喝酒不骑马的Android自学日记(11)-Viewpager***2015年12月29日
被考试折磨的快不行了 有句话怎么说来着---考试的时候不给老师漏他两手,还真以为自己教的多好
有句话怎么说来着---考试的时候不给老师漏他两手,还真以为自己教的多好 还有最后两科,暂时夹缝里喘几口气。
还有最后两科,暂时夹缝里喘几口气。
ViewPager
页卡,其实ViewPager是一个容器,可以盛装View的对象,可以盛装fragment对象。也就是作为ViewPager的数据源。
如何将Layout布局转换为View对象
1.LayoutInflater If = getLayoutInflater().from(this);
If.inflate(resource,root);
2.View.inflate(context,resource,root);
关于Adapter
1.PagerAdapter 数据源:List<View>
2.FragmentPager 数据源:List<Fragment>
3.FragmentStatePagerAdapter 数据源List<Fragment>
首先新建几个view的xml文件。在MainActivity声明这些view,并把这些view加载在一个新建的viewList里。
新建一个类,继承PagerAdapter类。里面包含了四个重要的方法。
public int getCount(){} //返回的是页卡的数量
public boolean isViewFromObject(View view, Object object) {}//判断当前的View是否来自于对象。在官方的API里,官方给出的做法是return view == object
public Object instantiateItem(ViewGroup container, int position) {}//实例化一个页卡
public void destroyItem(ViewGroup container, int position, Object object) {}//销毁一个页卡
把这个viewList加载到适配器里,再把适配器加载到一个ViewPager视图里,就可以实现一个简单的ViewPager了。
也可以为每个view设置标题
新建一个List文件,把标题内容载入。
再把这个list文件加载到适配器中
在android.support.v4.view.ViewPager下,要相应的加入一个<android.support.v4.view.PagerTabStrip标签。
在MyPagerAdapter类中,声明这个titleList,并添加一个方法 public CharSequence getPageTitle(int position) {}//设置ViewPager页卡的标题
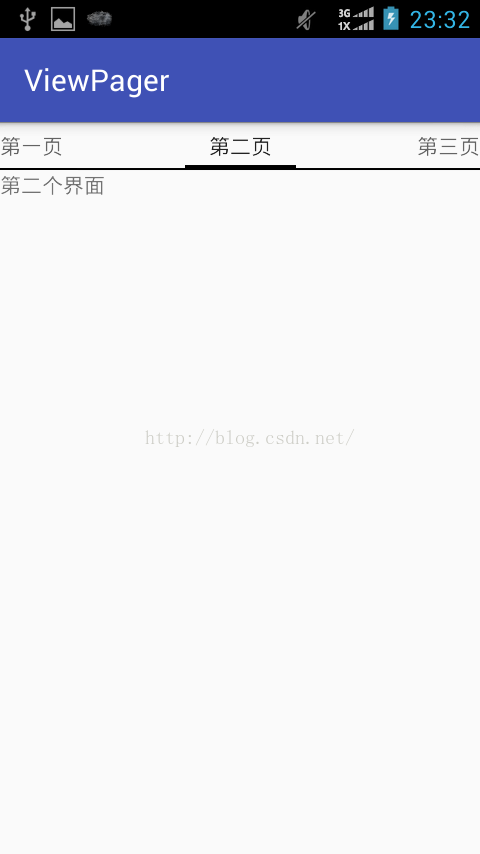
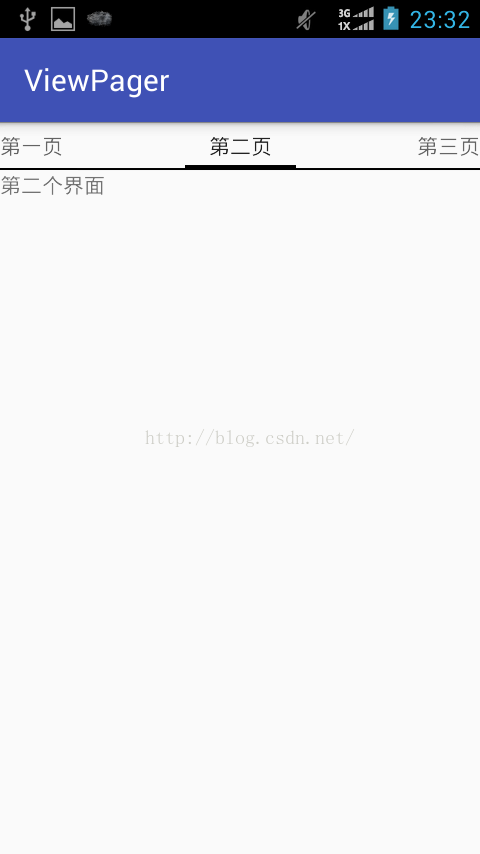
这样就可以实现在每个view上,有一个标题的存在。

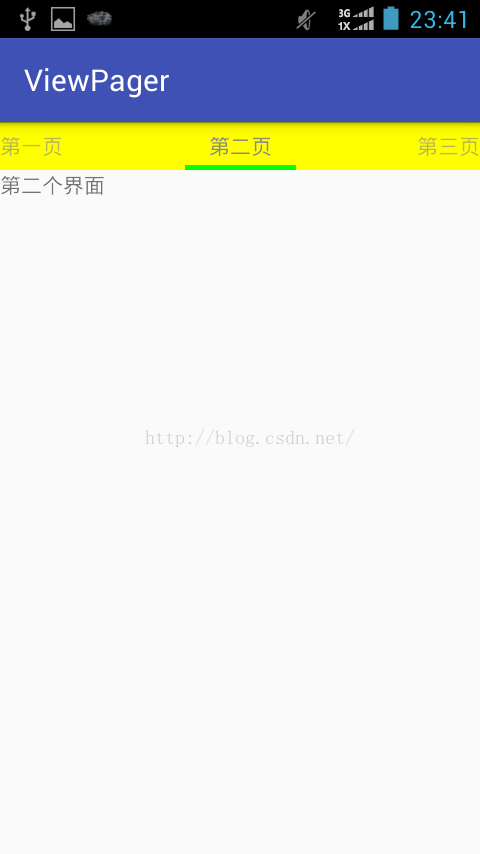
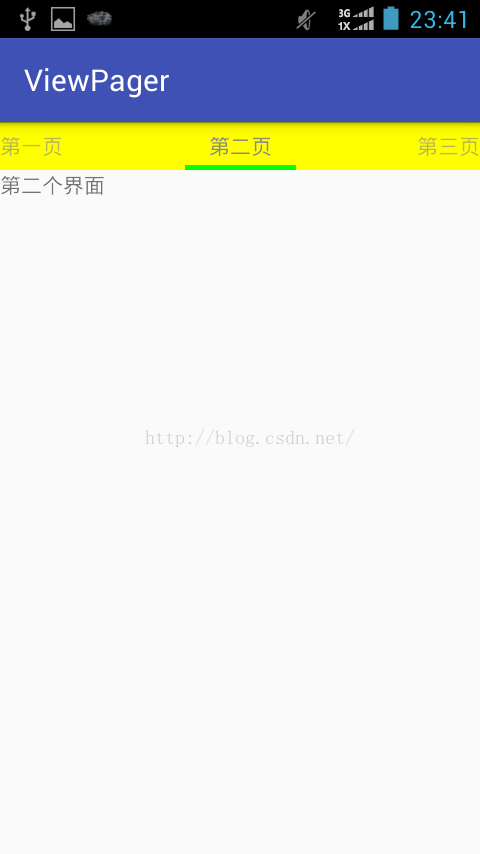
为了界面的美观,我们还可以为PagerTabStrip设置一些属性
tab.setBackgroundColor(Color.YELLOW);
tab.setTextColor(Color.GRAY);
tab.setDrawFullUnderline(false);//去掉长线
tab.setTabIndicatorColor(Color.GREEN);//粗的标签的颜色
好吧,其实这样设置还是很丑……

Code:
MainActivity:
activity_main.xml:
2015年12月29日
-------------------------------------------------------
被考试折磨的快不行了
 有句话怎么说来着---考试的时候不给老师漏他两手,还真以为自己教的多好
有句话怎么说来着---考试的时候不给老师漏他两手,还真以为自己教的多好 还有最后两科,暂时夹缝里喘几口气。
还有最后两科,暂时夹缝里喘几口气。ViewPager
页卡,其实ViewPager是一个容器,可以盛装View的对象,可以盛装fragment对象。也就是作为ViewPager的数据源。
如何将Layout布局转换为View对象
1.LayoutInflater If = getLayoutInflater().from(this);
If.inflate(resource,root);
2.View.inflate(context,resource,root);
关于Adapter
1.PagerAdapter 数据源:List<View>
2.FragmentPager 数据源:List<Fragment>
3.FragmentStatePagerAdapter 数据源List<Fragment>
首先新建几个view的xml文件。在MainActivity声明这些view,并把这些view加载在一个新建的viewList里。
新建一个类,继承PagerAdapter类。里面包含了四个重要的方法。
public int getCount(){} //返回的是页卡的数量
public boolean isViewFromObject(View view, Object object) {}//判断当前的View是否来自于对象。在官方的API里,官方给出的做法是return view == object
public Object instantiateItem(ViewGroup container, int position) {}//实例化一个页卡
public void destroyItem(ViewGroup container, int position, Object object) {}//销毁一个页卡
把这个viewList加载到适配器里,再把适配器加载到一个ViewPager视图里,就可以实现一个简单的ViewPager了。
也可以为每个view设置标题
新建一个List文件,把标题内容载入。
再把这个list文件加载到适配器中
在android.support.v4.view.ViewPager下,要相应的加入一个<android.support.v4.view.PagerTabStrip标签。
在MyPagerAdapter类中,声明这个titleList,并添加一个方法 public CharSequence getPageTitle(int position) {}//设置ViewPager页卡的标题
这样就可以实现在每个view上,有一个标题的存在。

为了界面的美观,我们还可以为PagerTabStrip设置一些属性
tab.setBackgroundColor(Color.YELLOW);
tab.setTextColor(Color.GRAY);
tab.setDrawFullUnderline(false);//去掉长线
tab.setTabIndicatorColor(Color.GREEN);//粗的标签的颜色
好吧,其实这样设置还是很丑……

Code:
MainActivity:
package com.example.martin.viewpager;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<View>viewList;
private ViewPager pager;
private PagerTabStrip tab;
private List<String>titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewList = new ArrayList<View>();
//通过View对象去作为ViewPager的数据源
View view1 = View.inflate(this,R.layout.view1,null);
View view2 = View.inflate(this,R.layout.view2,null);
View view3 = View.inflate(this,R.layout.view3,null);
View view4 = View.inflate(this,R.layout.view4,null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(view4);
//为PagerTabStrip设置一些属性
tab = (PagerTabStrip) findViewById(R.id.tab);
tab.setBackgroundColor(Color.YELLOW);
tab.setTextColor(Color.GRAY);
tab.setDrawFullUnderline(false);//去掉长线
tab.setTabIndicatorColor(Color.GREEN);//粗的标签的颜色
//为ViewPager页卡设置标题
titleList = new ArrayList<String>();
titleList.add("第一页");
titleList.add("第二页");
titleList.add("第三页");
titleList.add("第四页");
//初始化ViewPager
pager = (ViewPager) findViewById(R.id.pager);
//创建PagerAdapter适配器
MyPagerAdapter adapter = new MyPagerAdapter(viewList,titleList);
//ViewPager加载适配器
pager.setAdapter(adapter);
}
}activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:id="@+id/pager">
<android.support.v4.view.PagerTabStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tab"
android:layout_gravity="top">
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>2015年12月29日
-------------------------------------------------------






















 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








