配置环境:
1安装node.js node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
在cmd的命令提示行输入node -version 查看版本,如果出现就是安装成功了。
2.npm (NPM是Nodejs的包管理工具,可以运行、打包)的安装。新版本的node已经集成了npm,所以安装成功node,npm也就安装上了。可以npm -v查看版本
3.安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org(cnpm 淘宝npm镜像。因为npm安装插件要从国外服务器下载,速度慢有时还下载不成功。cnpm则是从国内淘宝镜像下载,速度快。)cnpm i 插件名可以下载插件。
4.安装vue-cil npm install -g vue-cli(vue-cil是vue的脚手架工具。构建vue项目用的。)
到这里,vue的基本环境就可以了。下面开始新建项目
---------------------------------------------------
2,进入你安装的那个文件里面,再打开命令行cnpm install 安装完毕后,项目目录下多了node_modules目录(或者利用mklink /j mode_modules "这个node_modules的路径"复制过来了)。
3,安装插件 cnpm i 插件名。相当于把那个插件的整个文件包括css和js的全部内容放在了node_module里面,然后可以
通过import 插件文件名/插件.css或者import 插件文件名/插件.js来引用啦。
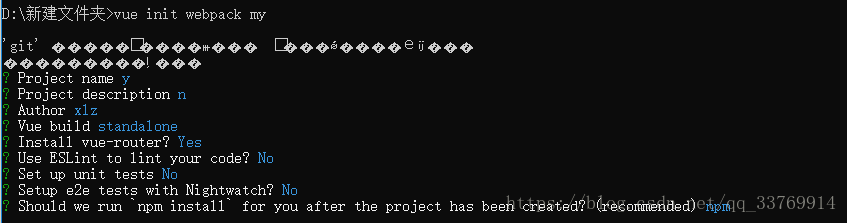
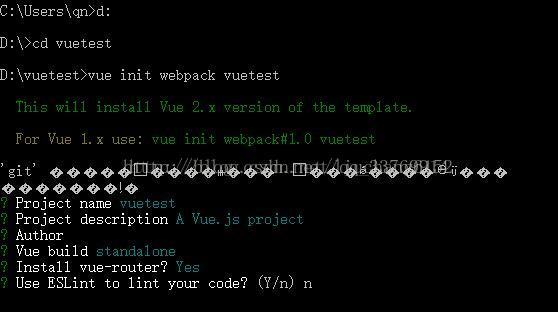
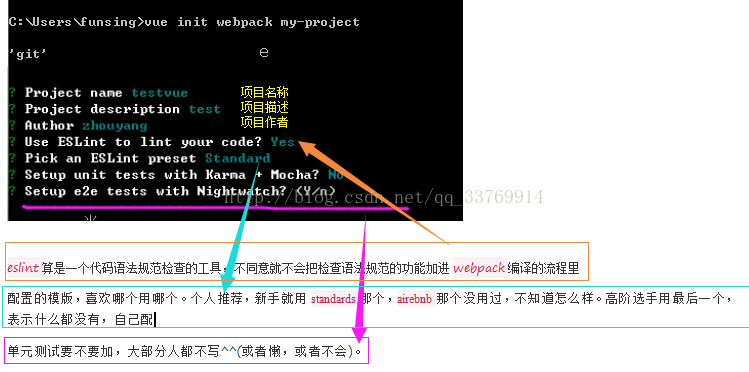
Use ESLint to lint your code? (Y/n) 这个选项处,最好选n,如果选y,项目检查你代码时,
会把排版缩进不规范都算错误。如图,
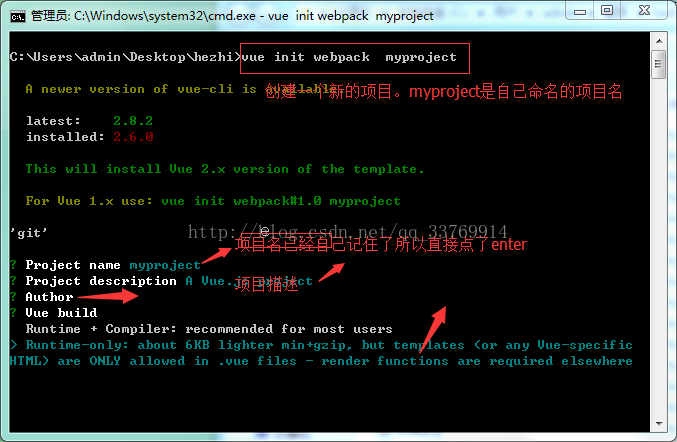
步骤1的图例,点了的那三次enter分别是项目名称、项目描述、项目作者。这三项可以忽略不填,所以就enter下一步了。

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








