今天这一篇小案例模拟模糊查询,即输入一个字符,显示手机对应的所有存在该字符的路径。
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入要搜索的关键字:" />
<EditText
android:id="@+id/edit"
android:layout_width="120px"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
<Button
android:id="@+id/btn_search"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="搜索" />
<TextView
android:id="@+id/result"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>活动中的代码:
package com.example.csdn1;
import java.io.File;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private Button search = null;
private TextView info = null;
private EditText edit = null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // 生命周期方法
super.setContentView(R.layout.activity_main); // 设置要使用的布局管理器
edit = (EditText) super.findViewById(R.id.edit);
info = (TextView) super.findViewById(R.id.result);
search = (Button) super.findViewById(R.id.btn_search);
search.setOnClickListener(new OnClick());
}
private class OnClick implements OnClickListener {
public void onClick(View arg0) {
String keyWords = edit.getText().toString();
if (keyWords.equals("")) {
info.setText("请输入关键字!");
} else {
info.setText(searchFile(keyWords));
}
}
/**搜索手机内文件,并返回匹配的文件*/
private CharSequence searchFile(String keyWords) {
String result = "";
File[] listFiles = new File("/").listFiles();//获取所有文件路径
for (File file : listFiles) {
//判断file名称是否包含输入的关键字
if(file.toString().indexOf(keyWords)>=0){
//说明,路径中包含关键字
result += file.toString()+"\n";
}
}
if(result.equals("")){
result = "未找到到任何匹配的文件";
}
return result;
}
}
}
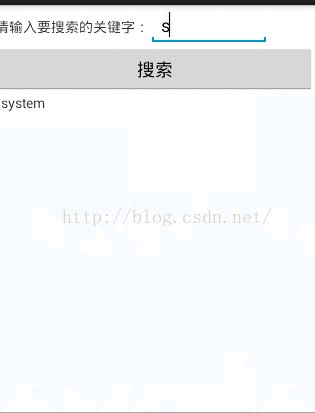
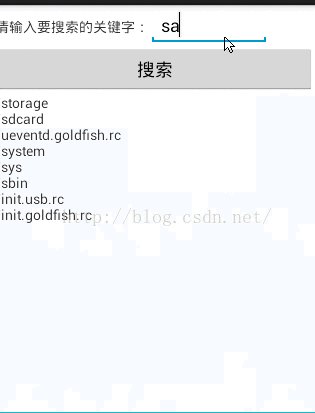
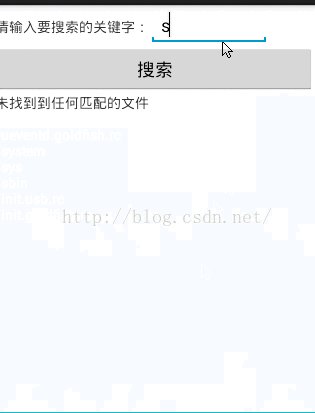
运行结果如下:
欢迎关注本博客,不定期更新简单有趣的Android小案例哦

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








