完成了如下任务
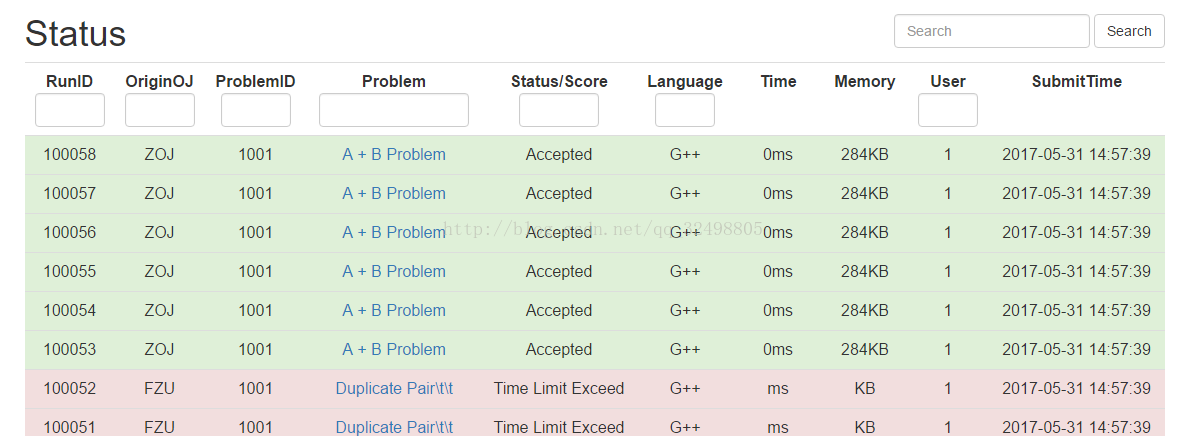
status的ajax,分栏的改版
修复了status只能显示数字的问题。
具体方法见代码:
model.py:
LANG_CHOICE = (
(0, 'G++'),
(1, 'GCC'),
(2, 'C++'),
(3, 'C'),
(4, 'Pascal'),
(5, 'Java'),
(6, 'C#'),
(7, 'Python'),
)
lang = models.PositiveSmallIntegerField(choices=LANG_CHOICE)
{{ item.get_status_display }}即可
下一次提交:
可能会选择完成status查询筛选的下拉条






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








