使用android studio的ScrollingActivity 来实现这个功能
public class ScrollingActivity extends AppCompatActivity {
LMBanners lmBanners;
MyListView listView;
Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scrolling);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
context=this;
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
lmBanners = (LMBanners) findViewById(R.id.banner);
localImages.add(R.drawable.img2928);
localImages.add(R.drawable.img4458);
localImages.add(R.mipmap.ic_launcher);
lmBanners.setAdapter(new LocalImgAdapter(this), localImages);
listView= (MyListView) findViewById(R.id.listview);
listView.setAdapter(new ListAdapter());
}
public class ListAdapter extends BaseAdapter{
@Override
public int getCount() {
return 20;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(context).inflate(R.layout.item2, null);
return view;
}
}
private ArrayList<Integer> localImages = new ArrayList<Integer>();
public class LocalImgAdapter implements LBaseAdapter<Integer> {
private Context mContext;
public LocalImgAdapter(Context context) {
mContext = context;
}
@Override
public View getView(final LMBanners lBanners, final Context context, int position, Integer data) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item, null);
ImageView imageView = (ImageView) view.findViewById(R.id.id_image);
imageView.setImageResource(data);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
return view;
}
}<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.zhjy.myapplication.ScrollingActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<com.allure.lbanners.LMBanners
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.allure.lbanners.LMBanners>
</LinearLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_scrolling" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end"
app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout><?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.zhjy.myapplication.ScrollingActivity"
tools:showIn="@layout/activity_scrolling">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.zhjy.myapplication.MyListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.zhjy.myapplication.MyListView>
</LinearLayout>
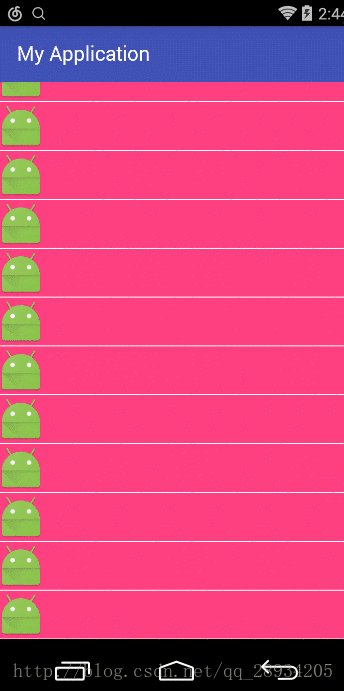
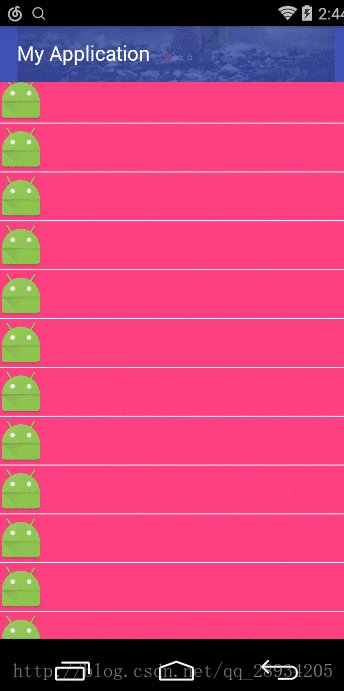
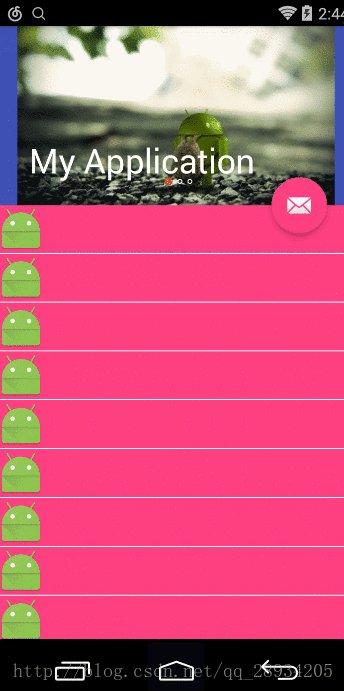
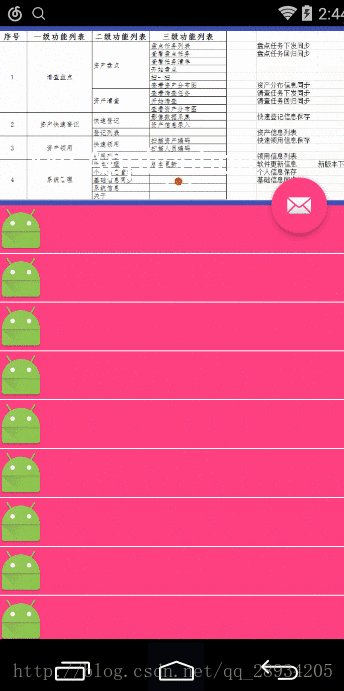
</android.support.v4.widget.NestedScrollView>以前的实现效果
效果图在这里

部分代码
所关联listview的滑动监听事件
AbsListView.OnScrollListener ScrollListener = new AbsListView.OnScrollListener() {
/**
* 滑动时被调用
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
lbfirstVisibleItem = firstVisibleItem;
lbvisibleItemCount = visibleItemCount;
visibleLastIndex = firstVisibleItem + visibleItemCount - 1;
if (firstVisibleItem >= 1) {
sendBannerState(-1);//通知 主activity的
} else {
sendBannerState(1);
}
}
/**
* 滑动状态改变时被调用
*/
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
int itemsLastIndex = adapter.getCount() - 1; //数据集最后一项的索引
int lastIndex = itemsLastIndex + 1; //加上底部的loadMoreView项
if (scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE && visibleLastIndex == lastIndex) {
//如果是自动加载,可以在这里放置异步加载数据的代码
}
}
};
因为我的Banner是放在Activity上的 而listview在fragment上所以用广播通知activity
如果当前显示的是listview 第一条 可以显示图片 如果不是 就隐藏图片
让然 这点还不够 还需要activity里的代码配合
int bannerState;//通过广播发送过来的listview显示状态
rivate boolean mIsTitleHide = false;
private float lastX = 0;
private float lastY = 0;
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
super.dispatchTouchEvent(event);
final int action = event.getAction();
float x = event.getX();
float y = event.getY();
switch (action) {
case MotionEvent.ACTION_DOWN:
lastY = y;
lastX = x;
return false;
case MotionEvent.ACTION_MOVE:
float dY = Math.abs(y - lastY);
float dX = Math.abs(x - lastX);
boolean down = y > lastY ? true : false;
lastY = y;
lastX = x;
if (dX < 8 && dY > 8 && !mIsTitleHide && !down) {
AnimationUtil.hide(banner);//使用动画隐藏Banner
} else if (dX < 8 && dY > 8 && mIsTitleHide && down && bannerState == 1) {
AnimationUtil.show(banner);//使用动画显示Banner
} else {
return false;
}
mIsTitleHide = !mIsTitleHide;
break;
default:
return false;
}
return false;
}
最后是我使用的动画代码
public static void hide(final View view) {
ObjectAnimator anim = ObjectAnimator.ofFloat(view, “y”, view.getY(),
view.getY() - view.getHeight());
anim.setDuration(50);
anim.start();
anim.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
view.setVisibility(View.GONE);
}
@Override
public void onAnimationCancel(Animator animator) {
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
}
public static void show(final View view) {
view.setVisibility(View.VISIBLE);
ObjectAnimator anim = ObjectAnimator.ofFloat(view, "y", view.getY(),
view.getY() + view.getHeight());
anim.setDuration(200);
anim.start();
}
如果你有更好的方法 和实现效果欢迎留言
























 2174
2174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










