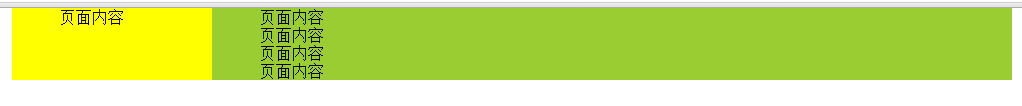
等高布局:(左右两边,一侧设置高度,另一侧自适应)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>等高布局</title>
<style>
*{ margin:0;padding: 0;}
.wrap{ width:1000px; margin: 0 auto;overflow: hidden;}
.left{ width:200px;background: yellow;float: left;padding-bottom: 10000px;margin-bottom: -10000px;}
.right{ width:800px;background: yellowgreen;float: right;padding-bottom: 10000px;margin-bottom: -10000px;}
</style>
</head>
<body>
<div class="wrap">
<div class="left">
页面内容 <br>
</div>
<div class="right">
页面内容 <br>
页面内容 <br>
页面内容 <br>
页面内容 <br>
</div>
</div>
</body>
</html>
























 188
188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








