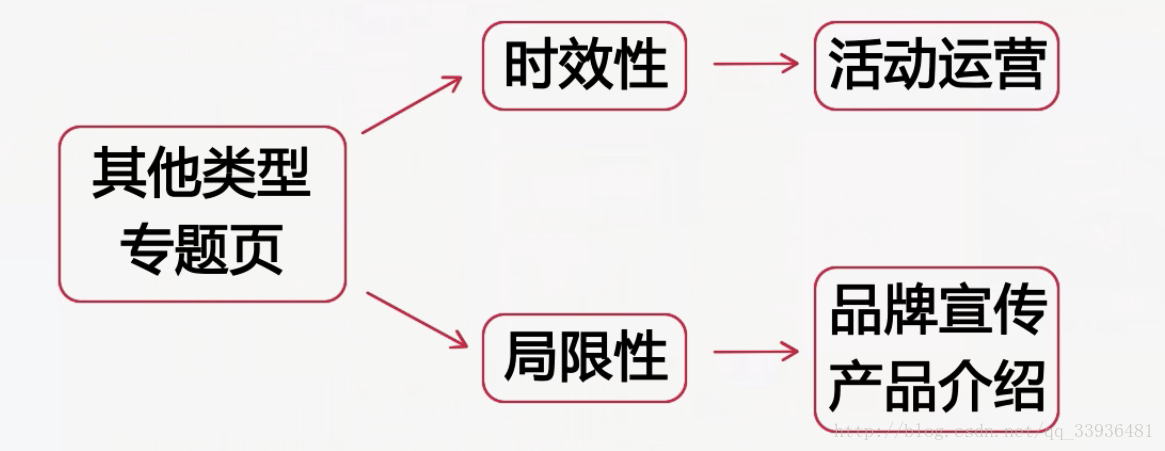
H5专题页类型
- 活动运营
- 品牌宣传
- 产品介绍
- 总结报告
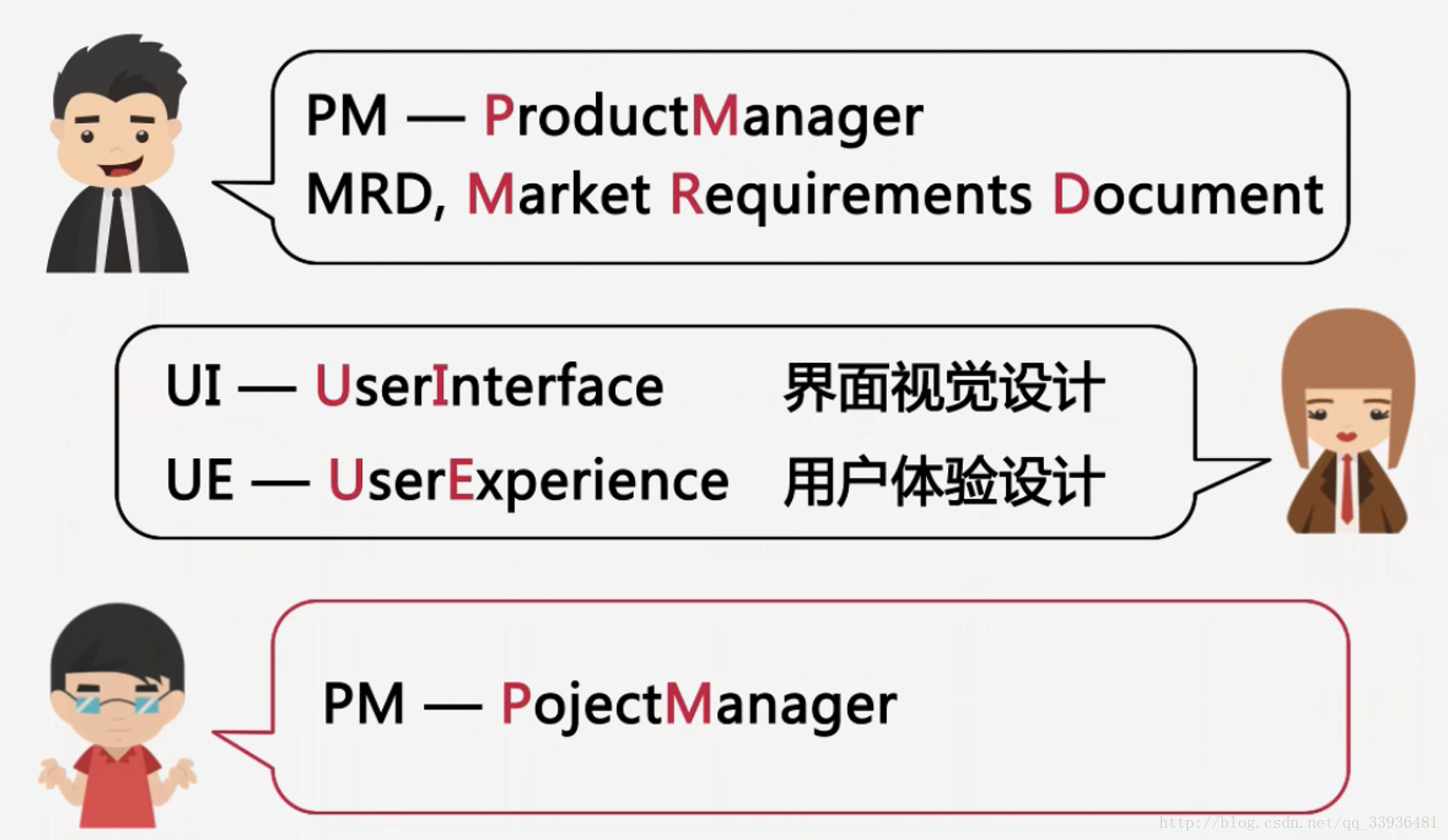
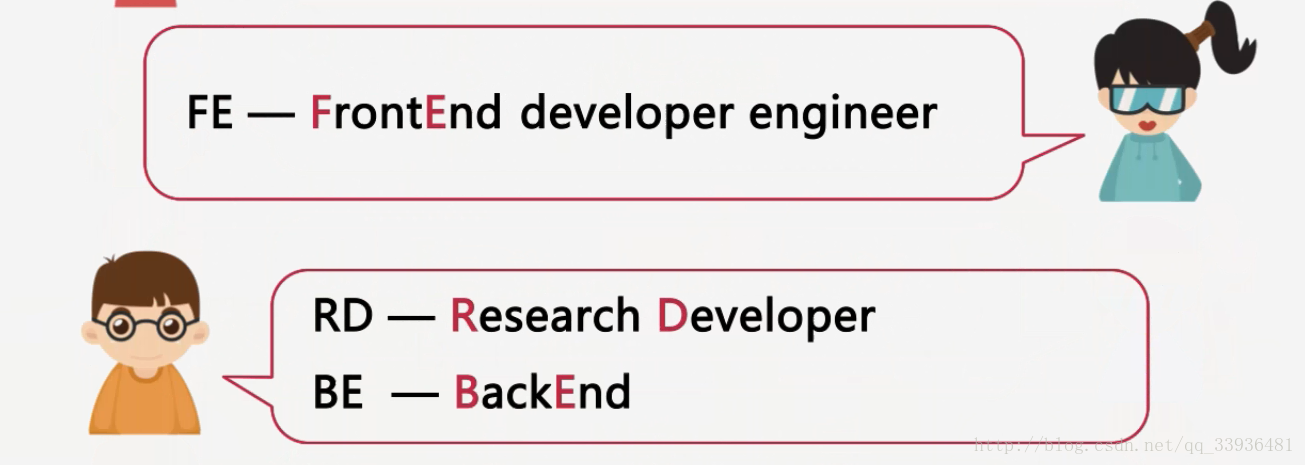
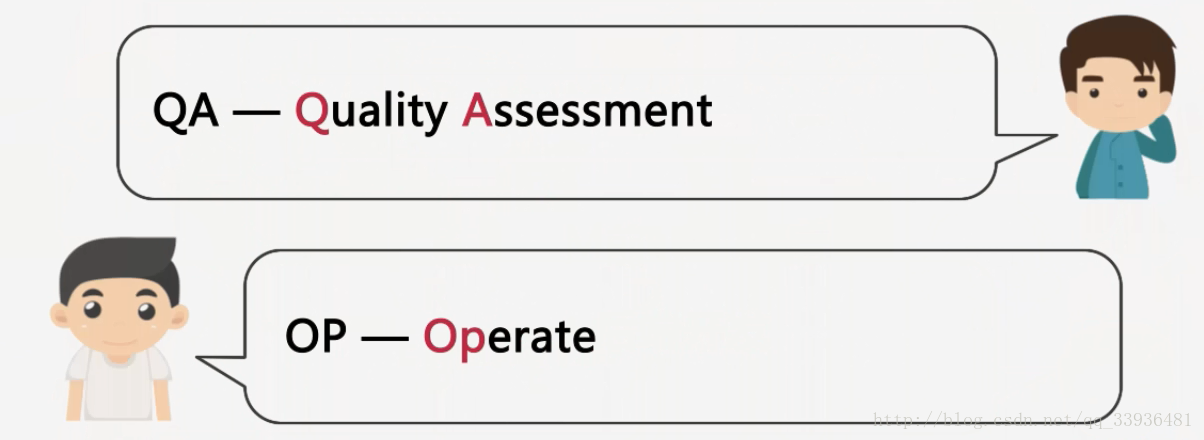
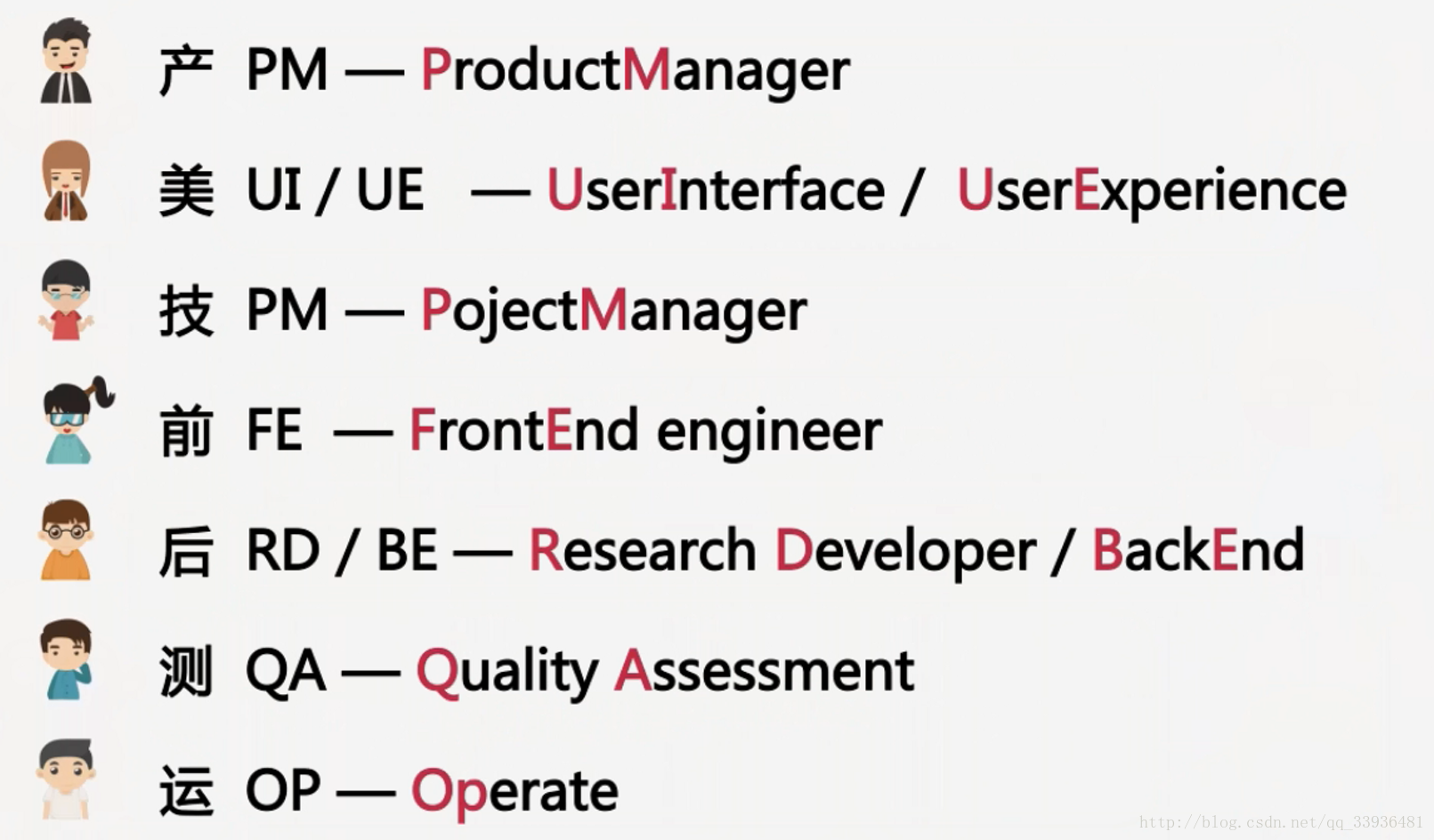
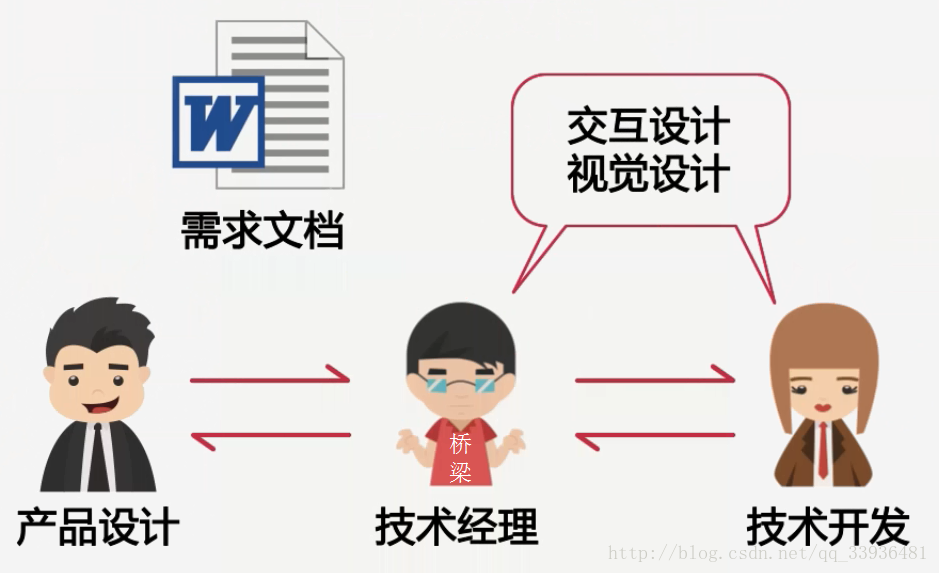
职业:名称->产出
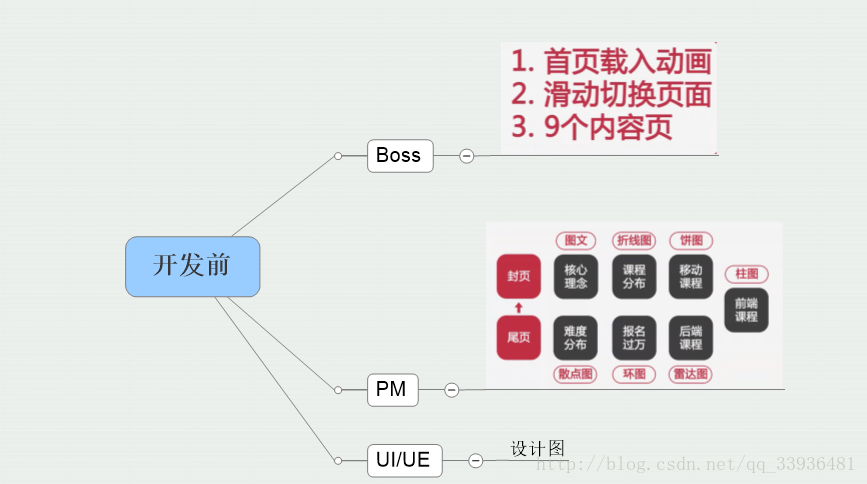
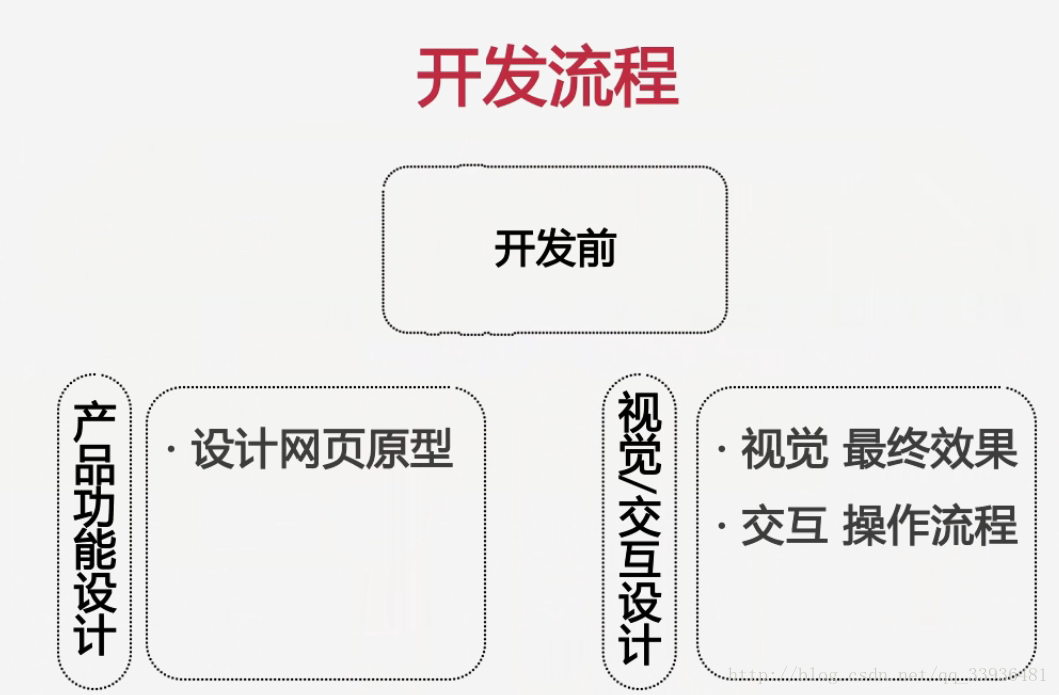
原型设计:产品经理->需求文档(MRD) 描述项目功能需求
经验:产品经理的需求文档的功能不可能100%全部实现
视觉/交互:视觉工程师/交互工程师(美术/美工)->交互设计稿(功能实现),视觉设计稿(美术)
技术规划:技术(项目)经理->项目开发文档.md - 可行性确认
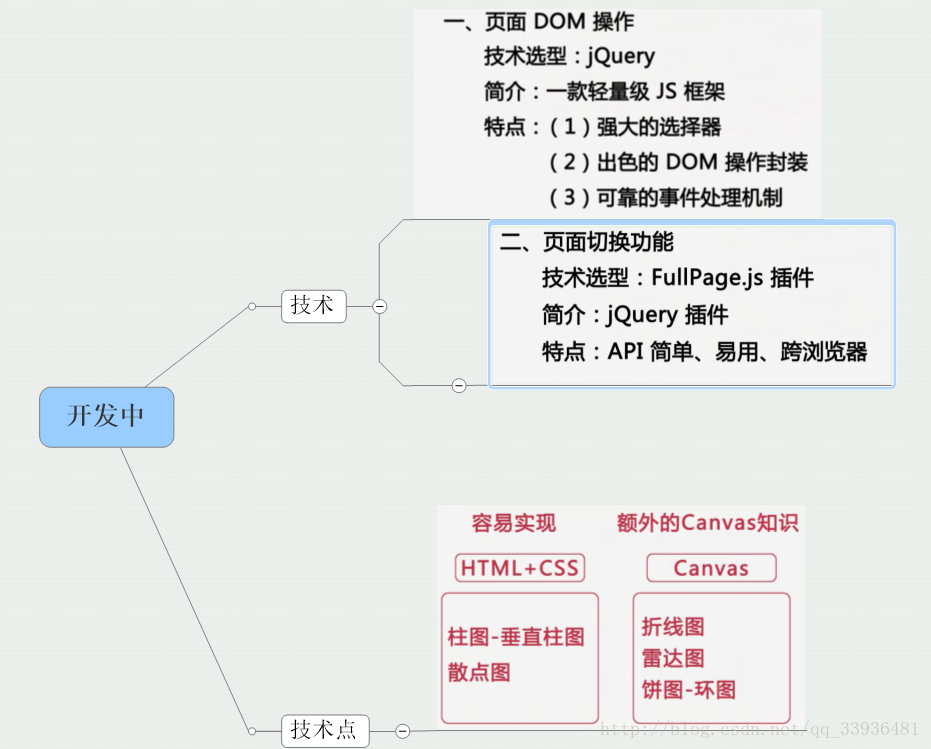
- 技术选型
- 开发/线上环境规划
- 技术开发方案设计
- 团队协作方式(版本控制工具)
前端工程师
后端工程师

测试工程师
运维工程师





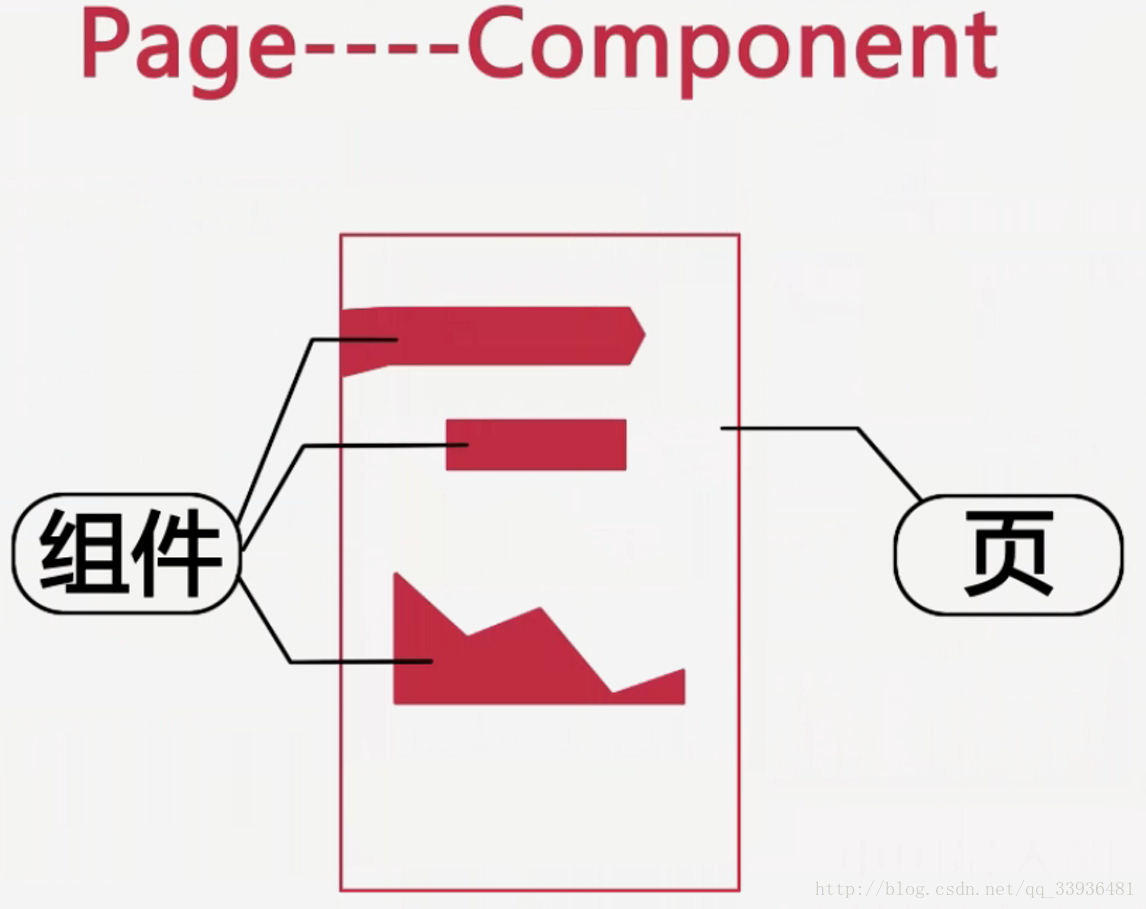
页里的内容叫组件
- 图文组件
- 图表组件


组件式开发特点:
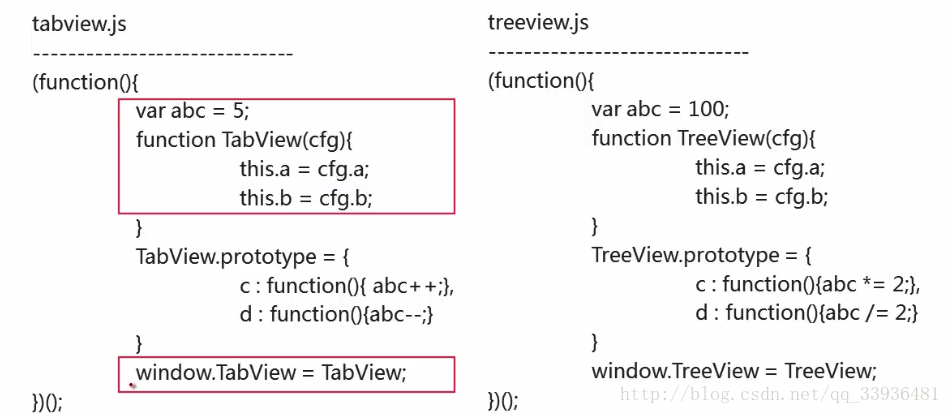
- 最简单的定义方式:通过对象封装组件,然后实例化调用
- css通过加前缀形成命名空间,以区分不同的组件(推荐)
- 通过嵌套关系来设置样式,不推荐,布局有调整就有可能会受到影响,最好是去除掉html和js的耦合
- 子孙选择器会提高css选择器的权重,随着项目的进展,你还需要不停的提高css选择器的权重(导致权重的恶意竞争),不得不写出非常长的选择器,也不推荐
- JS通过匿名空间隔开公有私有,将匿名函数内部的函数赋值给window下的属性暴露出去。闭包的经典用法
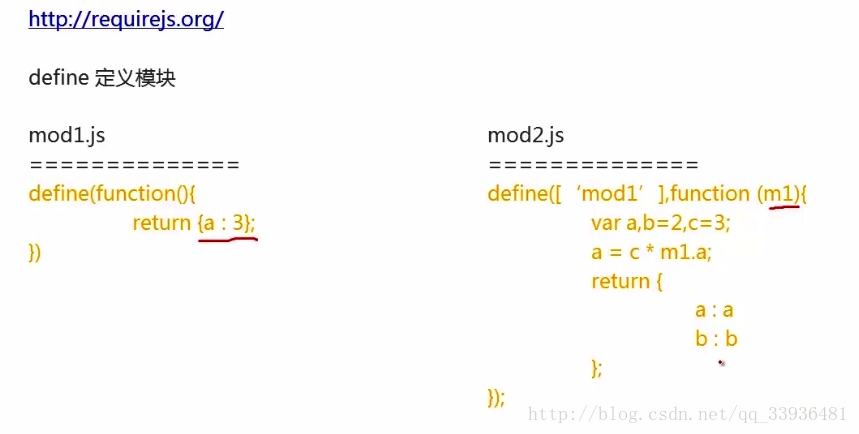
- 模块化和require.js,暴露出来的东西挂载到window下(缺点,项目前进,window下的全局变量会越来越多)
- 注意data-main后是跟名字 没有后缀
require.js 是组件模块加载入口,通过它串联并动态加载页面所需要的所有组件,可以和jquery,node.js等很好的合作。




























 4281
4281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








