转帖请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/17539199),请尊重他人的辛勤劳动成果,谢谢!
我在上一篇文章中Android 带你从源码的角度解析Scroller的滚动实现原理从源码的角度介绍了Scroller的滚动实现原理,相信大家对Scroller的使用有一定的了解,这篇文章就给大家带来使用Scroller的小例子,来帮助大家更加熟悉的掌握Scroller的使用,掌握好了Scroller的使用我们就能实现很多滑动的效果。例如侧滑菜单,launcher,ListView的下拉刷新等等效果,我今天实现的是ListView的item的左右滑动删除item的效果,现在很多朋友看到这个效果应该是在Android的通知栏下拉中看到这个滑动删除的效果吧,我看到这个效果是在我之前的三星手机上左右滑动打电话发短信的效果,感觉很棒,不过现在很多手机联系人滑动都不是我之前那台手机的效果啦,网上很多朋友也写了关于滑动删除ListView的item的例子,有些是滑动手指离开之后然后给item加向左或者向右的移动动画,我觉得这样子的用户体验不是很好,所以今天自己也写了一个关于ListView左右滑动删除Item的小例子,ListView的item会随着手指在屏幕上的滑动而滑动,手指离开屏幕的时候item会根据判断向左或者向右划出屏幕,就是跟通知栏的效果差不多,接下来就带大家来实现这个效果。
先说下实现该效果的主要思路
- 先根据手指触摸的点来获取点击的是ListView的哪一个item
- 手指在屏幕中滑动我们利用scrollBy()来使该item跟随手指一起滑动
- 手指放开的时候,我们判断手指拖动的距离来判断item到底是滑出屏幕还是回到开始位置
根据需求我们需要自己自定义一个ListView来实现该功能,接下来先贴出代码再讲解具体的实现
- package com.example.slidecutlistview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.VelocityTracker;
- import android.view.View;
- import android.view.ViewConfiguration;
- import android.view.WindowManager;
- import android.widget.AdapterView;
- import android.widget.ListView;
- import android.widget.Scroller;
- /**
- * @blog http://blog.csdn.net/xiaanming
- *
- * @author xiaanming
- *
- */
- public class SlideCutListView extends ListView {
- /**
- * 当前滑动的ListView position
- */
- private int slidePosition;
- /**
- * 手指按下X的坐标
- */
- private int downY;
- /**
- * 手指按下Y的坐标
- */
- private int downX;
- /**
- * 屏幕宽度
- */
- private int screenWidth;
- /**
- * ListView的item
- */
- private View itemView;
- /**
- * 滑动类
- */
- private Scroller scroller;
- private static final int SNAP_VELOCITY = 600;
- /**
- * 速度追踪对象
- */
- private VelocityTracker velocityTracker;
- /**
- * 是否响应滑动,默认为不响应
- */
- private boolean isSlide = false;
- /**
- * 认为是用户滑动的最小距离
- */
- private int mTouchSlop;
- /**
- * 移除item后的回调接口
- */
- private RemoveListener mRemoveListener;
- /**
- * 用来指示item滑出屏幕的方向,向左或者向右,用一个枚举值来标记
- */
- private RemoveDirection removeDirection;
- // 滑动删除方向的枚举值
- public enum RemoveDirection {
- RIGHT, LEFT;
- }
- public SlideCutListView(Context context) {
- this(context, null);
- }
- public SlideCutListView(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- public SlideCutListView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- screenWidth = ((WindowManager) context.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay().getWidth();
- scroller = new Scroller(context);
- mTouchSlop = ViewConfiguration.get(getContext()).getScaledTouchSlop();
- }
- /**
- * 设置滑动删除的回调接口
- * @param removeListener
- */
- public void setRemoveListener(RemoveListener removeListener) {
- this.mRemoveListener = removeListener;
- }
- /**
- * 分发事件,主要做的是判断点击的是那个item, 以及通过postDelayed来设置响应左右滑动事件
- */
- @Override
- public boolean dispatchTouchEvent(MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN: {
- addVelocityTracker(event);
- // 假如scroller滚动还没有结束,我们直接返回
- if (!scroller.isFinished()) {
- return super.dispatchTouchEvent(event);
- }
- downX = (int) event.getX();
- downY = (int) event.getY();
- slidePosition = pointToPosition(downX, downY);
- // 无效的position, 不做任何处理
- if (slidePosition == AdapterView.INVALID_POSITION) {
- return super.dispatchTouchEvent(event);
- }
- // 获取我们点击的item view
- itemView = getChildAt(slidePosition - getFirstVisiblePosition());
- break;
- }
- case MotionEvent.ACTION_MOVE: {
- if (Math.abs(getScrollVelocity()) > SNAP_VELOCITY
- || (Math.abs(event.getX() - downX) > mTouchSlop && Math
- .abs(event.getY() - downY) < mTouchSlop)) {
- isSlide = true;
- }
- break;
- }
- case MotionEvent.ACTION_UP:
- recycleVelocityTracker();
- break;
- }
- return super.dispatchTouchEvent(event);
- }
- /**
- * 往右滑动,getScrollX()返回的是左边缘的距离,就是以View左边缘为原点到开始滑动的距离,所以向右边滑动为负值
- */
- private void scrollRight() {
- removeDirection = RemoveDirection.RIGHT;
- final int delta = (screenWidth + itemView.getScrollX());
- // 调用startScroll方法来设置一些滚动的参数,我们在computeScroll()方法中调用scrollTo来滚动item
- scroller.startScroll(itemView.getScrollX(), 0, -delta, 0,
- Math.abs(delta));
- postInvalidate(); // 刷新itemView
- }
- /**
- * 向左滑动,根据上面我们知道向左滑动为正值
- */
- private void scrollLeft() {
- removeDirection = RemoveDirection.LEFT;
- final int delta = (screenWidth - itemView.getScrollX());
- // 调用startScroll方法来设置一些滚动的参数,我们在computeScroll()方法中调用scrollTo来滚动item
- scroller.startScroll(itemView.getScrollX(), 0, delta, 0,
- Math.abs(delta));
- postInvalidate(); // 刷新itemView
- }
- /**
- * 根据手指滚动itemView的距离来判断是滚动到开始位置还是向左或者向右滚动
- */
- private void scrollByDistanceX() {
- // 如果向左滚动的距离大于屏幕的二分之一,就让其删除
- if (itemView.getScrollX() >= screenWidth / 2) {
- scrollLeft();
- } else if (itemView.getScrollX() <= -screenWidth / 2) {
- scrollRight();
- } else {
- // 滚回到原始位置,为了偷下懒这里是直接调用scrollTo滚动
- itemView.scrollTo(0, 0);
- }
- }
- /**
- * 处理我们拖动ListView item的逻辑
- */
- @Override
- public boolean onTouchEvent(MotionEvent ev) {
- if (isSlide && slidePosition != AdapterView.INVALID_POSITION) {
- requestDisallowInterceptTouchEvent(true);
- addVelocityTracker(ev);
- final int action = ev.getAction();
- int x = (int) ev.getX();
- switch (action) {
- case MotionEvent.ACTION_DOWN:
- break;
- case MotionEvent.ACTION_MOVE:
- MotionEvent cancelEvent = MotionEvent.obtain(ev);
- cancelEvent.setAction(MotionEvent.ACTION_CANCEL |
- (ev.getActionIndex()<< MotionEvent.ACTION_POINTER_INDEX_SHIFT));
- onTouchEvent(cancelEvent);
- int deltaX = downX - x;
- downX = x;
- // 手指拖动itemView滚动, deltaX大于0向左滚动,小于0向右滚
- itemView.scrollBy(deltaX, 0);
- return true; //拖动的时候ListView不滚动
- case MotionEvent.ACTION_UP:
- int velocityX = getScrollVelocity();
- if (velocityX > SNAP_VELOCITY) {
- scrollRight();
- } else if (velocityX < -SNAP_VELOCITY) {
- scrollLeft();
- } else {
- scrollByDistanceX();
- }
- recycleVelocityTracker();
- // 手指离开的时候就不响应左右滚动
- isSlide = false;
- break;
- }
- }
- //否则直接交给ListView来处理onTouchEvent事件
- return super.onTouchEvent(ev);
- }
- @Override
- public void computeScroll() {
- // 调用startScroll的时候scroller.computeScrollOffset()返回true,
- if (scroller.computeScrollOffset()) {
- // 让ListView item根据当前的滚动偏移量进行滚动
- itemView.scrollTo(scroller.getCurrX(), scroller.getCurrY());
- postInvalidate();
- // 滚动动画结束的时候调用回调接口
- if (scroller.isFinished()) {
- if (mRemoveListener == null) {
- throw new NullPointerException("RemoveListener is null, we should called setRemoveListener()");
- }
- itemView.scrollTo(0, 0);
- mRemoveListener.removeItem(removeDirection, slidePosition);
- }
- }
- }
- /**
- * 添加用户的速度跟踪器
- *
- * @param event
- */
- private void addVelocityTracker(MotionEvent event) {
- if (velocityTracker == null) {
- velocityTracker = VelocityTracker.obtain();
- }
- velocityTracker.addMovement(event);
- }
- /**
- * 移除用户速度跟踪器
- */
- private void recycleVelocityTracker() {
- if (velocityTracker != null) {
- velocityTracker.recycle();
- velocityTracker = null;
- }
- }
- /**
- * 获取X方向的滑动速度,大于0向右滑动,反之向左
- *
- * @return
- */
- private int getScrollVelocity() {
- velocityTracker.computeCurrentVelocity(1000);
- int velocity = (int) velocityTracker.getXVelocity();
- return velocity;
- }
- /**
- *
- * 当ListView item滑出屏幕,回调这个接口
- * 我们需要在回调方法removeItem()中移除该Item,然后刷新ListView
- *
- * @author xiaanming
- *
- */
- public interface RemoveListener {
- public void removeItem(RemoveDirection direction, int position);
- }
- }
- 首先我们重写dispatchTouchEvent()方法,该方法是事件的分发方法,我们在里面只做了一些简单的步骤,我们按下屏幕的时候,如果某个item正在进行滚动,我们直接交给SlideCutListView的父类处理分发事件,否则根据点击的X,Y坐标利用pointToPosition(int x, int y)来获取点击的是ListView的哪一个position,从而获取到我们需要滑动的item的View,我们还在该方法加入了滑动速度的检测,并且在ACTION_MOVE的时候来判断是否响应item的左右移动,用isSlide来记录是否响应左右滑动
- 然后就是重写onTouchEvent()方法,我们先判断isSlide为true,并且我们点击的是ListView上面的有效的position,否则直接交给SlideCutListView的父类也就是ListView来处理,在ACTION_MOVE中调用scrollBy()来移动item,scrollBy()是相对item的上一个位置进行移动的,所以我们每次都要用现在移动的距离减去上一个位置的距离然后赋给scrollBy()方法,这样子我们就实现了item的平滑移动,当我们将手指抬起的时候,我们先根据手指滑动的速度来确定是item是滑出屏幕还是滑动至原始位置,如果向右的速度大于我们设置的SNAP_VELOCITY,item就调用scrollRight()方法滚出屏幕,如果向左的速度小于-SNAP_VELOCITY,则调用scrollLeft()向左滚出屏幕,如果我们是缓慢的移动item,则调用scrollByDistanceX()方法来判断是滚到那个位置
- itemView.scrollTo(0, 0);
我们需要将该item滚动在(0, 0 )这个点,因为我们只是将ListView的Item滚动出屏幕而已,并没有将该item移除,而且我们不能手动调用removeView()来从ListView中移除该item,我们只能通过改变ListView的数据,然后通过notifyDataSetChanged()来刷新ListView,所以我们需要将其滚动至(0, 0),这里比较关键。
定义好了我们左右滑动的ListView,接下来就来使用它,布局很简单,一个RelativeLayout包裹我们自定义的ListView
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/darker_gray">
- <com.example.slidecutlistview.SlideCutListView
- android:id="@+id/slideCutListView"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:listSelector="@android:color/transparent"
- android:divider="@drawable/reader_item_divider"
- android:cacheColorHint="@android:color/transparent">
- </com.example.slidecutlistview.SlideCutListView>
- </RelativeLayout>
接下来我们来看看ListView的item的布局
- <?xml version="1.0" encoding="UTF-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/friendactivity_comment_detail_list2" >
- <TextView
- android:id="@+id/list_item"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_margin="15dip" />
- </LinearLayout>
- </LinearLayout>
主页面MainActivity里面的代码比较简单,里面使用的也是ArrayAdapter,相信大家都能看懂
- package com.example.slidecutlistview;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.ArrayAdapter;
- import android.widget.Toast;
- import com.example.slidecutlistview.SlideCutListView.RemoveDirection;
- import com.example.slidecutlistview.SlideCutListView.RemoveListener;
- public class MainActivity extends Activity implements RemoveListener{
- private SlideCutListView slideCutListView ;
- private ArrayAdapter<String> adapter;
- private List<String> dataSourceList = new ArrayList<String>();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- init();
- }
- private void init() {
- slideCutListView = (SlideCutListView) findViewById(R.id.slideCutListView);
- slideCutListView.setRemoveListener(this);
- for(int i=0; i<20; i++){
- dataSourceList.add("滑动删除" + i);
- }
- adapter = new ArrayAdapter<String>(this, R.layout.listview_item, R.id.list_item, dataSourceList);
- slideCutListView.setAdapter(adapter);
- slideCutListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- Toast.makeText(MainActivity.this, dataSourceList.get(position), Toast.LENGTH_SHORT).show();
- }
- });
- }
- //滑动删除之后的回调方法
- @Override
- public void removeItem(RemoveDirection direction, int position) {
- adapter.remove(adapter.getItem(position));
- switch (direction) {
- case RIGHT:
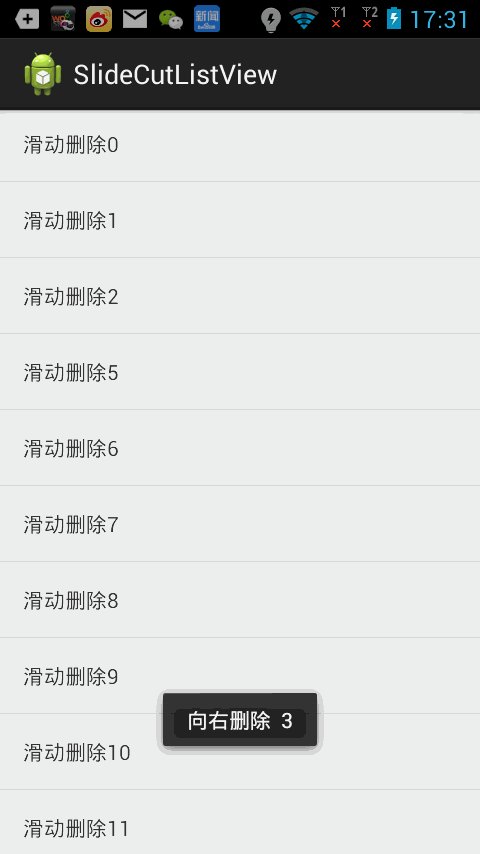
- Toast.makeText(this, "向右删除 "+ position, Toast.LENGTH_SHORT).show();
- break;
- case LEFT:
- Toast.makeText(this, "向左删除 "+ position, Toast.LENGTH_SHORT).show();
- break;
- default:
- break;
- }
- }
- }
这里面需要对SlideCutListView设置RemoveListener,然后我们在回调方法removeItem(RemoveDirection direction, int position)中删除该position的数据,在调用notifyDataSetChanged()刷新ListView,我这里用的是ArrayAdatper,直接调用remove()就可以了。
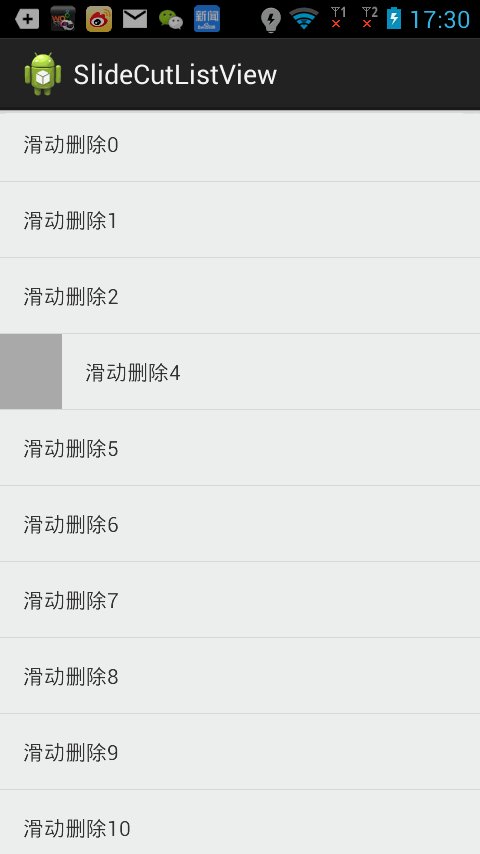
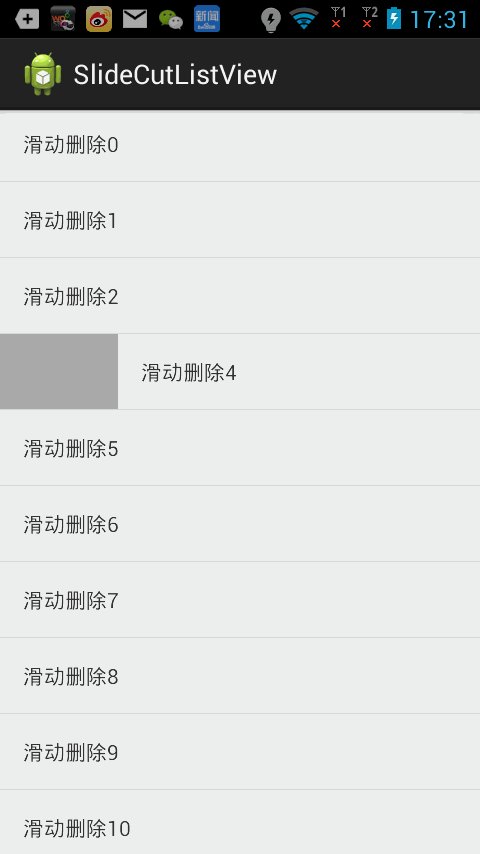
所有的代码就编写完了,我们来运行下程序看看效果吧





















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








