Css3中新增加的选择器二
- :not(.c1)伪类选择器
- :empty 伪类选择器
- :target伪类选择器
- ::selection伪类选择器
- :disabled伪类选择器
- :enabled伪类选择器
- :checked伪类选择器
提示
博主:章飞_906285288
博客地址:http://blog.csdn.net/qq_29924041
:not(.c1)伪类选择器
not的意思顾名思义,也就是不去选择的意思,这里的伪类选择器的意思就是除了这个之外的意思
使用如下所示:
.main .box1 p:not(.box1_p){background: red} //除了类.box1_p之外的变为red
.main .box1 p:not(#box1_p){background: deeppink} //除了#box1_p之外的变为deeppink
:empty 伪类选择器
empty主要的意思是选中某个内容为空的标签元素,即如果其内部元素为空,那么就可以选中,如果内部是有元素的(包括文字),这个时候选中的偶是无效的
.main .box2 p:empty{background: greenyellow}
即选中内容为空的p标签元素,
:target伪类选择器
我们知道target是目标的意思,在css里面只有锚点的才有目标这一说,所以这个是需要结合href和id来使用的
<p ><a href="#box3_p3_2">点击</a></p>
<p id="box3_p3_2">3_2</p>
<p ><a href="#box3_p3_4">点击</a></p>
<p id="box3_p3_4">3_4</p>
.main .box3 p:target{background:blue} //点击的时候,选中锚点的那个元素标签
::selection伪类选择器
从上面可以看到,这个selection是有两个::的,所以这个选择器其实主要是针对文本背景选择的;
<div class="box4">
<span>不积跬步无以至千里,不积小流无以成江河。山外青山楼外楼,没有比脚更远的路,没有比人更高的山</span>
</div>
.main .box4 span::selection{background: deeppink}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main{width: 1200px ;margin: 20px auto}
.main div{width: 200px;margin: auto;box-shadow: 0 0 10px 0 #00dd00}
.main div p{width: 40px;height: 40px;box-shadow: 0 0 10px 0 #000;margin: auto;text-align: center;line-height: 40px}
.main .box1 p:not(.box1_p){background: red}
.main .box1 p:not(#box1_p){background: deeppink}
.main .box2 p:empty{background: greenyellow}
.main .box3 p:target{background:blue}
.main .box4 span::selection{background: deeppink}
</style>
</head>
<body>
<div class="main">
<div class="box1">
<p class="box1_p">1_1</p>
<p >1_2</p>
<p id="box1_p">1_3</p>
<p >1_4</p>
</div>
<div class="box2">
<p >2_1</p>
<p >2_2</p>
<p ></p>
<p >2_4</p>
</div>
<div class="box3">
<p ><a href="#box3_p3_2">点击</a></p>
<p id="box3_p3_2">3_2</p>
<p ><a href="#box3_p3_4">点击</a></p>
<p id="box3_p3_4">3_4</p>
</div>
<div class="box4">
<span>不积跬步无以至千里,不积小流无以成江河。山外青山楼外楼,没有比脚更远的路,没有比人更高的山</span>
</div>
</div>
</body>
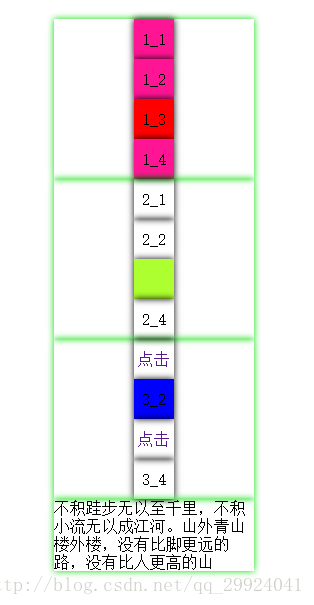
</html>以下是一些效果
:disabled伪类选择器
disable伪类选择器主要是针对表单元素来说的,当表单元素的状态是disable的时候,这个时候会去进行选中
用户名:<input type="text" disabled/><br>
.main .box1 input:disabled{border: 5px solid greenyellow}
:enable伪类选择器
与disable相反的就是enable伪类选择器,input表单默认的属性值为enable,所以不用去做一些设置
.main .box1 input:enabled{border: 3px solid deeppink}
checked伪类选择器
checked伪类选择器是针对radia属性和checked属性,即单选标签和多选标签来说的
<div class="box2">
<form action="">
<input type="radio" name="fruit" id="apple"><lable for="apple">苹果</lable>
<br>
<input type="radio" name="fruit" id="banana"><lable for="banana">香蕉</lable>
<br>
<input type="radio" name="fruit" id="oriange"><lable for="oriange">橘子</lable>
<br>
<input type="radio" name="fruit" id="pear"><lable for="pear">梨子</lable>
</form>
.main .box2 input:checked{box-shadow: 0 0 10px 0 red}
具体的代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main{width: 1200px ;margin: 20px auto}
.main div{width: 300px;margin: auto;box-shadow: 0 0 10px 0 #00dd00;padding-bottom: 10px}
.main .box2 input:checked{box-shadow: 0 0 10px 0 red} /**选中被选中的选择框的时候,这个时候会触发器变化*/
.main .box1 input:disabled{border: 5px solid greenyellow}
.main .box1 input:enabled{border: 3px solid deeppink}
</style>
</head>
<body>
<div class="main">
<div class="box1">
<form action="">
用户名:<input type="text" disabled/><br>
密码:<input type="text" />
</form>
</div>
<div class="box2">
<form action="">
<input type="radio" name="fruit" id="apple"><lable for="apple">苹果</lable>
<br>
<input type="radio" name="fruit" id="banana"><lable for="banana">香蕉</lable>
<br>
<input type="radio" name="fruit" id="oriange"><lable for="oriange">橘子</lable>
<br>
<input type="radio" name="fruit" id="pear"><lable for="pear">梨子</lable>
</form>
</div>
</div>
</body>
</html>显示效果如下所示:
以上是新增加的相关部分,当然有些用的也相对比较少而已
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








