其实这个也是借鉴别人的,好东西需要拿出来和大家
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”
“http://www.w3.org/TR/html4/loose.dtd“>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″>
<title>css文字截断____dowhatyouwant</title>
<style>
body{
background-color:#f4f4f4;
font-size:12px;
}
div.test{
width:200px;
height:100px;
border:1px solid red;
padding:10px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
</style>
</head>
<body>
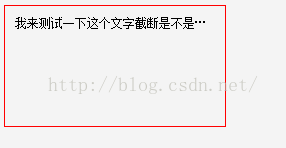
<div class="test">我来测试一下这个文字截断是不是真的有效果</div>
</body>
</html>实现的效果:
规定段落中的文本不进行换行:
p
{
white-space: nowrap
}
text-overflow: clip|ellipsis|string;
规定段落中的文本不进行换行:
p
{
white-space: nowrap
}
text-overflow: clip|ellipsis|string;| 值 | 描述 | 测试 |
|---|---|---|
| clip | 修剪文本。 | 测试 |
| ellipsis | 显示省略符号来代表被修剪的文本。 | 测试 |
| string | 使用给定的字符串来代表被修剪的文本。 |






















 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








