1.新建项目文件夹
项目结构如下,其中src存放源代码,.storybook和stories为storybook做准备
2.项目初始化
cnpm init -y3.安装storybook
cnpm install --save-dev @storybook/react4.安装es6+react+react-dom+less
cnpm install --save-dev react react-dom es2015 less5.安装loader
cnpm install --save-dev less-loader css-loader style-loader6.新建文件webpack.config.js
.storybook/webpack.config.js
const path = require('path');
module.exports = (storybookBaseConfig, configType) => {
storybookBaseConfig.module.rules.push({
test: /\.less$/,
loaders: ["style-loader", "css-loader", "less-loader"],
include: path.resolve(__dirname, '../')
});
return storybookBaseConfig;
};7.新建文件config.js
.storybook/config.js
import { configure } from '@storybook/react';
function loadStories() {
require('../stories/index.js');
// You can require as many stories as you need.
}
configure(loadStories, module);
8.配置运行脚本
package.json
"scripts": {
"storybook": "start-storybook -p 9001 -c .storybook"
}9.编写我们的第一个组件:Welcome
src/components/Welcome/Welcome.js
import React, {Component, PropTypes} from 'react';
import './welcome.less';
class Welcome extends Component {
render() {
const {name} = this.props;
return (
<div className="welcome">
{name},Welcome to my storybook!!!!!!!
</div>
)
}
}
export default Welcome;
src/components/Welcome/welcome.less
.welcome{
color: red;
font-size: 35px;
}
src/components/Welcome/index.js
import Welcome from './Welcome';
export default Welcome;
10.编辑stories
stories/Welcome.js
import Welcome from '../src/components/Welcome';
export default Welcome;
stories/index.js
import React from 'react';
import { storiesOf } from '@storybook/react';
import { action } from '@storybook/addon-actions';
import Welcome from './Welcome';
const name = "Linda";
storiesOf('storybook', module)
.add('Welcome', () =>(
<Welcome name={name}/>
));
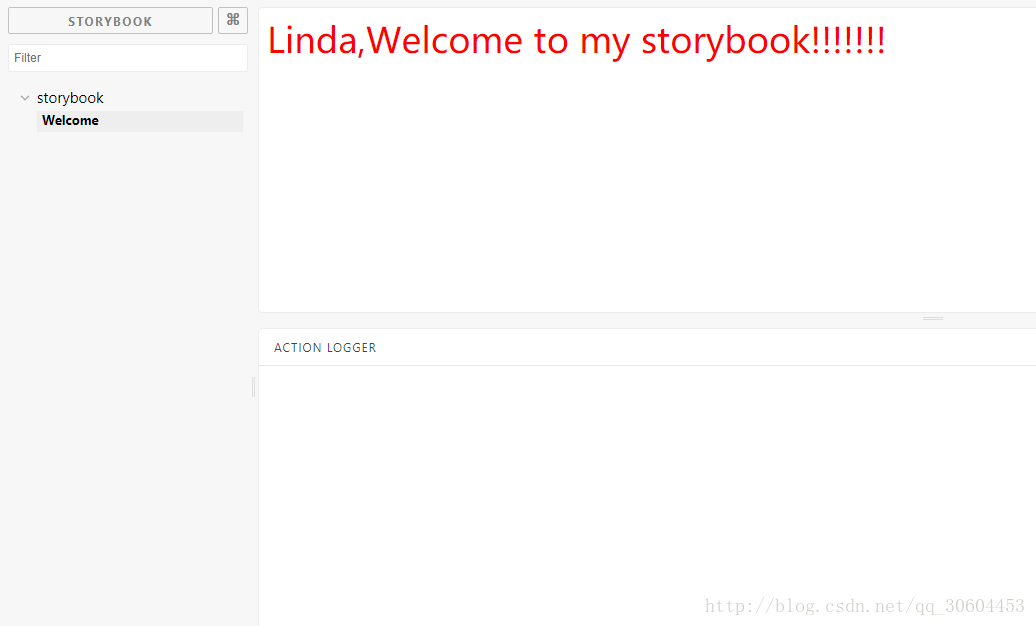
11.运行storybook
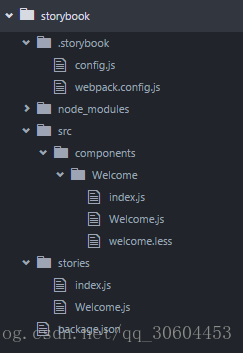
cnpm run storybook最后,给出完整的项目结构
再给出最终的package.json文件
{
"name": "storybook",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"storybook": "start-storybook -p 9001 -c .storybook"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@storybook/react": "^3.2.12",
"css-loader": "^0.28.7",
"es2015": "^0.0.0",
"less": "^3.0.0-alpha.3",
"less-loader": "^4.0.5",
"react": "^16.0.0",
"react-dom": "^16.0.0",
"style-loader": "^0.19.0"
}
}


























 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








