最近看到轻松筹上面的一个功能不错,所以自己就借鉴下,把标题的效果给实现了,现在就跟大家分享下,纯粹就是一个小功能希望大家喜欢.
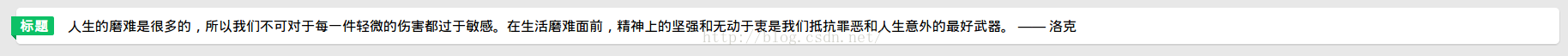
效果图
就是左边的那个标题块那里,个人感觉很好看,所以就写下来了.
代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>模拟轻松筹</title>
<style>
body{
background: #E8E8E8;
font-family: "Helvetica Neue",Helvetica,STHeiTi,sans-serif;
}
.con {
background: #FFF;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.15);
border-radius: 5px;
margin: 20px;
position: relative;
padding: 10px;
}
.ribbon.labels:after {
border-bottom: 6px solid transparent;
border-right: 6px solid #0a9a52;
border-style: solid;
border-width: 0 6px 6px 0;
content: "";
left: 0;
width: 0;
height: 0;
position: absolute;
top: 100%;
}
.ribbon.labels {
background-color: #0dc166;
border-color: #0dc166;
border-radius: 0 2px 2px 0;
color: #fff !important;
float: left;
font-weight: bold;
left: -16px;
padding: 0px 6px 0px 10px;
position: relative;
}
a {
color: #000;
text-decoration: none;
}
a:link,a:visited,a:hover,a:active {
color: #000;
text-decoration:none;
}
</style>
</head>
<body>
<div class="con">
<div class="content">
<a href="http://blog.csdn.net/qq_30552993">
<header class="content_header">
<span class="ribbon labels">标题</span>
<span class="description">人生的磨难是很多的,所以我们不可对于每一件轻微的伤害都过于敏感。在生活磨难面前,精神上的坚强和无动于衷是我们抵抗罪恶和人生意外的最好武器。 —— 洛克 </span>
</header>
</a>
</div>
</div>
</body>
</html>
其中的:after是 选择器在被选元素的内容后面插入内容。 要弄清楚这个的话可以看下这个网址:http://www.w3school.com.cn/cssref/selector_after.asp






















 2786
2786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








