UITableview布局 消除顶部空白contentInset
1. 现象
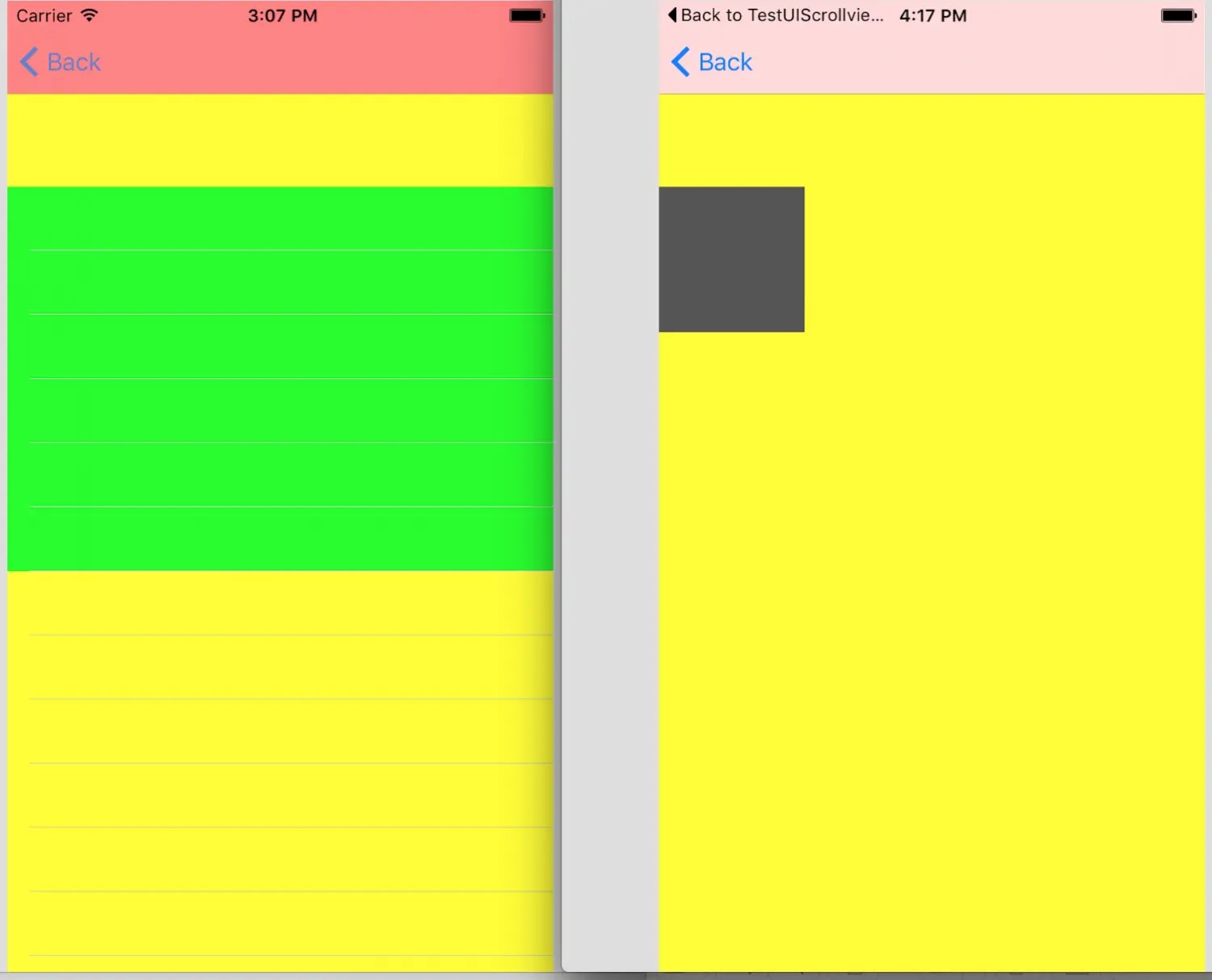
在使用tableview的时候,你是否遇到下面的问题,如下图左边,将一个tableview加入到self.view中,设置其frame的y值为导航栏家状态栏高度64,self.view的背景色为红色,tableview的背景色为黄色,tableviewcell的背景色为绿色。
运行的结果是:tableview的cell并没有从tableview的顶部开始,为什么为出现这种情况,我们并没有设置headerview啊?
同样的设置,在UIScrollview中也是相同的结果,如下图右。其中灰色view的frame为0,0,100,100.

2. 分析
至于为何会发生上面的情况,本人还没有弄清楚,但是解决方法是有的,而且很简单。UIScrollview有个contentInset属性,大家都知道吧,UItableview继承自它,也有该属性,上面的情况是不是很像给其其属性赋值了(64,0,0,0)。
我们打印tableview和scrollview的contentinset之后,的确如此:
{64, 0, 0, 0}
3. 解决方法
3.1 contentinset=uiedgeinsetzero
所以解决方法就是,人为的改变其contentinset=uiedgeinsetzero。但是需要注意的是,该代码写的位置是有讲究的,我所写的这个demo,该行代码写在viewWillAppear里面是无效的。也就是说,尽管在viewwillappear里面设置其contentinset为UIedgeinsetzero,但是在viewdidappear里面打印的结果仍然是{64,0,0,0)。
而在viewdidappear和viewdielayout里面设置该属性后,就可以达到想要的结果,而且在viewdidappear里面打印的该属性的确是{0,0,0,0}。
因为本人的测试并不系统,上面的结果不能算是一个确切的结论,因为我们不不能确定出现这样的现象到底是有什么因素决定的。
针对该代码的位置的问题,个人猜测这个和view的布局时机有关。
下图是设置后的效果:

3.2 self.automaticallyAdjustsScrollViewInsets = NO;
这里的self指的是当前controller,从该属性字面就可以看出,禁用其自动调整scrollview的inset属性。
同样该代码的位置也是有讲究的:放在viewdidload和viewwillappear里面是有效的,而放在viewWillLayoutSubviews 和 viewdidlayoutsubviews 以及 viewdidAppear里面是无效的。
3.3 self.navigationController.navigationBar.translucent = NO;
从字面意思看,该属性设置的是navigationBar的透明属性,默认是YES,设置为NO后,就出现下面图中的现象:
scrollview的contentinset恢复为zero了,但是self.view(红色的view)距离navigationbar有64的间隙。也就是说navigationbar的透明属性去掉后,self.view从navigationBar的底部开发布局了,这其实和iOS6到iOS7之后苹果的一个改进(这个是面试经常被问到的)。
可以看出虽然消除了scrollview的contentinset,但是self.view的位置也想要的改变了,所以在使用的时候要慎重。
同样,改代码的位置也是有讲究的,在viewdidLoad 和 viewwillappear里面有效,在viewwilllayoutsubviews viewdidlayoutsubviews viewdidappear里面无效。

4. 总结
- 有三种方法可以解决上述问题
- 三种方法代码的位置有讲究
- 本demo并不科学,不系统,所以得出的结论并不一定正确
- 该现象什么情况下出现,或者其受什么因素影响,本人并不清楚,如有哪位童鞋知道,欢迎告知。
- 好像还有其它方法可以解决该问题,本人并没有做过测试,可以参考下面的链接。
5. 参考
- ios7 下 UINavigationController挡住下面的内容
- 发现了在IOS7下一个问题,不知大家有没有遇到






















 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








