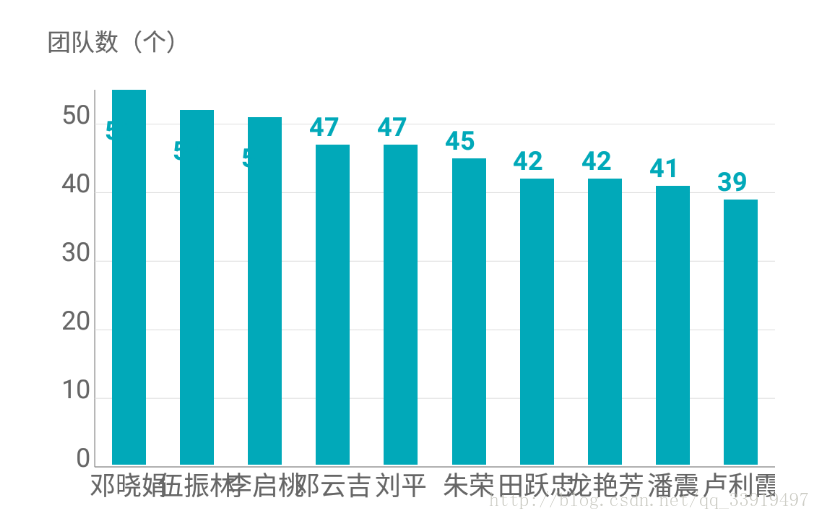
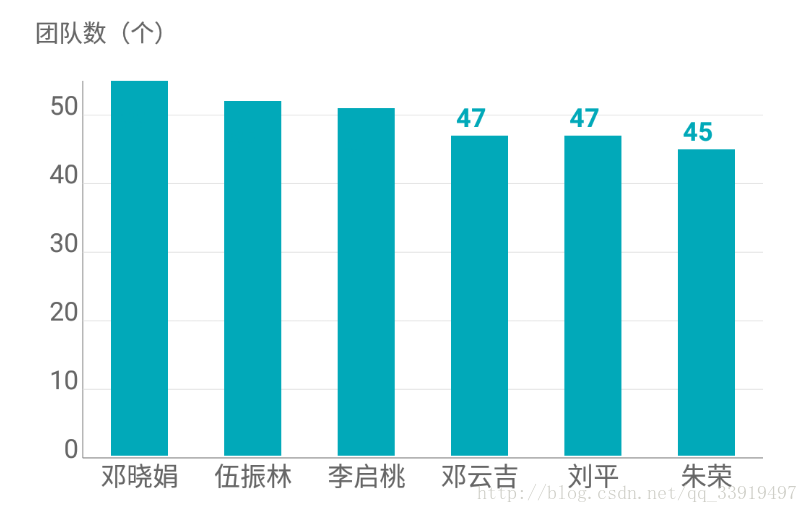
HelloCharts图标如果数据太多会导致X轴的text重叠
解决办法就是在 setLineChartData(lineData); 后面写上如下代码
//X轴最多只能显示6个,多出来的滑动展示,防止X轴挤到一堆
Viewport viewport =new Viewport(0, chartView.getMaximumViewport().height()*1.25f, numValues > 5 ? 5 : numValues, 0);
chartView.setCurrentViewport(viewport);
chartView.moveTo(0, 0);其中numValues 是你数据源的总数,说白了就是总共要显示多少条数据。然后图标里就会只显示6条,超出的部分滑动显示。























 3374
3374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








