问题描述:现代浏览器基本都带有自动补全的功能,主要是针对用户名密码进行自动填充,但有时候我们在登录界面以外的界面也可能需要填写用户名密码(比如:注册),这时候浏览器的自动填充就很讨厌了。
解决方案:
- autocomplete=”off”(不可用)
- 在密码输入框前面增加两个input(与用户名input和密码input同名),并使其不可见,浏览器会填充它,而不是我们填写密码用户名密码的input,具体如下
<form>
<div>
<label>用户名:</label>
<input type="text" name="username"/>
</div>
<div>
<input type="text" name="username" class="replace-input" />
<input type="password" name="passowrd" class="replace-input" />
<label>密码:</label>
<input type="password" name="password">
</div>
<div>
<label>确认密码:</label>
<input type="password" name="re-password">
</div>
</form>
<!--样式-->
<style type="text/css">
.replace-input{
position: absolute;
top: -999px;
}
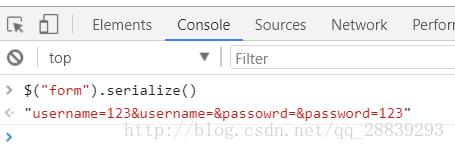
</style>问题二:上述方法解决了自动填充的问题,但我们使用serialize()序列化参数时,会有两个username参数和两个password参数,如下图所示
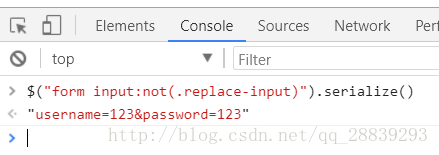
因为serialize()方法会序列化指定范围中所有含有name属性的元素,所以我们要去掉重复的参数,利用选择器筛选出我们需要的input
$("form input:not(.replace-input)")选择不包含.replace-input这个样式的input























 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








