最近项目从echarts2升级到了3版本。导致原先的很多功能都不能使用。echarts2中暴露出来的属性和方法可以让我们很容易的在echart外部自定义事件来保存图片。echart3中暴露出来的很少。比如说保存图片功能。在echart3中图表只有定义了toolbox,给option增加toolbox组件,才会在图表右上角显示保存为图片的功能。而且那个图标是在图表本身的,并不是在图表外部实现的。
那如果在外部的话 如何实现呢。由于echart3中不能直接调用,通过查看echart3的源码的话,那就很容易的能够在外部实现了。

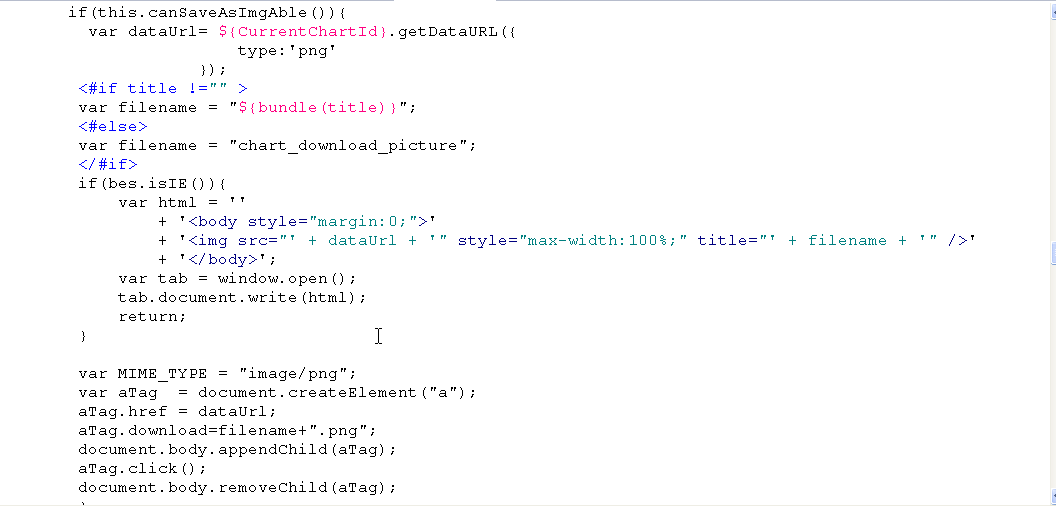
由于可以通过echart3.api的getDataUrl()方法来导出图片,但是得到的结果是base64的url,利用html5的a标签的download属性很容易的实现图片下载。由于IE不支持download,因此在IE下的处理是另开一个窗口显示图片,如果要实现下载,只能手动右键保存了。这样的话,我们不是必须得用图表生成的小图标来实现保存图片功能。可以在图表外部随意自定义一个事件或者触发位置来实现保存图片。
echarts3 图表外自定义js实现保存图片功能
最新推荐文章于 2023-08-23 15:54:09 发布





















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








