本文部分转自:http://blog.csdn.net/magiclr/article/details/49643277
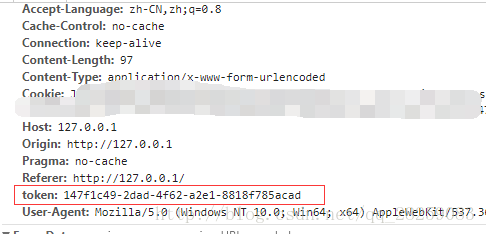
最近开发中遇到一个问题,需要在模块A发出的请求头信息中添加token属性。如图所示:

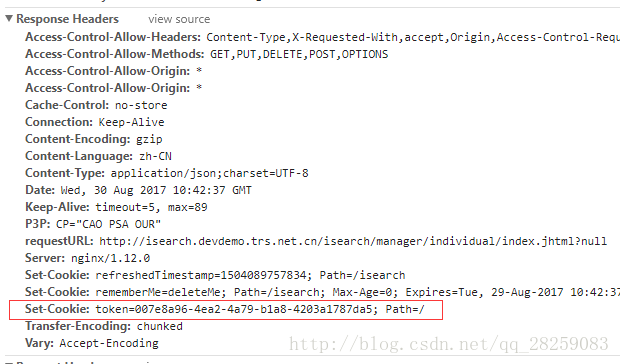
简单说明一下情况:模块A所请求的后台是独立的,url为”/isearch/…”。模块A发出的POST请求请求头信息中必须包含token,其它模块的请求头信息中不需要token。token是从Cookie中获取的,Cookie是在模块A发出的第一个请求中返回的,如图所示
以下是解决办法:
module.config(['$httpProvider',function($httpProvider){
$httpProvider.interceptors.push('authInterceptor');
}])
.factory('authInterceptor', function($rootScope, $cookies){









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








