1.新建一个Dynamic Web Project项目,里面新建一个jsp文件,加入一张评分星星图片,星星图片和整体框架如图所示:
2.index.jsp里面的代码如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body, ul, li {
padding: 0;
margin: 0;
}
li {
list-style-type: none;
}
.rating {
width: 130px;
height: 26px;
margin: 100px auto;
}
.rating-item {
float: left;
width: 26px;
height: 26px;
background: url("images/star.png") no-repeat;
cursor: pointer;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
</head>
<body>
<ul class="rating" id="rating1">
<li class="rating-item" title="很不好"></li>
<li class="rating-item" title="不好"></li>
<li class="rating-item" title="一般"></li>
<li class="rating-item" title="好"></li>
<li class="rating-item" title="很好"></li>
</ul>
<ul class="rating" id="rating2">
<li class="rating-item" title="很不好"></li>
<li class="rating-item" title="不好"></li>
<li class="rating-item" title="一般"></li>
<li class="rating-item" title="好"></li>
<li class="rating-item" title="很好"></li>
</ul>
<script type="text/javascript">
var rating = (function() {
var lightOn = function($item, num) {
$item.each(function(index) {
if (index < num) {
$(this).css('background-position', '0 -26px');
} else {
$(this).css('background-position', '0 0');
}
});
};
var init = function(el, num) {
var $rating = $(el);
var $item = $rating.find('.rating-item');
lightOn($item, num);
$rating.on('mouseover', '.rating-item', function() {
lightOn($item, $(this).index() + 1);
}).on('click', '.rating-item', function() {
num = $(this).index() + 1;
}).on('mouseout', function() {
lightOn($item, num);
});
};
//变成jquery
$.fn.extend({
rating : function(num) {
return this.each(function() {
init(this, num);
});
}
});
return {
init : init
};
})();
rating.init('#rating1', 2);
//rating.init('#rating2', 3);
//jquery的调用形式
$('#rating2').rating(4);
</script>
</body>
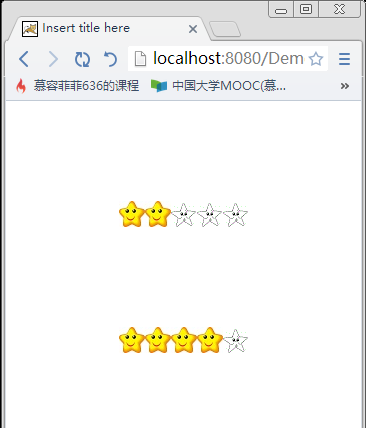
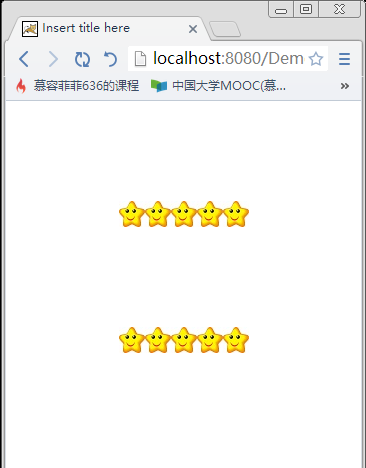
</html>3.在浏览器里面输入http://localhost:8080/Demo/index.jsp可以实现星级评分的效果,代码下载地址:http://download.csdn.net/download/qq_29656961/10007196。

























 1436
1436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








