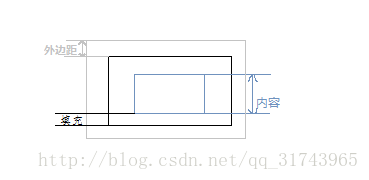
盒子模型:
1 边距(border),外边距(margin),填充(padding):方向是上、右、下、左,高度(height):内容的高度(行内元素),宽度(width):占满父盒子(行内元素)
2 块级元素与行内元素的转换:
块级元素:div、h1、p 他们独占一行,可以设置宽和高;
行内元素:span、a、input
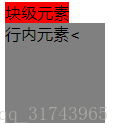
定义一个块级元素和行内元素,并将他们的高与宽设为100像素,块级元素的背景是红色,行内元素的背景是灰色。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.one{
height: 100px;
width: 100px;
background-color: red;
}
.two{
height: 100px;
width: 100px;
background-color: gray;
}
</style>
</head>
<body>
<div class="one">块级元素</div>
<span class="two">行内元素<</span>
</body>
</html>display:block;将行内元素转换为块级元素
display:inline;将块级元素转换为行内元素
按照下面修改css样式:
<style type="text/css">
.one{
height: 100px;
width: 100px;
background-color: red;
display: inline;
}
.two{
height: 100px;
width: 100px;
background-color: gray;
display: block;
}
</style>























 6864
6864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








