最近在做一个新闻发布系统的小项目,需要用到富文本编辑器这个东东,于是上网搜了下,白活两天给白活出来了,接下来谈谈我对百度富文本编辑器的使用心得:
要想使用这个富文本编辑器,首先呢得从百度官网上下载,文章最后我会贴出来资源的链接,大家可以直接下载哈~
下载完成之后呢,解压,目录是这样的:
在项目的WebContent下新建一个Folder:UEditor,把这些东西COPY进去
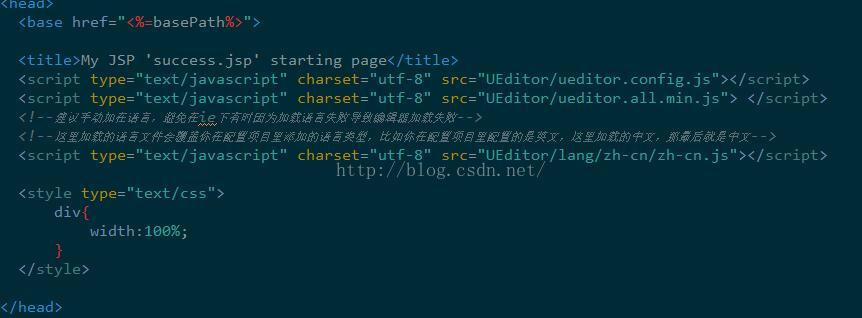
要想在自己的JSP页面中使用这个编辑器,我们需要在JSP页面中加上这些话:
首先:在jsp的head标签中配置上UEditor的JS文件,这很重要:
然后在body中引入编辑器的生成代码:
这句话可以加在form表单中,这样你在编辑器里写的内容就可以直接提交了,就像input一样。
最后,别忘了在body标签的后面加上<script>标签中的内容,这很重要,因为很多功能需要这些配置
上面这些代码可以直接在解压后的那个文件夹里找到。
好了,配置完这些东西后就可以使用他了哦。
接下来我们再来谈谈UEditor这个玩意的图片上传问题,配置完以上步骤后你会发现他其实是不能上传图片的,这时候需要这么做:
自己新建一个Filter过滤器,因为struts默认会把这个东西过滤掉:
package com.util;
import java.io.IOException;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class UeditorFilter extends StrutsPrepareAndExecuteFilter{
@Override
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
String url = request.getRequestURI();
System.out.println(url);
if (url.contains("/你的项目名称/UEditor/jsp/")) {
System.out.println("使用自定义过滤器");
chain.doFilter(req, res);
}else{
System.out.println("使用默认过滤器");
super.doFilter(req, res, chain);
}
}
}接着在web.xml中配置它:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5"> <display-name>NRS</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>struts2</filter-name>
<filter-class>com.util.UeditorFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
</web-app>这些配置完成之后,就不会报:找不到数据 的错误了
接着,在ueditor.config.js的function里加上这2句话:
window.UEDITOR_HOME_URL = "/你的项目名称/UEditor/";
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
接着在Ueditor/jsp/config.json中配置:
"imageUrlPrefix": "../../", /* 图片访问路径前缀 */
"imagePathFormat": "resources/images/{yyyy}{mm}{dd}/{time}{rand:6}",上一条是在你的网页中生成的图片的路径,比如在我的项目中我加上了“../../” 这样图片的SRC就变成了src="../../resources/images/20160615/1465992646903001142.jpg"
加上了../../这样就可以访问上级目录了
下一条则是图片的上传的位置和他的编号生成策略,可以自己配置
完成以上工作,就可以 使用了哦~
UEditor下载: http://download.csdn.net/detail/qq_31573519/9551017
项目下载: http://download.csdn.net/detail/qq_31573519/9551049

























 1557
1557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








