jq手风琴导航下拉切换
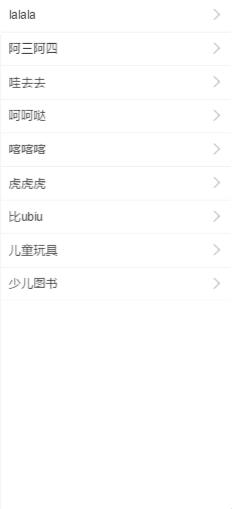
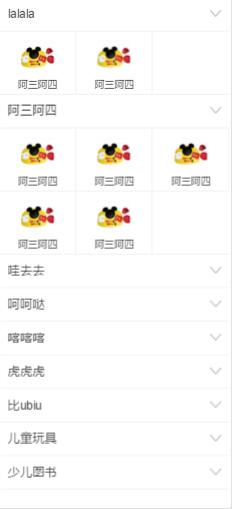
效果展示

html
< h2 >标签控制标题 < s >标签 控制提示箭头
一个 < li >控制一块内容
<ul>
<li>
<h2>lalala<s></s></h2>
<div class="list">
<div class="boder_b clearfix">
<a href="mom/medicine_momlist.html"><img src="mom001.jpg" />
<p>阿三阿四</p>
</a>
<a href="mom/medicine_momlist.html"><img src="mom002.jpg" />
<p>阿三阿四</p>
</a>
</div>
</div>
</li>
<li>
<h2>阿三阿四 <s></s></h2>
<div class="list">
<div class="boder_b clearfix">
<a href="mom/medicine_momlist.html"><img src="mom004.jpg" />
<p>阿三阿四</p>
</a>
<a href="mom/medicine_momlist.html"><img src="mom003.jpg" />
<p>阿三阿四</p>
</a>
<a href="mom/medicine_momlist.html"><img src="mom005.jpg" />
<p>阿三阿四</p>
</a>
</div>
<div class="boder_b clearfix">
<a href="mom/medicine_momlist.html"><img src="mom007.jpg" />
<p>阿三阿四</p>
</a>
<a href="mom/medicine_momlist.html"><img src="mom008.jpg" />
<p>阿三阿四</p>
</a>
</div>
</div>
</li>
<li>
<h2>哇去去<s></s></h2>
</li>
<li>
<h2>呵呵哒<s></s></h2>
</li>
<li>
<h2>咳咳<s></s></h2>
</li>
</ul>
css
提示箭头切换效果
li>h2 s {
/*大小、距离、浮动*/
float: right;
width: 0.7rem;
height: 0.725rem;
margin-top: 0.5875rem;
margin-right: 0.5rem;
/*图片、旋转角度、旋转时间*/
background: url(../img/zc_navbg33.png) right center no-repeat;
-webkit-background-size: 100% auto;
background-size: 100% auto;
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
li>h2.active1 s {
transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
}
jquery
记得引入jquery库,否则无效
$(function() {
//药品隐藏展示
$("ul h2").click(function() {
$(this).toggleClass("active1").next(".list").slideToggle();
});
});

























 1034
1034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








