在页面布局时,很多时候网页分为头部,主体,和尾部。这时就用到了frameset、frame标签,当模块超过两个就考虑适用frameset。
frameset的rows属性控制的是页面分为几行,而cols控制分为几列。该属性的值可以为百分比,或者具体的像素去代表,并不是填写具体由几行组成。
例如:<frameset rows="10%,*,10%">,其中*为其他部分分完后剩下的部分。
通过src控制显示内容,通过target,name属性来实现控制跳转的位置:例如:<frame src="main.html" name="main"/>,如下例中,通过左侧布局中的
<li><a href="heh.html" target="main">学生管理</a></li>;href代表跳转地址,target表示在何位置显示;其中heh.html为跳转后的内容
例子:
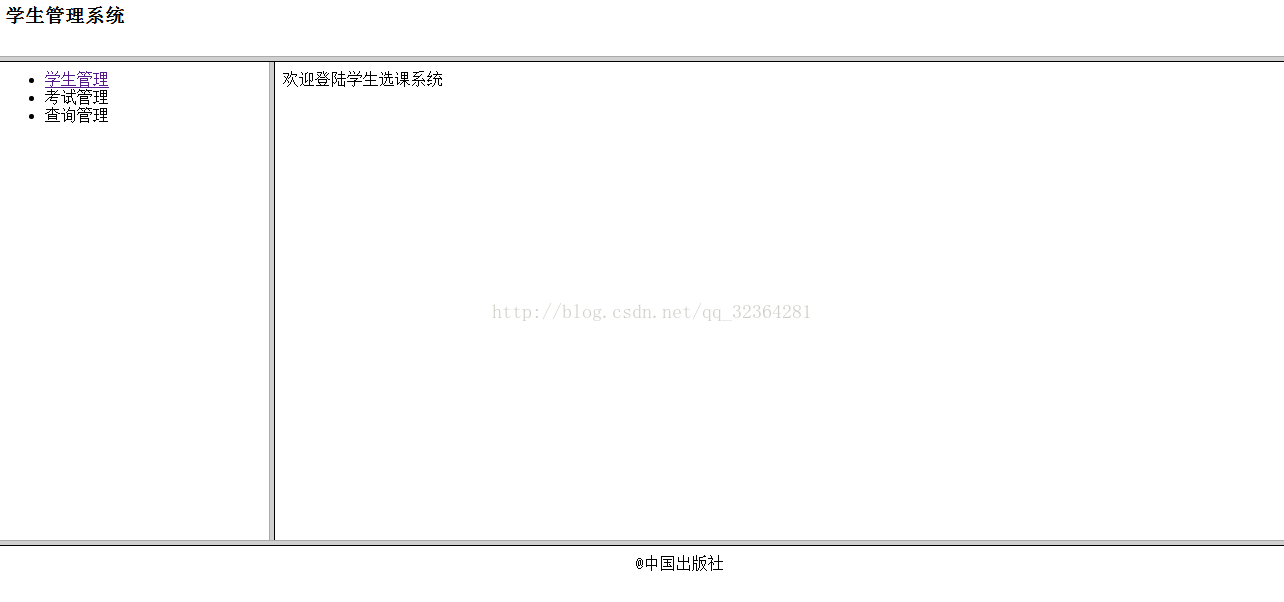
效果显示:
各页面组合代码:
head.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><html>
<title>头部内容</title>
</head>
<body>
<h3>学生管理系统</h3>
</body>
</html>left.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><html>
<title>左侧内容</title>
</head>
<body>
<ul>
<li><a href="heh.html" target="main">学生管理</a></li>
<li>考试管理</li>
<li name="aaa">查询管理</li>
</ul>
</body>
</html>main.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><html>
<title>主体内容</title>
</head>
<body>
欢迎登陆学生选课系统
</body>
</html>show.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><html>
<title>显示组合内容</title>
</head>
<frameset rows="10%,*,10%">
<frame src="head.html"/>
<frameset cols="20%,*">
<frame src="left.html"/>
<frame src="main.html" name="main"/>
</frameset>
<frame src="foot.html"/>
</frameset>
<body>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








