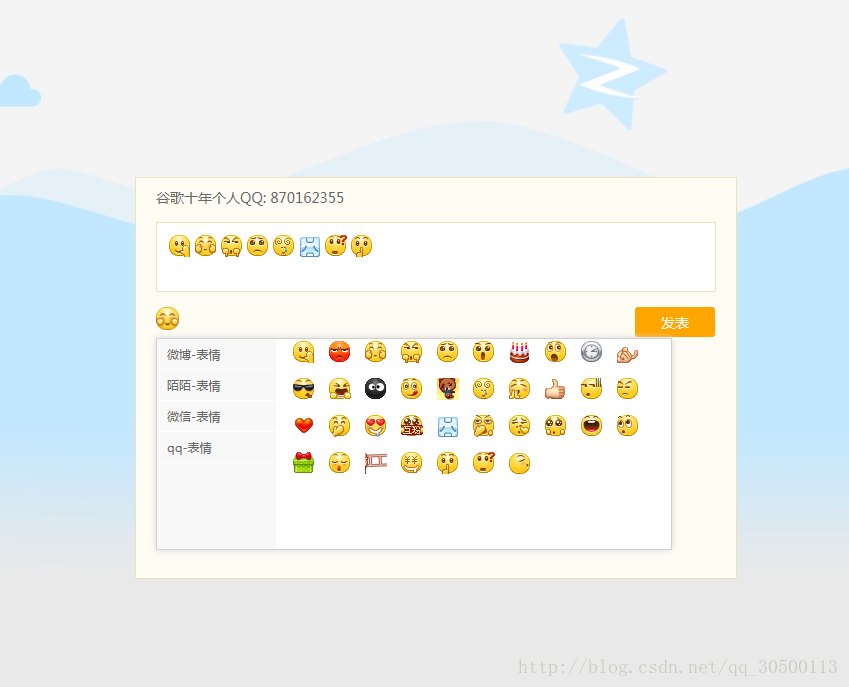
效果图

1:css样式部分
<style type="text/css">
*{margin:0;padding:0;}
body{font-size:12px;font-family:"微软雅黑";background:url("images/bg.jpg") no-repeat;background-size:cover;color:#666;}
img{border:0;}
ul li{list-style:none;}
.qq{width:600px;height:400px;background:#fffcf4;border:1px solid #ebe3bc;margin:200px auto;position:relative;}
.qq .q_title{font-size:14px;padding:10px 0 0 20px;}
.qq .q_msg{width:538px;height:48px;border:1px solid #ebe3bc;margin:15px auto;background:#fff;font-size:14px;padding:10px;color:red;}
/*文本框里的表情有2px的间隔*/
.qq .q_msg img{padding:2px;}
.qq .q_face{float:left;margin-left:20px;}
/*按钮*/
.qq .btn{width:80px;height:30px;border:0;background:orange;color:#fff;font-size:14px;font-family:"微软雅黑";border-radius:3px;margin-left:455px;}
.qq .q_allface{width:514px;height:210px;border:1px solid #D0D0D0;position:absolute;top:160px;left:20px;background:#fff;box-shadow:0 0 10px #D7D7D7;}
/*左边盒子*/
.qq .q_allface .f_ul{width:119px;height:210px;background:#f8f8f8;float:left;}
.qq .q_allface ul li{line-height:30px;border-bottom:1px solid #fff;padding-left:10px;}
/*右边盒子*/
.qq .q_allface .q_img{width:390px;height:210px;float:right;}
.qq .q_allface .q_img ul li{float:left;margin:2px;cursor:pointer;}
</style>2:HTML部分
<div class="qq">
<p class="q_title">谷歌十年个人QQ: 870162355</p>
<!-- contentEditable="true" 让div变成可编辑区域 不用textarea -->
<div class="q_msg" contentEditable="true"></div>
<a href="#" class="q_face">
<img src="images/faces/2-121101200423.gif" width="24" height="24" alt="qq表情">
</a>
<button class="btn">发表</button>
<div class="q_allface">
<ul class="f_ul">
<li>微博-表情</li>
<li>陌陌-表情</li>
<li>微信-表情</li>
<li>qq-表情</li>
</ul>
<div class="q_img">
<ul>
<li><img src="images/faces/2-121101200405.gif" ></li>
<li><img src="images/faces/2-121101200406.gif" ></li>
<li><img src="images/faces/2-121101200406-50.gif" ></li>
<li><img src="images/faces/2-121101200406-51.gif" ></li>
<li><img src="images/faces/2-121101200407.gif" ></li>
<li><img src="images/faces/2-121101200407-50.gif" ></li>
<li><img src="images/faces/2-121101200407-51.gif" ></li>
<li><img src="images/faces/2-121101200408.gif" ></li>
<li><img src="images/faces/2-121101200408-50.gif" ></li>
<li><img src="images/faces/2-121101200409.gif" ></li>
<li><img src="images/faces/2-121101200409-50.gif" ></li>
<li><img src="images/faces/2-121101200409-51.gif" ></li>
<li><img src="images/faces/2-121101200410.gif" ></li>
<li><img src="images/faces/2-121101200410-50.gif" ></li>
<li><img src="images/faces/2-121101200410-51.gif" ></li>
<li><img src="images/faces/2-121101200411.gif" ></li>
<li><img src="images/faces/2-121101200412-50.gif"></li>
<li><img src="images/faces/2-121101200412.gif"></li>
<li><img src="images/faces/2-121101200413.gif"></li>
<li><img src="images/faces/2-121101200413-50.gif"></li>
<li><img src="images/faces/2-121101200414.gif"></li>
<li><img src="images/faces/2-121101200414-50.gif"></li>
<li><img src="images/faces/2-121101200415.gif"></li>
<li><img src="images/faces/2-121101200415-50.gif"></li>
<li><img src="images/faces/2-121101200416.gif"></li>
<li><img src="images/faces/2-121101200416-50.gif"></li>
<li><img src="images/faces/2-121101200417.gif"></li>
<li><img src="images/faces/2-121101200418.gif"></li>
<li><img src="images/faces/2-121101200418-50.gif"></li>
<li><img src="images/faces/2-121101200419-50.gif"></li>
<li><img src="images/faces/2-121101200420.gif"></li>
<li><img src="images/faces/2-121101200421.gif"></li>
<li><img src="images/faces/2-121101200421-50.gif"></li>
<li><img src="images/faces/2-121101200424.gif"></li>
<li><img src="images/faces/2-121101200445.gif"></li>
<li><img src="images/faces/2-121101200449.gif"></li>
<li><img src="images/faces/2-121101200447.gif"></li>
</ul>
</div>
</div>
</div>
3:jquery部分
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(".q_face").click(function(){
$(".q_allface").toggle(400);
});
$(".q_img").find("li").click(function(){
//点击的时候克隆一份给上面的文本框里
var img = $(this).find("img").clone();
//利用append添加上去
$(".q_msg").append(img);
})
</script>效果图:





















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








