1.<meta>标签用来描述HTML网页文档的属性,如作者、日期时间、网页描述、关键词、页面刷新等,这些信息用户不可见,位于头部,且,它没有结束标签哟!; 就认为他描述了一些基本的网页文档属性就可以了。
2.对搜索引擎来说至关重要(一个优秀的网页必须考虑的问题),因为<meta> 元素可以提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述(description)和关键词(keywords)。 可以让搜索引擎更快的搜到网页
3.HTML5中<meta>设置网页编码变成<meta charset="utf-8"> 比HTML4.0.1简化不少。
4.属性及实例:
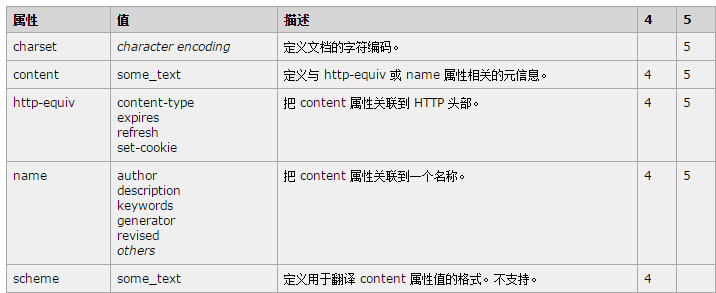
属性:
其中scheme在HTML5中已经不支持了,content-type也可以不使用了,charset。
实例说明:
name属性: 用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
name
属性主要用于描述网页,
与之对应的属性值为
content
,
content
中的内容主要是便
于搜索引擎机器人查找信息和分类信息用的。
1. Author (作者) ,标注网页的作者或制作组。<meta name="author" content="*" />
2. Description(网页描述),用来告诉搜索引擎你的网页主要内容。<meta name="description" content="免费的 web 技术教程。" />
3. Keywords (关键字) ,告诉搜索引擎你网页的关键字是什么。<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" />
4. Generator (编辑器),<meta name="generator" content="*">注意:Content="你所用编辑器"
5. 定义页面的最新版本是:<meta name="revised" content="*" />
6.Copyright (版权) ,<meta name="copyright" content="本网站版权归*所有">
7.<meta name="robots" content="搜索方式">all、none、index、following、noindex、nofollow
http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1.Expires(期限) ,可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。<meta http-equiv="expires" content="Wed, 20 Jun 2007 22:33:00 GMT"> 注意:必须使用GMT的时间格式。
2.Refresh(刷新) ,自动刷新并指向新页面。<meta http-equiv="refresh" content="5";url="*"> 也可以只是刷新自己的页面
3.Set-Cookie(cookie设定),如果网页过期,那么存盘的cookie将被删除。<meta http-equiv="Set-Cookie" content="cookievalue=xxx; expires=Wednesday, 20-Jun-2007 22:33:00 GMT; path=/"> 注意:必须使用GMT的时间格式。
4.还有设置网页的过渡效果的
5.禁止从缓存中调用等<meta http-equiv="cache-control" content="no-cache">、<meta http-equiv="pragma" content="no-cache">
标准属性
(具体含义:http://www.w3school.com.cn/tags/html_ref_standardattributes.asp)
class, contenteditable, contextmenu, dir, draggable, id, irrelevant,
lang, ref, registrationmark, tabindex, template, title
事件属性
(都是调用javaScript脚本的,详细了解下列属性的含义请到:http://www.w3school.com.cn/tags/html_ref_eventat tributes.asp)
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu,
ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover,
onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout,
onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload























 8437
8437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








