在上一个项目的开发中,遇到了一个比较复杂的界面。之后研究之后采用5.0之后的design包下的控件实现。
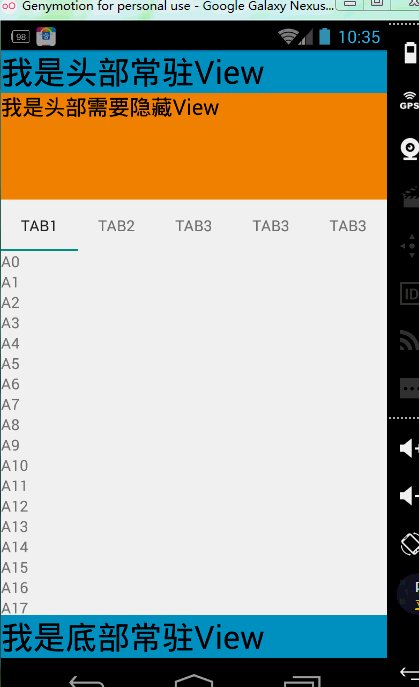
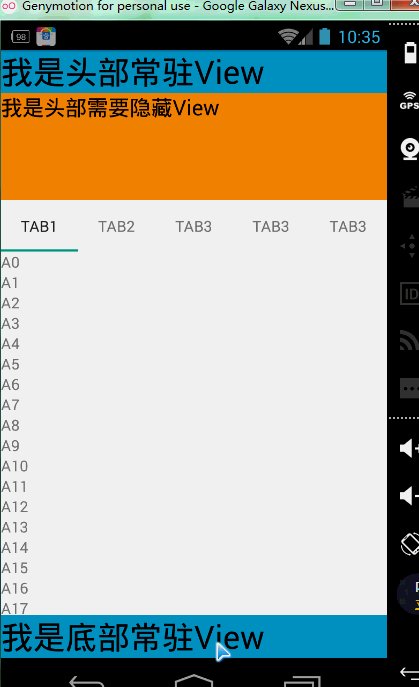
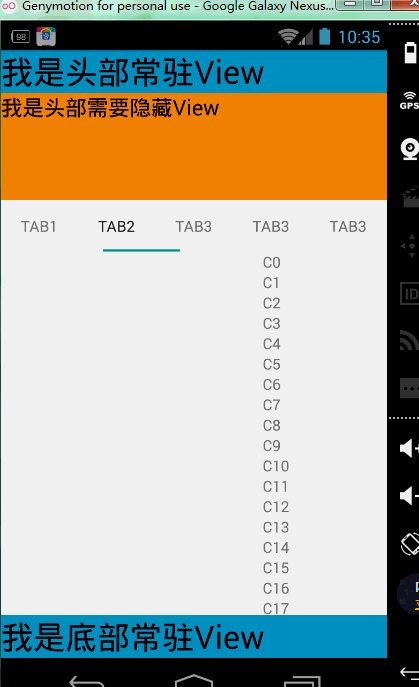
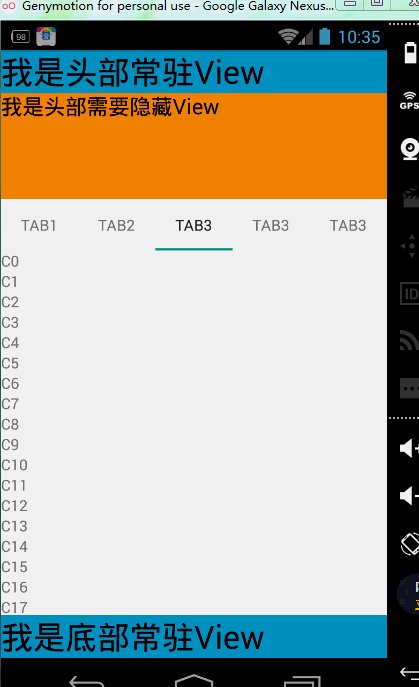
首先上效果图。
在这个简单的demo中,我把这个View分为两个部分。
1、常驻部分。定义在Activity中
2、内容显示部分。定义在Activity的Fragment中。
常驻部分的布局非常简单,就不再赘述。重要的是内容显示部分的实现。
在内容显示部分就要用到design包下的内容了,以下是内容部分的布局
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_scrollFlags="scroll">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/holo_orange_dark"







 这篇博客介绍了如何利用Android的CoorDinatorLayout、AppBarLayout和TabLayout来构建一个复杂的界面。内容分为常驻部分和内容显示部分,常驻部分在Activity中,内容显示部分在Fragment中。通过使用AppBarLayout的scrollFlags属性和TabLayout,实现了界面的滚动效果和标题栏切换。
这篇博客介绍了如何利用Android的CoorDinatorLayout、AppBarLayout和TabLayout来构建一个复杂的界面。内容分为常驻部分和内容显示部分,常驻部分在Activity中,内容显示部分在Fragment中。通过使用AppBarLayout的scrollFlags属性和TabLayout,实现了界面的滚动效果和标题栏切换。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








