addEventListener()与removeEventListener()详解 点击打开链接
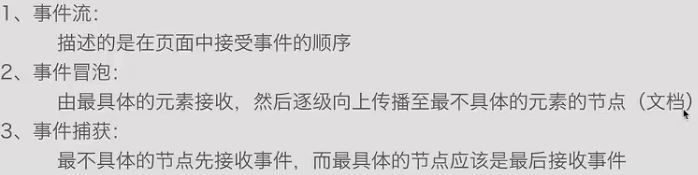
一、事件流
例:
事件冒泡时:button先接收-----div接收-----document文档接收
事件捕获时:document文档先接收-----div接收-----button最后接收
事件冒泡使用的最多,目前的浏览器也都支持事件冒泡
二、事件处理
1. HTML事件处理:事件直接添加在HTML结构中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div">
<button id="btn1" οnclick="demo()">按钮</button>
</div>
<script>
function demo(){
alert("hello,html事件处理");
}
</script>
</body>
</html>缺点:修改一处代码则需要修改两处,例如把js中的函数名demo改了,则html文档里的button也需要修改。代码很多时会很麻烦。
2. DOM 0级事件处理:把函数赋值给事件处理程序属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<div id="div">
<button id="btn">按钮</button>
</div>
<script>
var btn = document.getElementById("btn");
btn.onclick = function (){ alert("hello,DOM 0级事件处理程序")};
//btn.onclick = null;//清除当前事件
</script>
</body>
</html>优点:改动js中的函数时 不用改变HTML文档(中的button按钮)
缺点:有多个事件时,只会显示最后一个,前面的会被覆盖。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<div id="div">
<button id="btn">按钮</button>
</div>
<script>
var btn = document.getElementById("btn");
btn.onclick = function (){ alert("hello,DOM 0级事件处理程序1")};
//btn.onclick = null;//清除当前事件
btn.onclick = function (){ alert("hello,DOM 0级事件处理程序2")};
btn.onclick = function (){ alert("hello,DOM 0级事件处理程序3")};
</script>
</body>
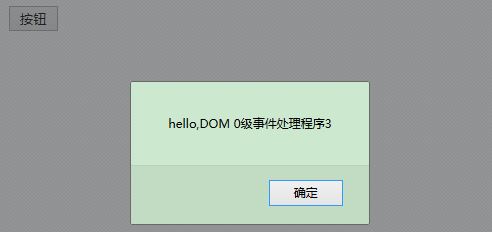
</html>运行结果:
只会显示第三个,前两个事件都被覆盖了。
3. DOM 2级事件处理(不会被覆盖)
addEventListener("事件名" , "事件处理函数" , "布尔值");
false 事件冒泡 true 事件捕获 (现在的版本可以忽略掉第三个参数布尔值)
removeEventListener(); 移除事件
(1)添加事件code如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<div id="div">
<button id="btn">按钮</button>
</div>
<script>
var btn = document.getElementById("btn");
btn.addEventListener("click",demo1);
btn.addEventListener("click",demo2);
btn.addEventListener("click",demo3);
function demo1(){
alert("DOM 2级事件处理程序 1")
}
function demo2(){
alert("DOM 2级事件处理程序 2")
}
function demo3(){
alert("DOM 2级事件处理程序 3")
}
</script>
</body>
</html>运行结果:



(2)移除事件的 js代码如下
<script>
var btn = document.getElementById("btn");
btn.addEventListener("click",demo1);
btn.addEventListener("click",demo2);
btn.addEventListener("click",demo3);
function demo1(){
alert("DOM 2级事件处理程序 1")
}
function demo2(){
alert("DOM 2级事件处理程序 2")
}
function demo3(){
alert("DOM 2级事件处理程序 3")
}
btn.removeEventListener("click",demo2);
</script>运行结果: 事件2被移除

4. IE事件处理程序(<=IE8的版本,为了浏览器的兼容)
attachEvent 添加事件 detachEvent 移除事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<div id="div">
<button id="btn">按钮</button>
</div>
<script>
var btn = document.getElementById("btn");
if(btn.addEventListener){
btn.addEventListener("click",demo);
} else if(btn.attachEvent){
btn.attachEvent("onclick",demo);
}
else{
btn.onclick = demo();
}
function demo(){
alert("hello");
}
</script>
</body>
</html>
如果支持addEventListener 进行DOM 2级操作 支持attachEvent 进行IE操作 否则进行DOM 0级操作
三、事件对象
1.事件对象event:在触发DOM事件时都会产生一个对象
2.属性
type 获取事件类型
target 获取事目标
方法
stopPropagation() 阻止事件冒泡
preventDefault() 阻止事件默认行为
(1)事件属性demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<div id="div">
<button id="btn">按钮</button>
</div>
<script>
document.getElementById("btn").addEventListener("click",showType);
function showType(event){
alert(event.type);
// alert(event.target);
}
</script>
</body>
</html>
结果:点击按钮弹出事件类型“ click”
将“alert(event.type);”注释,“alert(event.type);”取消注释,点击按钮弹出事件对象“[object HTMLButtonElement]” 即HTML中的Button元素
(2)stopPropagation() 阻止事件冒泡
事件冒泡demo:
<div id="div">
<button id="btn">按钮</button>
</div>
<script>
document.getElementById("btn").addEventListener("click",showType);
document.getElementById("div").addEventListener("click",showDiv);
function showType(event){
alert(event.type);
}
function showDiv(){
alert("div");
}
</script>结果:点击按钮先后弹出“click”,"div"
解释:只点击了button,但是包含button的div也执行了,这属于事件冒泡,事件逐级向上传递,传给了div,有时并不需要事件冒泡,可以通过stopPropagation()
阻止事件冒泡 code如下:
<div id="div">
<button id="btn">按钮</button>
</div>
<script>
document.getElementById("btn").addEventListener("click",showType);
document.getElementById("div").addEventListener("click",showDiv);
function showType(event){
alert(event.type);
event.stopPropagation();
}
function showDiv(){
alert("div");
}
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<div id="div">
<button id="btn">按钮</button>
<a href="http://www.jikexueyuan.com" id="aid">极客学院</a>
</div>
<script>
document.getElementById("btn").addEventListener("click",showType);
document.getElementById("div").addEventListener("click",showDiv);
document.getElementById("aid").addEventListener("click",showA);
function showType(event){
alert(event.type);
event.stopPropagation();
}
function showDiv(){
alert("div");
}
function showA(event){
event.stopPropagation();//阻止事件冒泡
event.preventDefault(); //阻止事件的默认行为
}
</script>
</body>
</html>
<a>标签的默认属性是跳转到相应链接,不想点击链接跳转到相应页面时,使用event. preventDefault() 阻止<a>标签的跳转



























 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








