尊重原创,转载请注明:From zsml2016(http://blog.csdn.net/qq_29269233)Power by zsml2016侵权必究!
前言:
今天我想给大家分享Android的视频播放!如今我又想起了当初我做的那个项目,那是接我姐夫单做的,不是很大的项目,我用了差不多半个月的时间完成了需求,现在回想起来真的不够完美,觉得亏待了我姐夫,保证下次做好点!!!为啥这样说呢?没错,就是视频播放这一块没做完美,当时的需求是要连接一个网络视频用来做空闲时播放的广告,视频是flv格式了,我当时没做过支持flv格式的播放器,以为大同小异完全没问题,后来的后来我错了,还不停地找百度找谷歌,搜索怎样才能支持flv格式播放,网上的教程真是乱七八糟,都过时了,谷歌在Android4.x起就停止和Flash合作了,网上那些方法根本行不通,后来我只能用Android sdk做播放器了,于是就跟我姐夫说了 我只做了支持MP4、3GP格式的播放器了,到时要把广告的格式改为MP4、3GP!!!后来也忘了什么时候让我知道vitamio的存在,后来想了想其实用vitamio做播放挺好的。现在大家有没有觉得我又笨又坑啊!好吧,为了弥补我的不足,接下来,就让超哥教大家如何打造自己的万能播放器吧!!!
一、首先让大家知道Android sdk原生的视频控件与vitamio的区别:
android sdk对视频的支持:
本地:支持3gp ,mp4,avi(支持播放出声音)
网络:支持3gp ,mp4
vitamio对视频的支持:
本地:支持所有格式
网络:支持所有格式
流媒体:支持mms,rtsp(官方说支持.但是运行的时候.直接crash),m3u8支持
(看到这里,大家是不是觉得vitamio很强大很牛逼啊,确实如此!)
注:但vitamio是对个人免费,企业收费的,如果做一些简单的支持MP4播放就行了那就用Android提供的sdk最简单方便实惠,所以就看需求而定吧
二、如果要用Android 自动的视频控件VideoView实现播放功能简直是炒鸡简单不过了
layout布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <VideoView android:id="@+id/videoView1" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
在activity中:
import android.app.Activity; import android.media.MediaPlayer; import android.net.Uri; import android.os.Bundle; import android.view.WindowManager; import android.widget.VideoView; public class MainActivity extends Activity implements MediaPlayer.OnPreparedListener, MediaPlayer.OnErrorListener, MediaPlayer.OnCompletionListener { private VideoView videoView1; private String PATH_URL = "http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //屏幕常亮 getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON); //初始化 initVideoView(); } private void initVideoView() { //设置屏幕常亮 getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON); videoView1 = (VideoView) findViewById(R.id.videoView1); //网络地址 videoView1.setVideoURI(Uri.parse(PATH_URL)); //开始播放 videoView1.start(); //设置相关的监听 videoView1.setOnPreparedListener(this); videoView1.setOnErrorListener(this); videoView1.setOnCompletionListener(this); } //播放错误 @Override public boolean onError(MediaPlayer mp, int what, int extra) { return false; } //播放准备 @Override public void onPrepared(MediaPlayer mp) { } //播放结束 @Override public void onCompletion(MediaPlayer mp) { } }
最后大家别忘了,要连网的话,千万别漏了添加网络权限:
<uses-permission android:name="android.permission.INTERNET" />
代码有注释了,我就不多说了,是不是很简单啊,没有骗你吧,只不过真的有局限性,只支持MP4、3GP格式!!!如果要做得漂亮点,可以自己去深入研究,我只介绍大家怎么去用哈,自己去研究才能学到东西!!!
三、用vitamio打造万能播放器,接下来就是重点啦!!!!!
先列出参考资料,想深入使用vitamio的就要进去多看看:
- Vitamio 官网:http://www.vitamio.org
- 农民伯伯 博客:http://www.cnblogs.com/over140/category/409230.html(开发者之一,博客中有部分Vitamio中文API)
下载完后解压打开后,如下图InitActivity就是vitamio库,vitamioLisActivity就是Demo,可以导入查看演示:
接下来就开始导入vitamio库了,如果是用eclipse开发的就直接导入添加依赖包就行了,在此我就详细说一下用Android studio的用法,因为谷歌已经宣布停止用eclipse做Android开发了,加上Android studio越来越强大了。
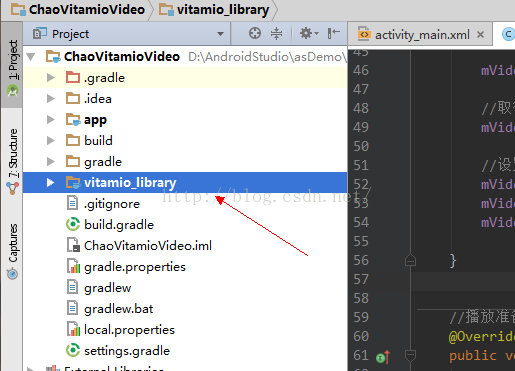
新建module,选择Android Library,重命名你喜欢的就行,最后finish。如下图:
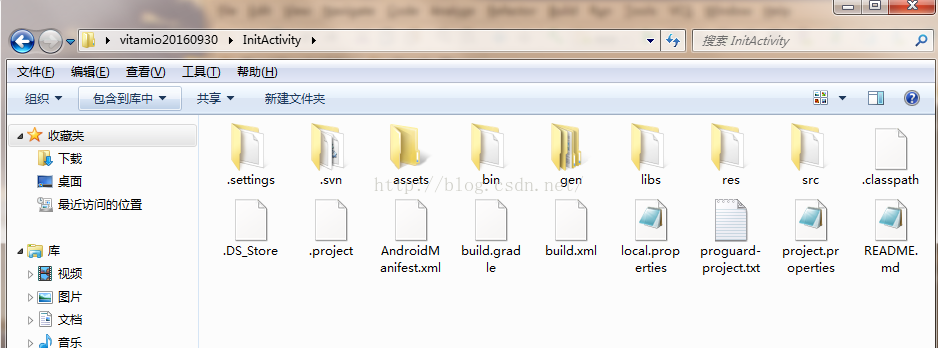
接着点开刚才下载的vitamio包的InitActivity,如下图:
把libs目录下的so拷贝到刚新建的module/src/mian/jniLibs目录下,把res、src对应拷贝到刚刚新建的module对应目录下就行了,这里要注意就是jniLibs目录是要自己手动创建的。完成后如下图:
然后就给所在项目的mudule添加依赖
compile project(':vitamio_library')
最后在AndroidManifest.xml配置
权限:
<uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
注册activity:
<activity android:name="io.vov.vitamio.activity.InitActivity" android:configChanges="orientation|screenSize|smallestScreenSize|keyboard|keyboardHidden|navigation" android:launchMode="singleTop" android:theme="@android:style/Theme.NoTitleBar" android:windowSoftInputMode="stateAlwaysHidden"/>
最后一步在程序中初始化引擎,引擎的检查,要加入一行代码:
配置完成了,是不是也很简单啊!
最后的最后就只剩开始加入代码看直播看电影去了呗!!!
layout布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="chaomap.zsml.com.chaovitamiovideo.MainActivity"> <io.vov.vitamio.widget.VideoView android:id="@+id/surface_view" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
activity中:
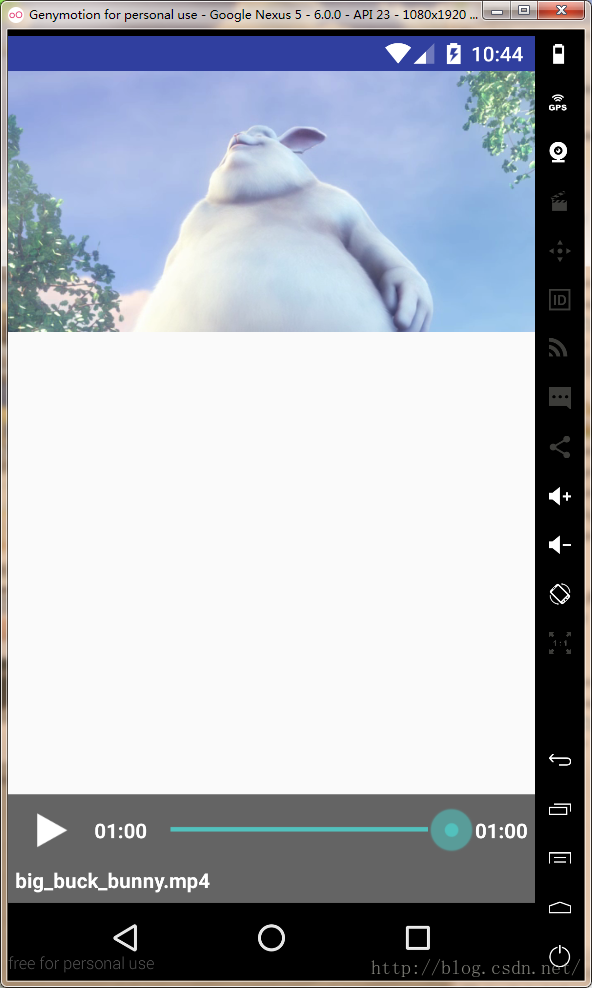
import io.vov.vitamio.MediaPlayer; import io.vov.vitamio.Vitamio; import io.vov.vitamio.widget.MediaController; import io.vov.vitamio.widget.VideoView; public class MainActivity extends Activity implements MediaPlayer.OnPreparedListener, MediaPlayer.OnErrorListener, MediaPlayer.OnCompletionListener { private VideoView mVideoView; private MediaController mMediaController; private String PATH_URL1 = "http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"; private String PATH_URL2 = "http://gslb.miaopai.com/stream/3D~8BM-7CZqjZscVBEYr5g__.mp4"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // // if (!io.vov.vitamio.LibsChecker.checkVitamioLibs(this)) // return; Vitamio.isInitialized(getApplicationContext()); setContentView(R.layout.activity_main); mVideoView = (VideoView) findViewById(R.id.surface_view); //设置播放地址 mVideoView.setVideoPath(PATH_URL1); // mVideoView.setVideoURI(Uri.parse(PATH_URL1)); //实例化控制器 mMediaController = new MediaController(this); //绑定控制器 mVideoView.setMediaController(mMediaController); //控制器显示9s后自动隐藏 mMediaController.show(9000); //设置播放画质 高画质 mVideoView.setVideoQuality(MediaPlayer.VIDEOQUALITY_HIGH); mVideoView.setVideoLayout(VideoView.VIDEO_LAYOUT_STRETCH,0); //取得焦点 mVideoView.requestFocus(); //设置相关的监听 mVideoView.setOnPreparedListener(this); mVideoView.setOnErrorListener(this); mVideoView.setOnCompletionListener(this); } //播放准备 @Override public void onPrepared(MediaPlayer mp) { // optional need Vitamio 4.0 mp.setPlaybackSpeed(1.0f);//开始播放 // mVideoView.start(); } //播放错误 @Override public boolean onError(MediaPlayer mp, int what, int extra) { return false; } //播放结束 @Override public void onCompletion(MediaPlayer mp) { // mVideoView.start(); } }
有代码有注释,其他的我就不多说了,直接截图给你们看看:




























 8175
8175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








