第一步:准备好相关的部件,拖入一个矩形框至设计区域,矩形框中默认输入R8UW;
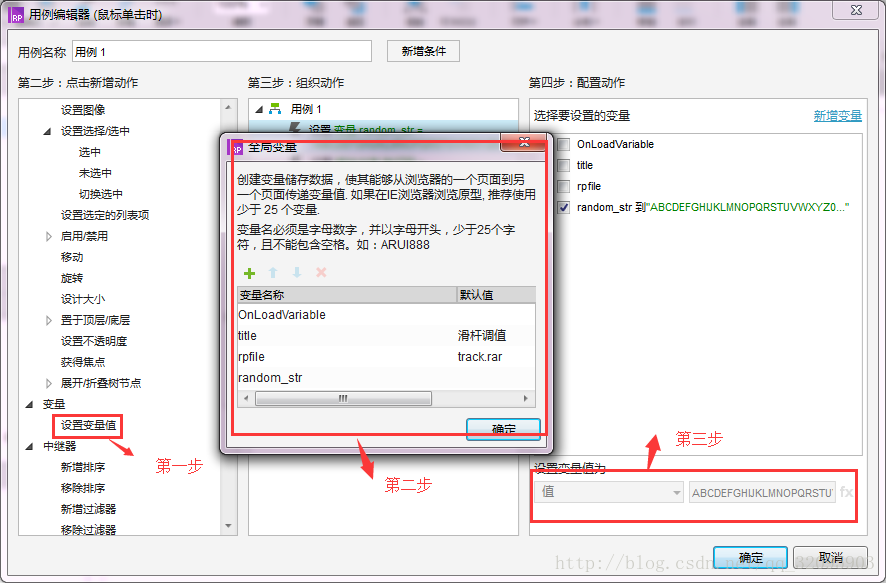
第二步:选中矩形框,选择鼠标单击事件,选择设置变量新增动作,配置动作中选择新增变量,新增全局变量random_str,并给予赋值ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789(验证码就是从这里随机抽取)
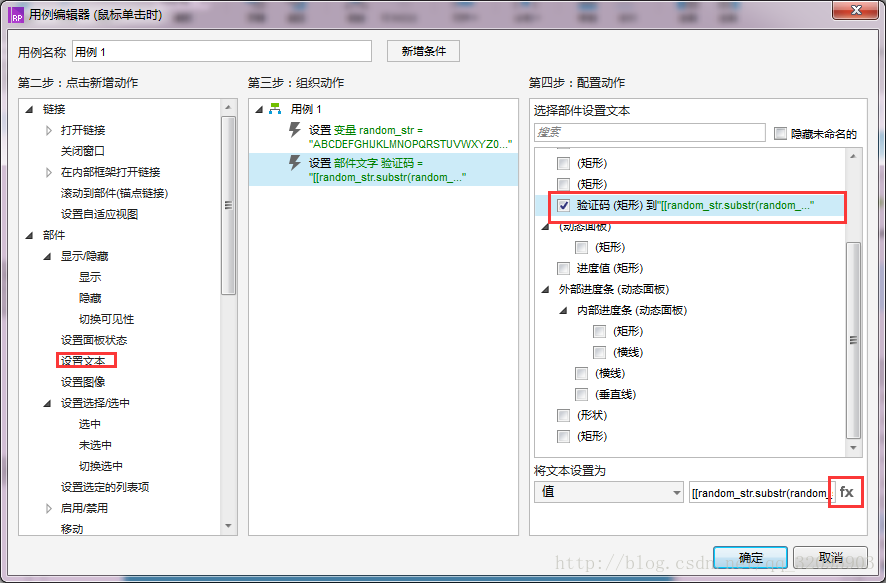
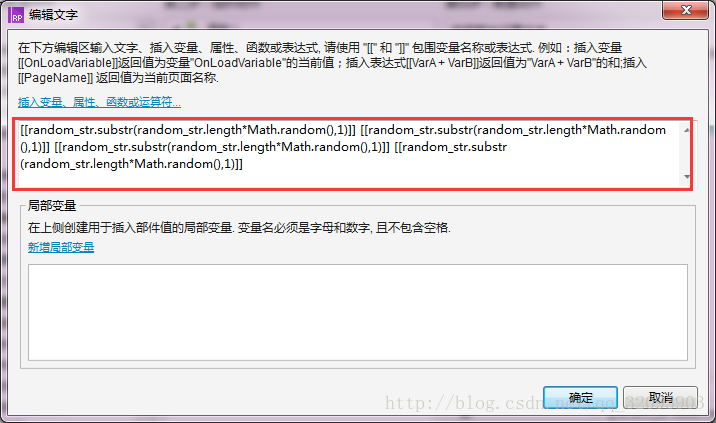
第三步:给验证码矩形框随机赋值,配置动作选中验证码矩形框,下方的文本赋值中,点击fx,插入字符串函数[[random_str.substr(random_str.length*Math.random(),1)]],插入4遍,每一遍之间用空格隔开,这段函数表达的是从全局变量那一串内容中,随机抽取一个字符,插入4遍,即表示抽取4个字符。将用例复制到矩形框单击事件中。


预览刷新,即可看到点击验证码矩形框随机出现验证码的效果。
美中不足的是,验证码只有纯文本形式,没有干扰元素,制作验证码的方法有待继续研究
……






















 1478
1478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








