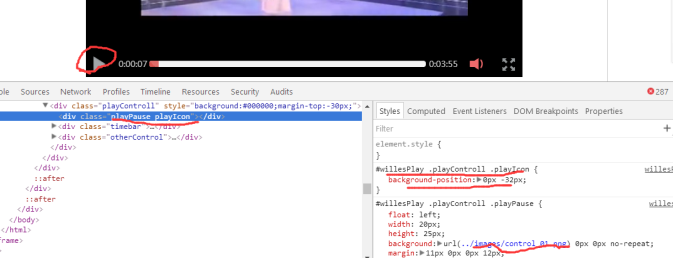
看截图,当刚弹出视频时,直接把背景图片中的“播放图片显示出来”,
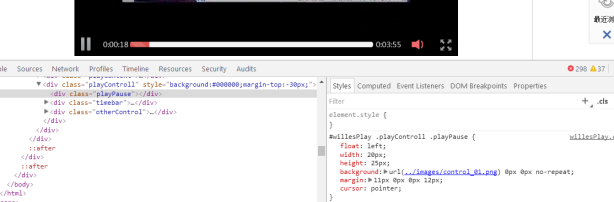
通过 background-position:0px -32px;定义背景图片的位置找到播放按钮

(1)初始化程序:

(2)当点击播放按钮时,就开始播放视频(执行 playControl方法,播放视频 ):
function
playControl() {
//jQuery的toggleClass()方法 对设置或移除被选中元素的一个或者多个类进行切换
playPause.toggleClass('playIcon');
if
(playVideo[0].paused) {
playVideo[0].play();
//播放视频
$(
'.playTip'
).removeClass(
'glyphicon-play'
).addClass(
'glyphicon-pause'
).fadeOut();
}
else
{
playVideo[0].pause();
$(
'.playTip'
).removeClass(
'glyphicon-pause'
).addClass(
'glyphicon-play'
).fadeIn();
}
}
这里就用到了 jquery的toggleClass方法,进行类的切换:
playPause.toggleClass('playIcon');
把playIcon去掉,同时也就没有了相应的palyIcon的设置,同时图片转换成了
"暂停"按钮

toggleClass() 对设置或移除被选元素的一个或多个类进行切换。























 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








