<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.11.1.js"></script>
<title>弹窗效果</title>
<style>
*{ margin: 0;padding: 0;list-style: none}
.mask{background-color:rgba(0,0,0,0.2); width:100%; height:100%;position:fixed;top:0;left:0;}
.prompt_box{width:400px;height:200px;background:#ffffff;border-radius:6px;
position:fixed;top:25%; left:50%; margin-left:-200px;overflow: hidden;}
.prompt_box .prompt_title{height:40px;line-height:40px;padding-left:20px;border-bottom:2px solid #1a9ebf;background:#e6e6e6;position: relative;}
.prompt_box .prompt_title h3{font-size:16px;color: #333333; margin-top:0;}
.prompt_box .prompt_cancel{width:24px;height:24px;background: url("img/cancel.png") no-repeat;position: absolute;right:0;top:0;}
.prompt_box .prompt_cont{position: relative;height:158px;}
.prompt_box .prompt_cont .prompt_text{line-height:140px;padding-left:100px;}
.prompt_box .prompt_cont .prompt_sure{position: absolute;right:20px;bottom:34px;
width:50px;height: 26px;background:#1a9ebf;border-radius:5px;color:#ffffff;
font-size: 14px;line-height:26px;text-align: center;}
.hide{display:none;}
.show{display:block;}
</style>
</head>
<body>
<input type="button" value="按钮" id="btn">
<div class="mask hide">
<div class="prompt_box">
<div class="prompt_title">
<h3>系统提示</h3>
<span class="prompt_cancel"></span>
</div>
<div class="prompt_cont">
<p class="prompt_text">输入有误,请重新输入!</p>
<span class="prompt_sure">确定</span>
</div>
</div>
</div>
<script>
$(function () {
(function () {
//弹窗效果
$('#btn').click(function () {
$('.prompt_text').text('输入有误,请重新输入!');
$('.mask').removeClass('hide');
})
$('.prompt_sure,.prompt_cancel').click(function () {
$('.mask').addClass('hide');
})
})();
});
</script>
</body>
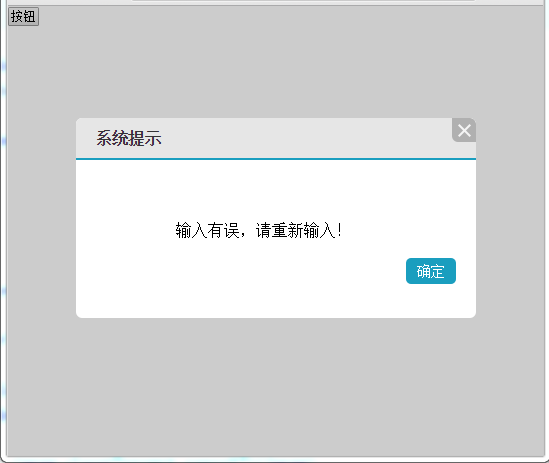
</html>效果图显示:























 2887
2887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








