1.到Font Awesome官网下载字体包
官网链接:Font Awesome中文官网
2.打开1中下载的压缩包找到.ttf文件
如下图所示:
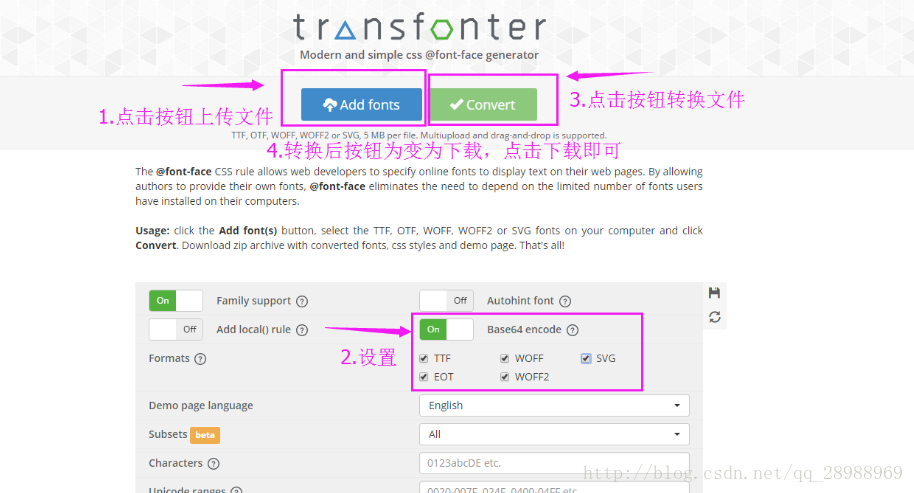
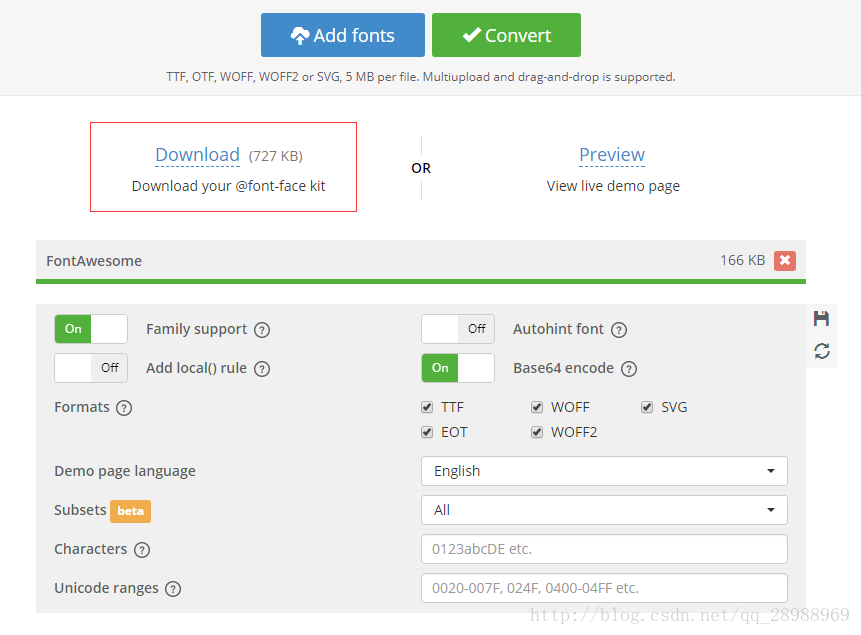
3.上传2中的字体文件到https://transfonter.org/,选择base64 编吗 ,convert后下载
如下图所示:
下一步
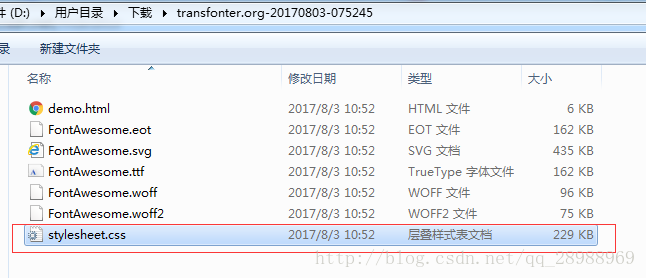
4.打开3中下载的文件,找到stylesheet.css
5.在桌面新建一个fontAwesome.wxss文件
6.打开4中的文件,复制里面的代码到5中的新建的fontAwesome.wxss文件中
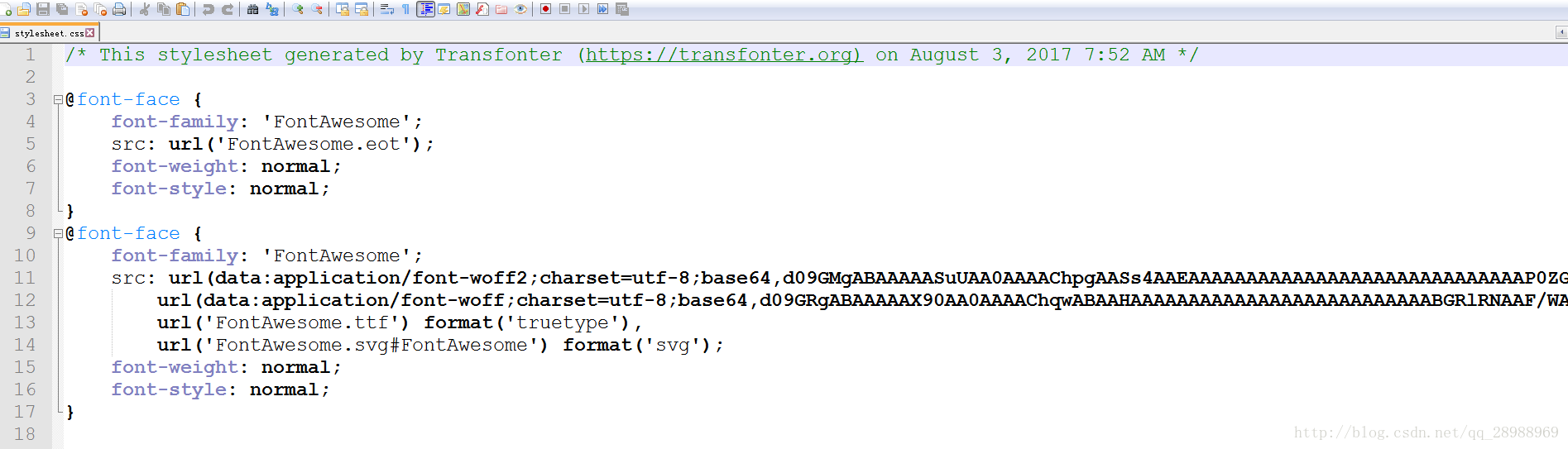
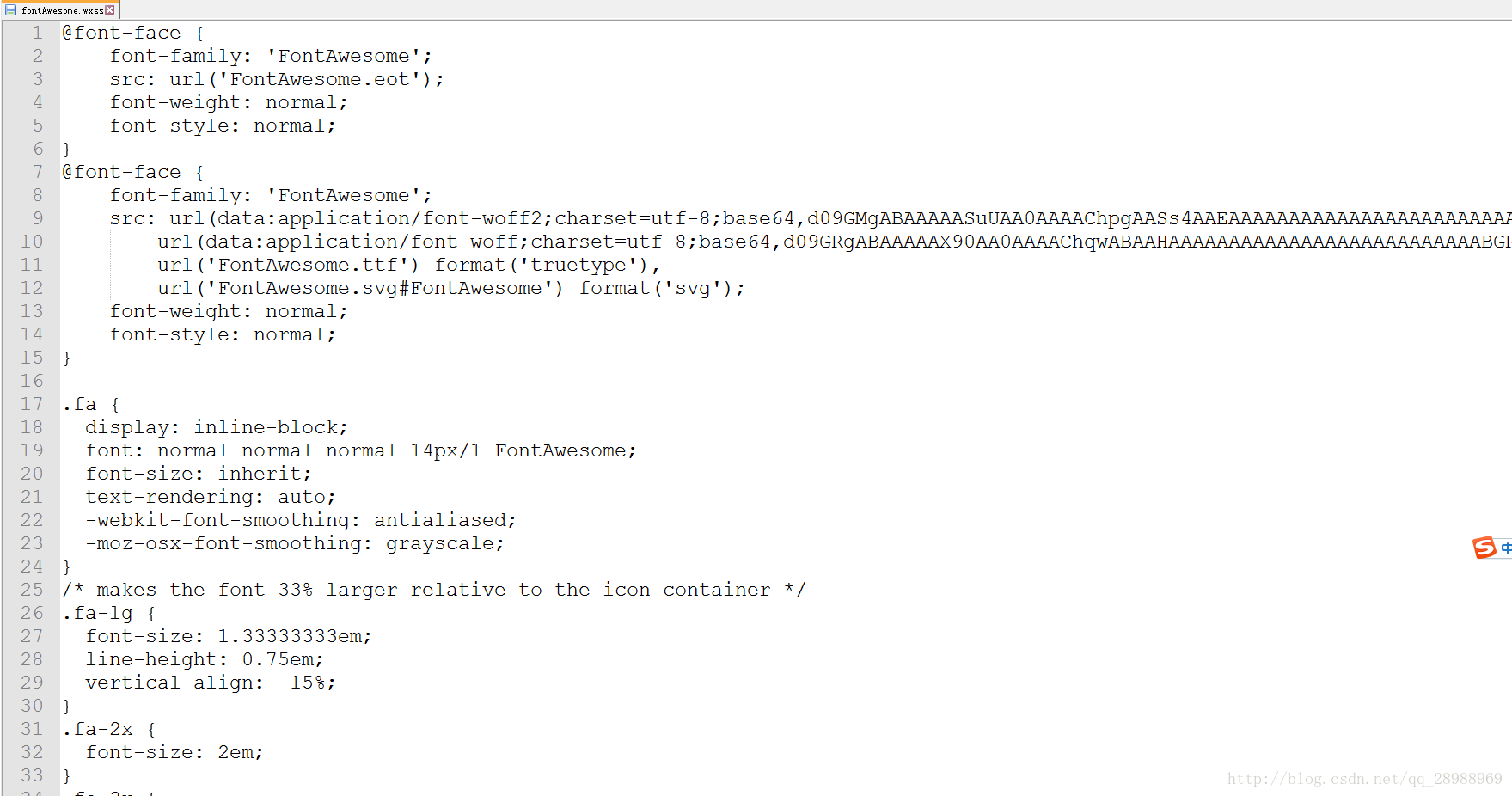
stylesheet.css代码如下:
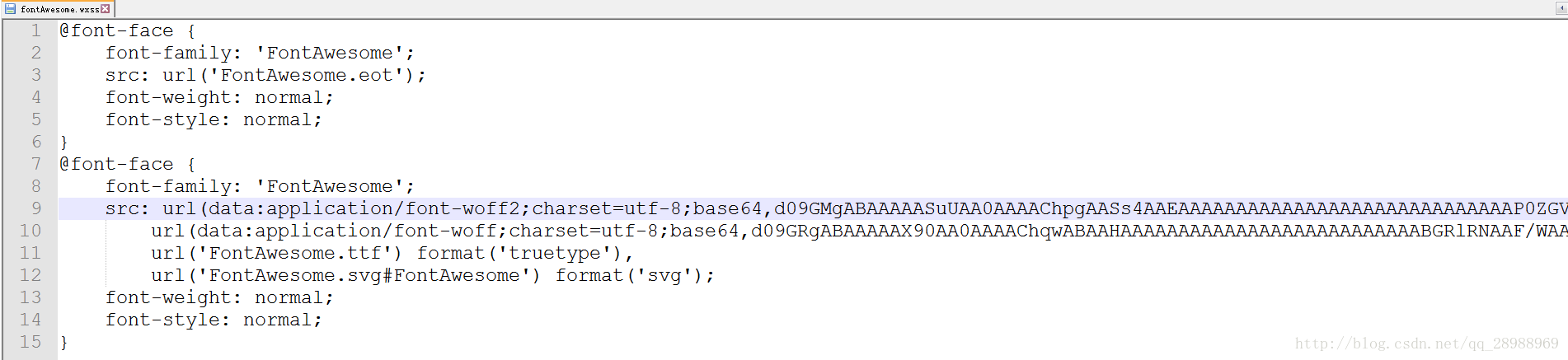
复制到fontAwesome.wxss中:
7.打开1中的文件font-awesome.css,复制里面的css(去掉@font-face部分)到新建的fontAwesome.wxss文件中(接着6中复制内容的后面)
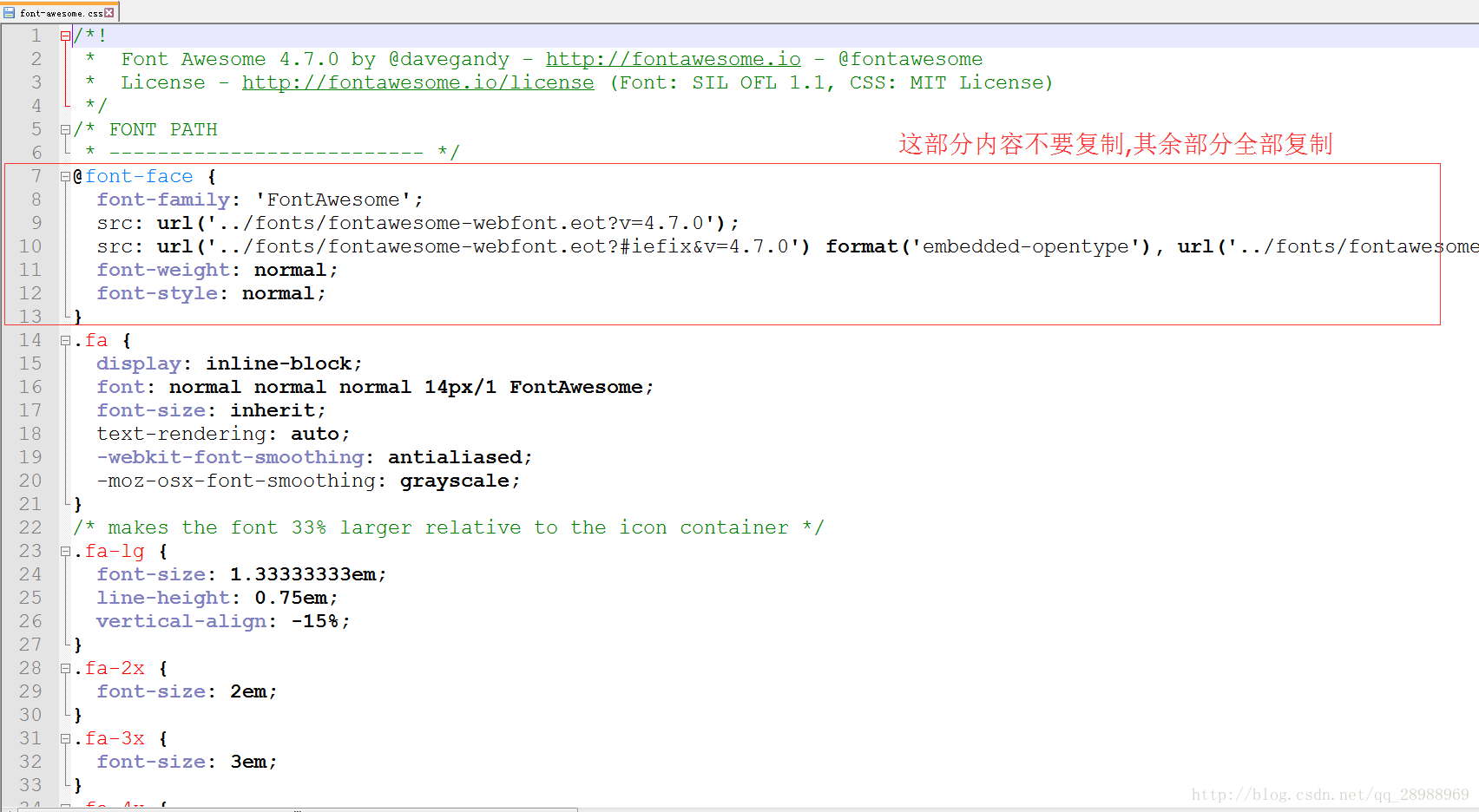
font-awesome.css如下:
打开文件:
复制其余部分到fontAwesome.wxss
8.然后引入小程序中直接用就可以了
<view class="weui-cells weui-cells_after-title bug">
<navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__hd">
<icon class="fa fa-bug fa-lg" />
</view>
<view class="weui-cell__bd">建议反馈</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</navigator>
</view>效果图如下:
































 3416
3416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








