
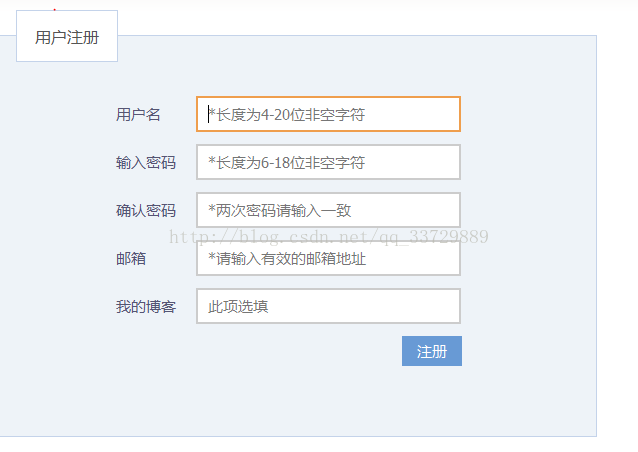
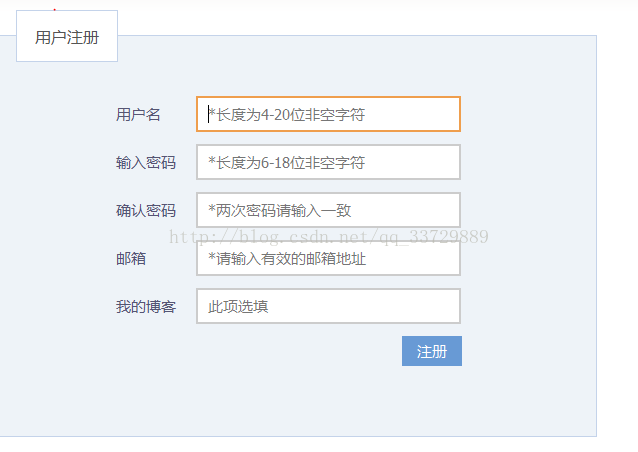
<form action="<?php echo U('Home/Admin/register');?>" method="post" id="registerForm">
<span>用户名</span><input type="text" name="username" id="username" placeholder="*长度为4-20位非空字符" required autofocus/><br>
<span>输入密码</span><input type="password" name="password" id="password" placeholder="*长度为6-18位非空字符" required pattern="\S{6,18}"/><br>
<span>确认密码</span><input type="password" id="password2" placeholder="*两次密码请输入一致" required/><br>
<span>邮箱</span><input type="email" name="email" id="email" placeholder="*请输入有效的邮箱地址" required/><br>
<span>我的博客</span><input type="text" name="boke" id="boke" placeholder="此项选填"/><br>
<input type="submit" value="注册" id="submit" />
</form>
























 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








