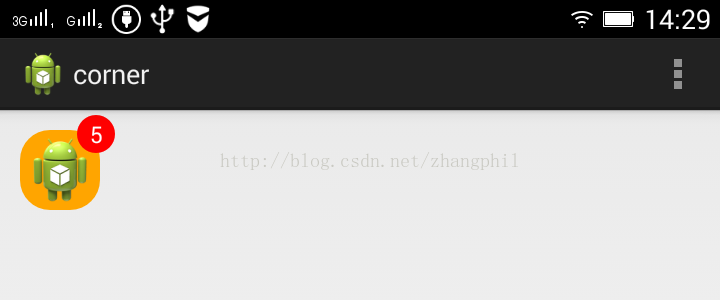
效果图如下:
仿微信、短信、来电未接数目、QQ等消息数目右上角红色小圆球气泡显示(基于Android XML布局文件实现)。这种实现方式主要有两种途径:(1)重写View的onDraw()。(2)写布局文件实现。现在使用布局文件实现,主要利用FrameLayout的布局覆盖特性实现上述功能。随意一个图片,本例中以eclipse自动产生的ic_luancher.png(就是Android小机器人)图片为例。将ic_launcher作为一个ImageView的src。将此ImageView处理成圆角图(不是本例的重点)。再写一个FrameLayout,内部嵌套一个TextView,此TextView以一个红色圆作为背景。
layout目录下的 round_corner_imageview.xml :
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:padding="3dip" >
- <ImageView
- android:layout_marginTop="10dip"
- android:layout_marginLeft="10dip"
- android:layout_marginRight="10dip"
- android:id="@+id/imageView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/ic_launcher"
- android:background="@drawable/round" />
- <FrameLayout
- android:layout_gravity="right"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- <TextView
- android:layout_width="25dip"
- android:layout_height="25dip"
- android:background="@drawable/tips_circle"
- android:gravity="center"
- android:text="5"
- android:textSize="15dip"
- android:textStyle="bold"
- android:textColor="@android:color/white" />
- </FrameLayout>
- </FrameLayout>
drawable目录下(1)round.xml,(2)tips_circle.xml
round.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android" >
- <!-- 背景填充颜色值 -->
- <solid android:color="#FFA500" />
- <!-- radius值越大,越趋于圆形 -->
- <corners android:radius="20dip" />
- <!-- 圆角图像内部填充四周的大小 ,将会以此挤压内部布置的view -->
- <padding
- android:bottom="3dip"
- android:left="3dip"
- android:right="3dip"
- android:top="3dip" />
- </shape>
tips_circle.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape
- xmlns:android= "http://schemas.android.com/apk/res/android"
- android:shape= "oval"
- android:useLevel= "false" >
- <solid android:color= "#FF0000" />
- </shape>






















 4782
4782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








