描述:
var nowPage,maxPage,
//加载列表
request = function(nowPage,url){
var url = url?url:'../list.json';
console.log(url)
$.get(url,function(data){
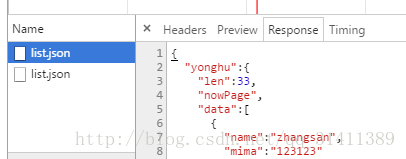
console.log(data);
nowPage = data.yonghu.data.nowPage;
maxPage = Math.ceil(data.yonghu.data.len/10);
}).fail(function(){
alert(2);
});
};
request();可以看到,控制台有数据返回,但是页面却不能取到返回的数据,而弹出了2(.fail 中 alert(2););
解决办法:
自己写的假数据有问题。
如图:
再修改正确后就能正常访问了。
另外:
JQuery Ajax: 客户端发起请求,得到服务器端的相应是200,正确拿到服务器响应的数据.此时在判断进入success
对应的回调函数还是进入到error对应的回调函数之前,可能会校验一些东西:
1. 返回的每条数据是否是dataType中定义的数据类型。如果有部分数据不是或者哪怕一条数据没有严格的按照dataType定义的类型,程序就会进入到error:function(){****}
2. 请求的域和当前域是否是同一域,如果不是同一域也十分有可能进入error:function(){***}”























 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








