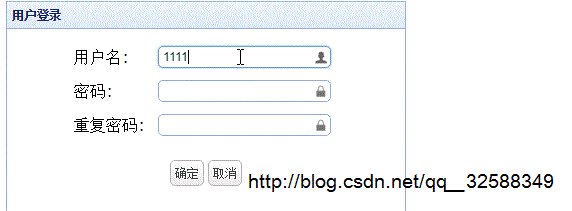
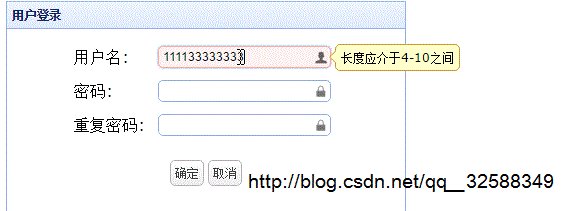
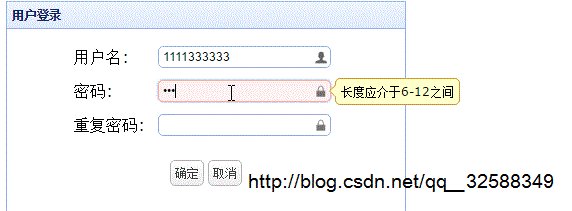
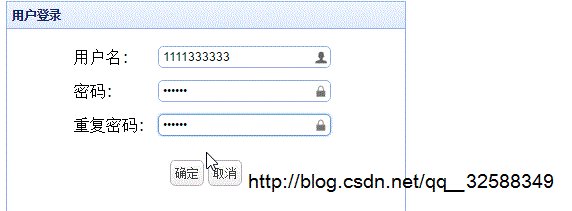
效果图:
- 首先我们要先重写$.fn.validatebox.defaults.rules定义的验证器和错误信息
$.extend($.fn.validatebox.defaults.rules, {
//在这里写重写的验证其及方法和错误信息
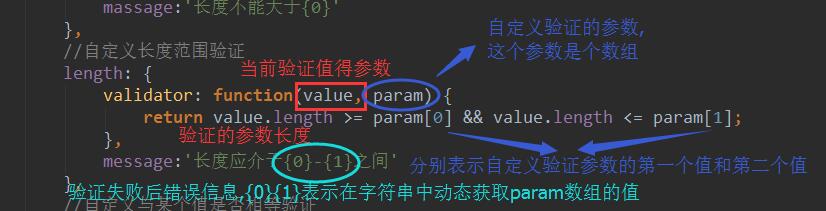
});- 验证长度示例
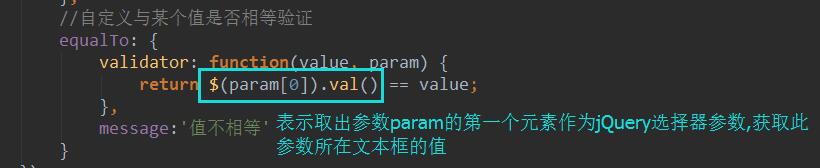
- 验证比较俩个值是否相等,如二次输入密码验证
- 表单相关 代码
<form id="ff" class="easyui-form" method="post" data-options="novalidate:true" action="/login">
<table cellpadding="5">
<tr>
<td id="name">用户名:</td>
<td><input class="easyui-textbox" id="userName" type="text" name="userName" data-options="iconCls:'icon-man',required:true,validType:'length[4,10]',missingMessage:'请输入用户名'"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input class="easyui-textbox" id="passWord" type="password" name="passWord" data-options="iconCls:'icon-lock',required:true,validType:'length[6,12]',missingMessage:'请输入密码'"/></td>
</tr>
<tr>
<td>重复密码:</td>
<td><input class="easyui-textbox" id="rePassWord" type="password" name="rePassWord" data-options="iconCls:'icon-lock',required:true,validType:'equalTo[\'#passWord\']', invalidMessage:'再次输入的密码不一致', missingMessage:'请再输入一次密码'"/></td>
</tr>
</table>
</form>missingMessage 表示验证为空的情况提示的信息
invalidMessage 表示验证失败时提示的信息
- 触发验证
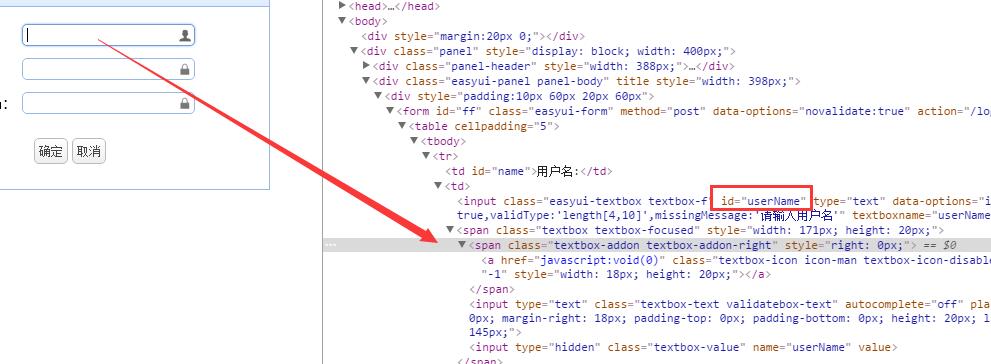
先来看看easyUI为我们生成的源码
可以看出我们定义的文本框ID和生成后的文本框不是同一个- -。。所以如果使用JS或者jQuery方式添加事件就比较麻烦,这里我们使用easyUI提供的方式添加事件。
以用户名输入框为例
//userName类型是textbox
$("#userName").textbox({
//onChange事件-其他支持事件查看API
onChange:function () {
//调用当前对象组件的'enableValidation'方法开启验证
$(this).textbox('enableValidation');
}
});如果用提交form来触发表单下组件的验证
$('表单选择器').form('enableValidation');
























 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








