根据官方文档,我们可以通过下面三个步骤,将项目发布到服务器上:
1.使用开发环境进行构建:
ng build --prod;
2.把输出目录(默认为 dist/)下的每个文件都复制到到服务器上的某个目录下;
3.配置服务器,让缺失的文件都重定向到index.html上;
一切都很好,但是你也可能遇到这种问题:只要点击刷新,network一直报错404…
那么应该怎么解决这个问题呢?

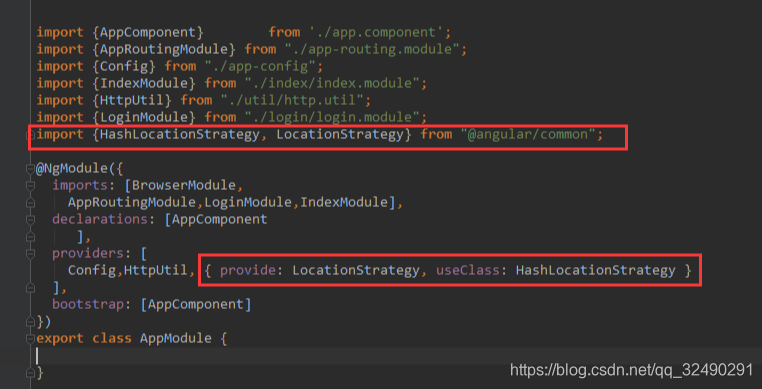
如上图:在app.module.ts文件中,做如下修改即可:
import {HashLocationStrategy, LocationStrategy} from '@angular/common';
@NgModule({
...
providers: [
{provide:LocationStrategy, useClass: HashLocationStrategy}
],
...
})
接下来,我们来看看官方对LocationSt








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








