CSDN 写博客有两种编辑器,我对于这两种编译器的看法。默认的 HTML编辑器,界面清晰,但是操作比较麻烦。而 markdown编辑器可以更方便的专注于文章的编辑,不过我觉的字体太小一直没有使用过。
一、帮助
二、快捷键
加粗 Ctrl + B
斜体 Ctrl + I
引用 Ctrl + Q
插入链接 Ctrl + L
插入代码 Ctrl + K
插入图片 Ctrl + G
提升标题 Ctrl + H
有序列表 Ctrl + O
无序列表 Ctrl + U
横线 Ctrl + R
撤销 Ctrl + Z
重做 Ctrl + Y
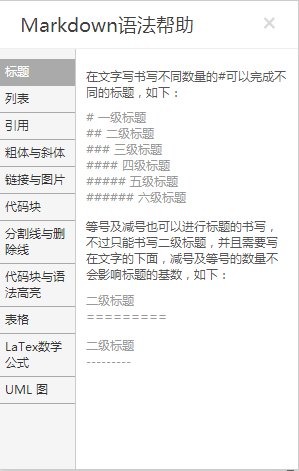
三、Markdown语法帮助
1、标题
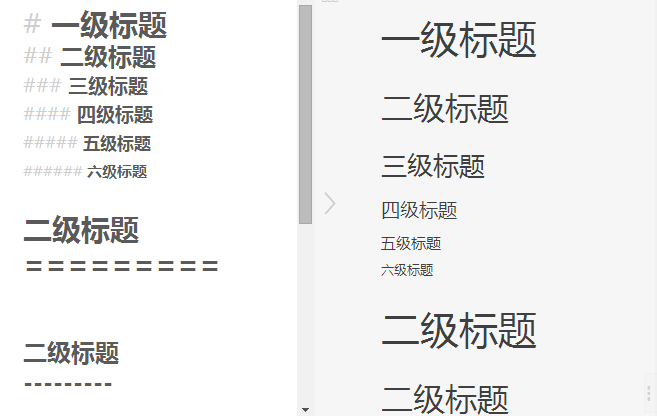
在文字写书写不同数量的#可以完成不同的标题,如下:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
等号及减号也可以进行标题的书写,不过只能书写二级标题,并且需要写在文字的下面,减号及等号的数量不会影响标题的基数,如下:
二级标题
=========
二级标题
---------效果

2、列表
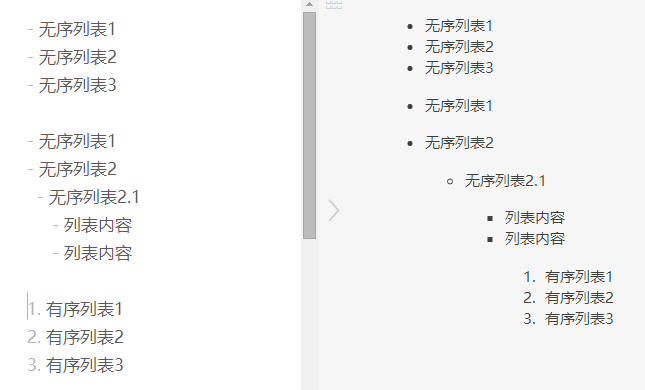
无序列表的使用,在符号“-”后加空格使用。如下:
- 无序列表1
- 无序列表2
- 无序列表3
如果要控制列表的层级,则需要在符号“-”前使用空格。如下:
- 无序列表1
- 无序列表2
- 无序列表2.1
- 列表内容
- 列表内容
有序列表的使用,在数字及符号“.”后加空格几个,如下:
1. 有序列表1
2. 有序列表2
3. 有序列表3
有序列表如果要区分层级,也可以在数字前加空格。效果

3、引用
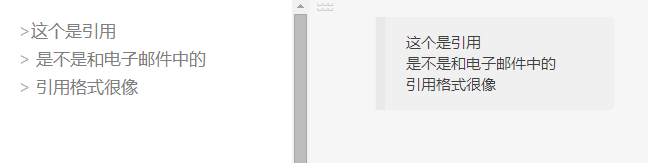
引用的格式是使用符号“>”后面书写文字,及可以使用引用。如下:
>这个是引用
> 是不是和电子邮件中的
> 引用格式很像效果

4、粗体与斜体
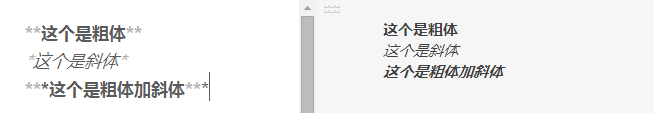
粗体的使用是在需要加粗的文字前后各加两个“*”,而斜体的使用则是在需要斜体的文字前后各加一个“*”,如果要使用粗体和斜体,那么就是在需要操作的文字前后各加三个“*”。如下:
**这个是粗体**
*这个是斜体*
***这个是粗体加斜体***效果

5、链接与图片
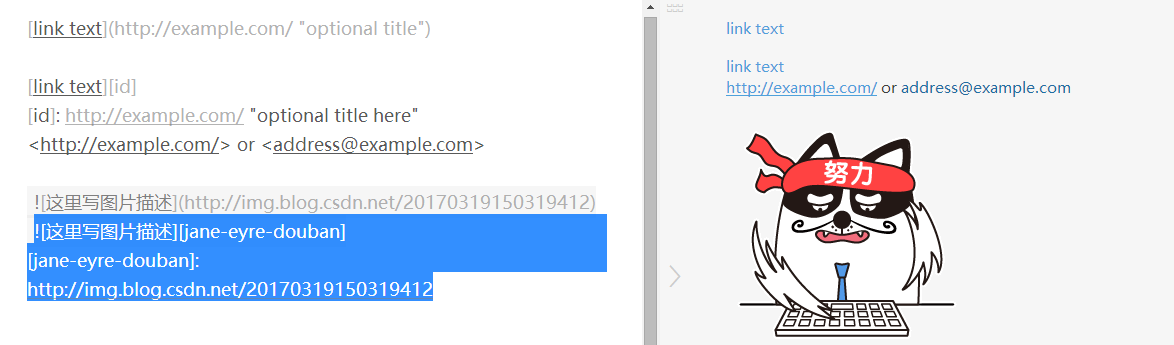
在文中直接加链接,中括号中是需要添加链接的文字,圆括号中是需要添加的链接,如下:
[link text](http://example.com/ "optional title")
在引用中加链接,第一个中括号添加需要添加的文字,第二个中括号中是引用链接的id,之后在引用中,使用id加链接:如下:
[link text][id]
[id]: http://example.com/ "optional title here"
在文中直接引用链接,直接使用尖括号,把链接加入到尖括号中就可以实现,如下:
<http://example.com/> or <address@example.com>
插入互联网上图片,格式如下:

![这里写图片描述][jane-eyre-douban]
[jane-eyre-douban]: http://img3.douban.com/mpic/s1108264.jpg效果

注意:
去掉 CSDN-markdown 编辑器的上传图片里面的水印,比如:
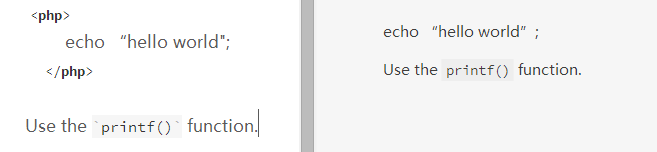
6、代码块
用TAB键起始的段落,会被认为是代码块,如下:
<php>
echo “hello world";
</php>
如果在一个行内需要引用代码,只要用反引号`引起来就好,如下:
Use the `printf()` function.效果
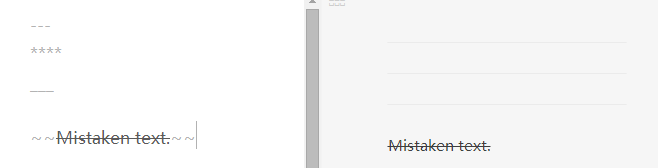
7、分割线与删除线
可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,同时需要在分隔线的上面空一行。如下:
---
****
___
删除线的使用,在需要删除的文字前后各使用两个符合“~”,如下
~~Mistaken text.~~效果
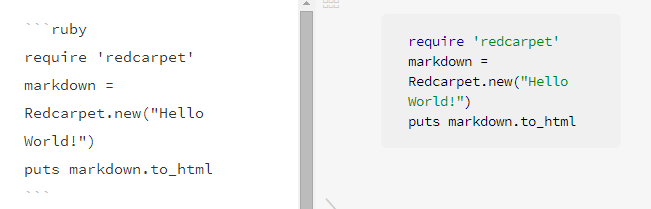
8、代码块与语法高亮
在需要高亮的代码块的前一行及后一行使用三个反引号“`”,同时第一行反引号后面表面代码块所使用的语言,如下:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```效果
9、表格
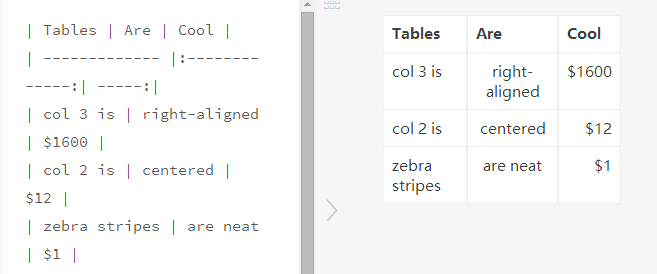
可以使用冒号来定义表格的对齐方式,如下:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |效果

10、LaTex数学公式
使用MathJax渲染*LaTex* 数学公式,详见[math.stackexchange.com]
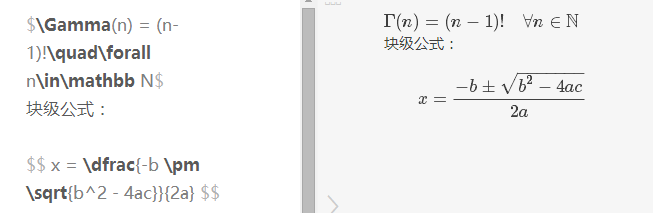
行内公式,数学公式为:
$\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$
块级公式:
$$ x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$更多LaTex语法请参考 [这儿]。
效果

11、UML 图
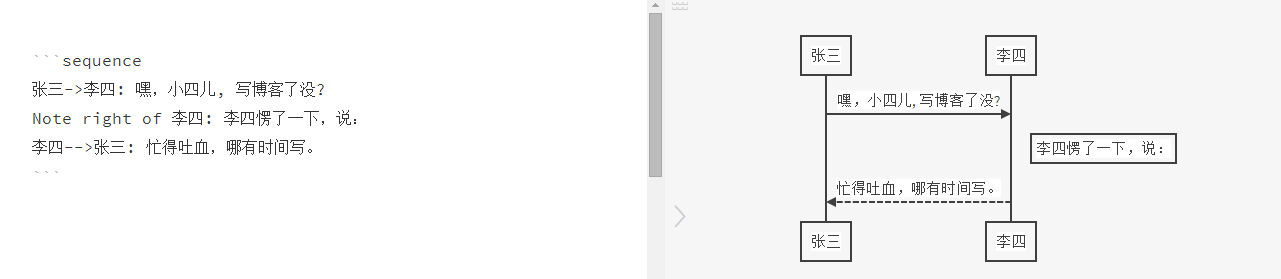
可以渲染序列图:
```sequence
张三->李四: 嘿,小四儿, 写博客了没?
Note right of 李四: 李四愣了一下,说:
李四-->张三: 忙得吐血,哪有时间写。
```
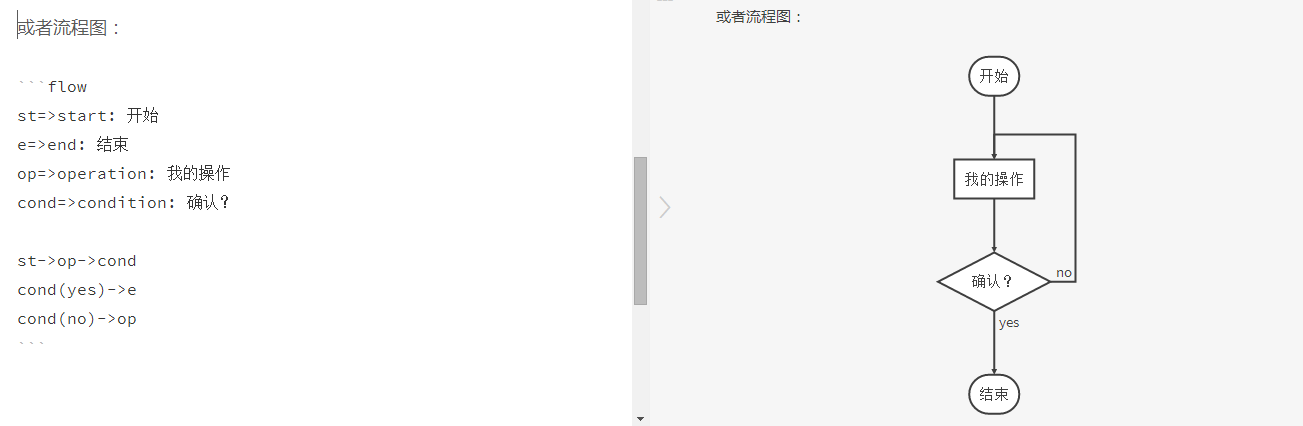
或者流程图:
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
``` - 关于 **流程图** 语法,参考 [这儿]
效果


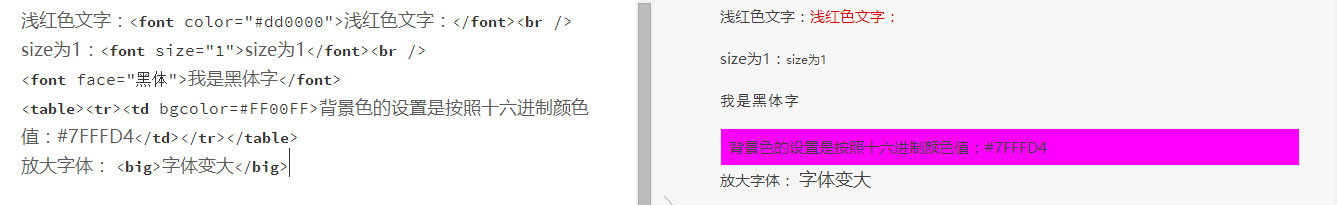
12、设置字体大小、颜色
浅红色文字:<font color="#dd0000">浅红色文字:</font><br />
size为1:<font size="1">size为1</font><br />
<font face="黑体">我是黑体字</font>
<table><tr><td bgcolor=#FF00FF>背景色的设置是按照十六进制颜色值:#7FFFD4</td></tr></table>
放大字体: <big>字体变大</big>效果




























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










