第一:介绍一下node.js
我是做java后台开发,之前对node.js 不太了解偏偏这个家公司却用了这们新技术,所以短时间内去了解了一下。使用了一段时间发现node.js 确实强大,为什么这样说呢?那就简单的跟大家说一下吧,大家都知道加载顺序从上往下执行,等html加载完后才会加载js,这时候js才会跟后台对接接口,然后这中间至少要几秒吧,在用户看来会有缓冲。然而nodejs 解决了这个问题。他在运行这个页面的时候,已经去跟后台的接口对接了然后在绑定到页面上面,浏览器在加载js时候用户已经可以看到数据了。简单介绍到这里。
第二:使用node.js
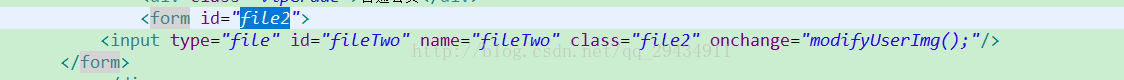
搭建node.js 就不在这里介绍了,回归正题介绍上传图片吧。补充一下后台用的框架ssm。 第一步:我们需要在html 页面写一个file按钮控件里面带有一个onchange()事件
然后在js 方法跳转到后台找到控制器里面对应方法









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1723
1723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








