在做背包系统时,在提示面板中想实现的更加炫酷点,决定使用渐变效果来提示档次
渐变效果实现采用改变该UI的透明度来控制其显示和隐藏
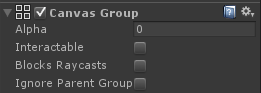
在UI对象上添加Canvas Group组件
通过控制Alpha改变其透明度来控制显示和隐藏(Alpha=0隐藏;Alpha=1显示)(Blocks Raycasts=true可以交互;Blocks Raycasts=false无法交互)
添加一个脚本改在到该UI对象上
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class ToolTilePanel : MonoBehaviour
{
private float alpha = 0.0f;
private float alphaSpeed = 2.0f;
private CanvasGroup cg;
void Start ()
{
cg = this.transform.GetComponent<CanvasGroup>();
}
void Update ()
{
if (alpha != cg.alpha)
{
cg.alpha = Mathf.Lerp(cg.alpha,alpha,alphaSpeed * Time.deltaTime);
if (Mathf.Abs(alpha-cg.alpha)<=0.01)
{
cg.alpha = alpha;
}
}
}
public void Show()
{
alpha = 1;
cg.blocksRaycasts = true;//可以和该UI对象交互
}
public void Hide()
{
alpha = 0;
cg.blocksRaycasts = false;//不可以和该UI对象交互
}
当需要显示UI对象时,调用Show方法;反之,调用Hide方法

























 1799
1799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








