包含在设置的宽高里面。这就意味着一个带有 2px 边框和 10px 内边距的 200px 的 div 宽度仍然是 200px。
.column {
width: 16%;
margin: 2% 2%;
float: left;
background: #03a8d2;
padding: 10px;
border: 2px solid black;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
浏览器兼容性:
除了 IE8 以下的版本,其他浏览器均可兼容。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








