layer是一款web弹层组件,
只需在调用时简单地配置相关参数,即可轻松实现丰富与便捷的操作体验。
这是layer的官方地址,里面的使用介绍非常详细(
http://layer.layui.com/)
如果大家懒得去看的话,我这里会用另一种方式讲述给大家听。这里我们要实现的是,点击链接,弹出窗口,内容是百度搜索。(和一般弹出窗口区别就是背景变暗,窗口小于主窗口,属于一种父子关系,而非平行,并且弹出时伴随扩大显示动画。。。。。。)

1.部署环境
1.复制layer.js
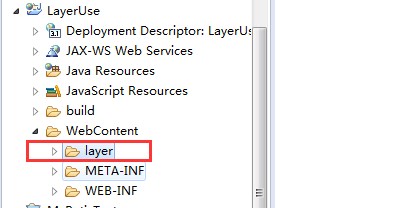
这里部署环境就是将一个layer.js复制到任何一个文件,一般按我的习惯会放在WebContent下

(layer.js会在文尾提供下载链接)
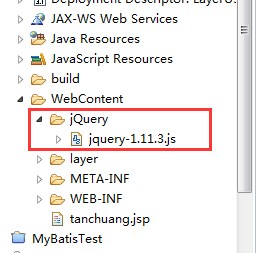
2.部署jq
因为layer.js是基于jq实现的,所以要使用需要先引入jq,要使用layer需要先引入jq,先引入jq(重要的事情复制三遍)。(jq的部署在《struts2的环境配置与简单登录功能实现》有介绍)

<script type="text/javascript" src="${pageContext.request.contextPath}/jQuery/jquery-1.11.3.js"></script>
为什么要用
${pageContext.request.contextPath}
呢?
如果
页面路径与Action路径不同,浏览器无法正确解释页面中的路径,而采用绝对路径会
随着不同的Web应用发布方式,绝对路径的值也不同。所以
${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
(注意:当前的layer支持的jq必须是
jQuery1.8或以上版本
)
3.引入layer.js
<script type="text/javascript" src="${pageContext.request.contextPath}/layer/layer.js"></script>
原理同上,注意引入顺序不可颠倒!
2.测试代码
1.编写一个按钮
<
button id="test1"
>
小小提示层
</
button
>
2.用jq绑定按钮id,用layer语句显示内容
<script>$(function(){$('#test1').on('click', function(){layer.msg("Hello layer");});});</script>
3.当出现以下效果,说明已经成功部署

3.使用API手册
在官网里面点击“文档手册”进入
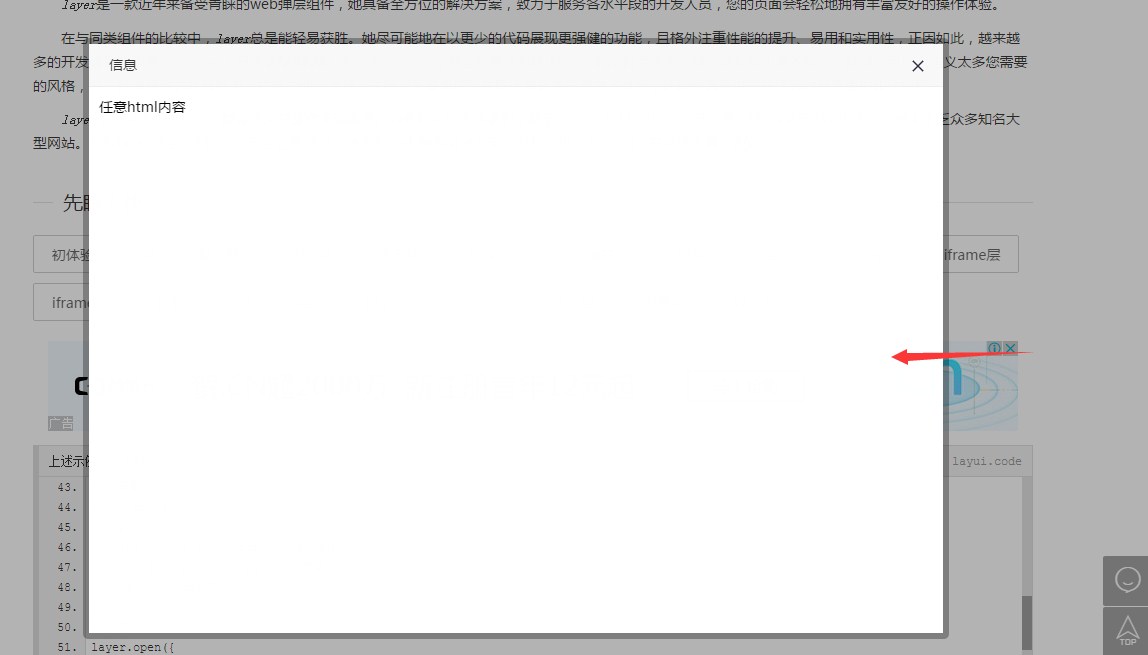
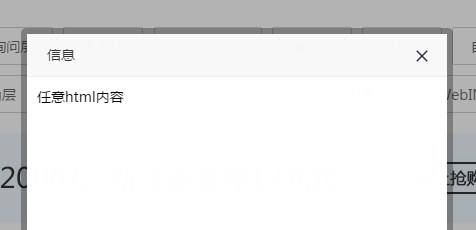
在这里我找到一个页面层代码
//页面层layer.open({type: 1,skin: 'layui-layer-rim', //加上边框area: ['420px', '240px'], //宽高content: 'html内容'});
这是使用后的效果

现在修改它的属性,在 《
弹层组件文档 - layui.layer 》 中有文档介绍(http://www.layui.com/doc/modules/layer.html
)
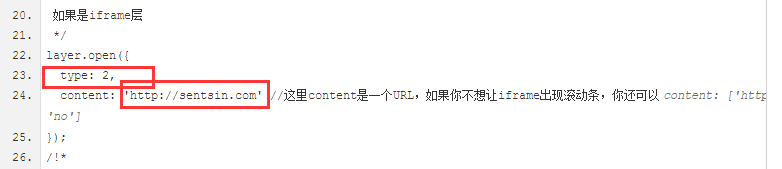
1.我要跳转的是百度页面,查到了文档这个

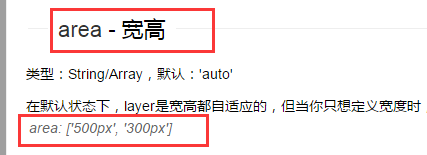
2.当我想设置宽高

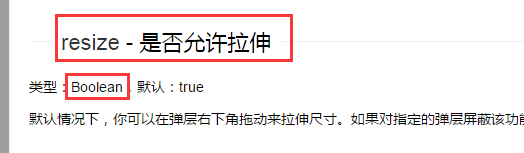
3.不想被用户拉伸

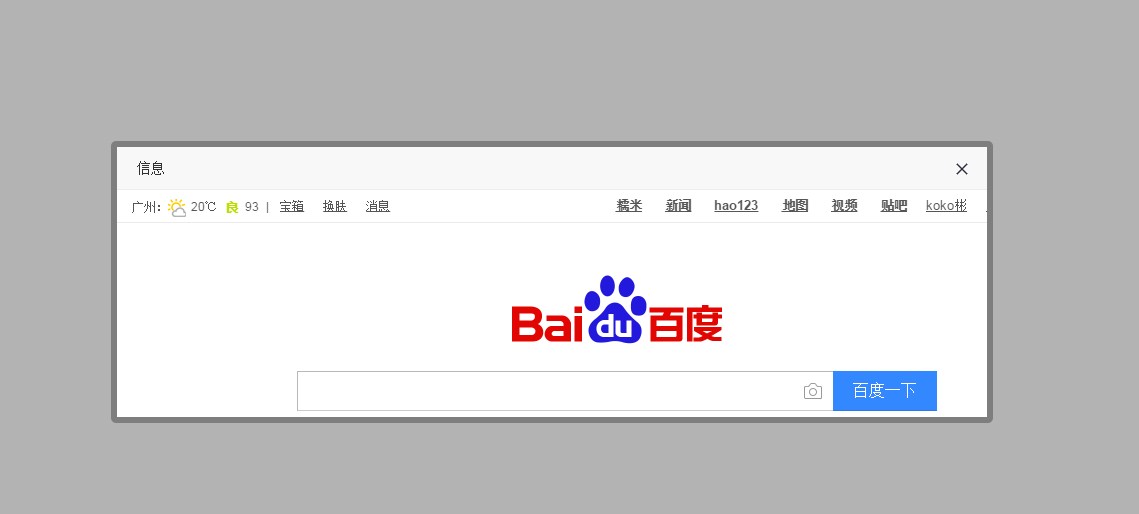
根据以上的文档内容,我将最前面进行简单的修改,就得到了以下的效果
<script>$(function(){$('#test1').on('click', function(){//页面层layer.open({type: 2,skin: 'layui-layer-rim', //加上边框area: ['870px', '270px'], //宽高resize: false,content: ['Http://www.baidu.com', 'no']});});});</script>

基本实现了我想要的效果,但是我想让他在打开的时候显示页面的位置并非左上角开始,而是指定任何一个位置,但是找不到,如果知道的朋友希望可以留言转告我一下,将感激不尽。
总结:使用起来基本很简单,根据文档,按你的需求调整 属性-值 中值得内容就可以了,强烈推荐layer这款插件。
=========================================
附件下载地址:
JQuery:http://pan.baidu.com/s/1qYIskmK (80K)
layer
3.0.1:
http://pan.baidu.com/s/1o877AEQ(38K)





















 2088
2088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








