作为一个学习了两年理论知识却一直没有上手机会的大二学生来说,这个暑假的这次参与项目的学习上手机会特别的难得,特别困难也特别有意思。这次被BOSS安排使用Qt进行图形用户界面的设计开发。老板给了他们画的界面,丑的不行,但是并不简单。
前面看了几天有关Qt的基本的知识,就期末考了。所以基本在才上手做的时候,只知道控件是啥,槽是啥,Qt是啥。老板也知道菜鸡的水平,第一个星期就只安排了画出界面的任务,通信什么的都没上。我就这样懵懵懂懂地走上了调函数的不归路。
一个星期的时间过去了,我算是圆满地完成了第一个星期的任务,在此做一个记录。总结一下学习方法,提一些投机取巧的小方法,希望大佬们能提提意见或建议。
首先是学习方法,学习无非就是,找资料,查资料的过程。找资料又无非就三种方法:书,网络,问大佬。可惜的是我是个倔脾气,一定喜欢在书和网络完全失败的时候才愿意去请教别人。书我强推《Qt5开发及实例》陆文周先生主编的这本书。刚开始学我就入了这本书,它对每种常用的控件,方法,类都有对应的实例,详细的解释。后面还有综合性的示例,只要熟悉C++的基本都能看懂。
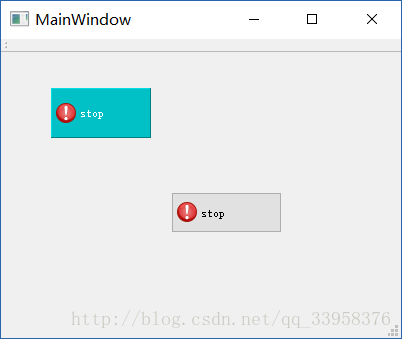
同时学习Qt还有一种特别的方法,就是利用Qt Designer,在Qt Creator中直接有无需另外再下载。利用Qt Designer算是一种很取巧的方法,是一个学长教我的。创建Qt项目的时候勾选界面文件。会生成.ui的文件,打开就可以在里面使用图形化界面做设计(学长说这是一个方便的方法,但是很不推荐使用,最好还是用纯代码的方法来写。),当你在Qt Designer中绘制控件设置好属性之后,编译你会发现在例如我的untitled项目的build-untitled-Desktop_Qt_5_8_0_MSVC2015_32bit-Debug中会自动生成一个ui_xxxx.h的文件。这个文件里会存放有你在界面设计模式下进行的操作。当时我在做项目的时候遇到过一个这样的问题。在使用ToolButton时,我希望能够同时插入icon和文字,当在网上查找到源码使用seticon插入图片的时候。按钮在右边给图片留了位置,却没有显示图片。而我想要的是图标在左,文字在右。于是我就在界面模式下进行操作。
首先导入图标素材,/.png/.icon文件都是可以的,网上有把图片在线转为.icon的网站,去白边的就用ps快速选择工具选择背景删除,保存为.png就行了因为.png有透明通道。
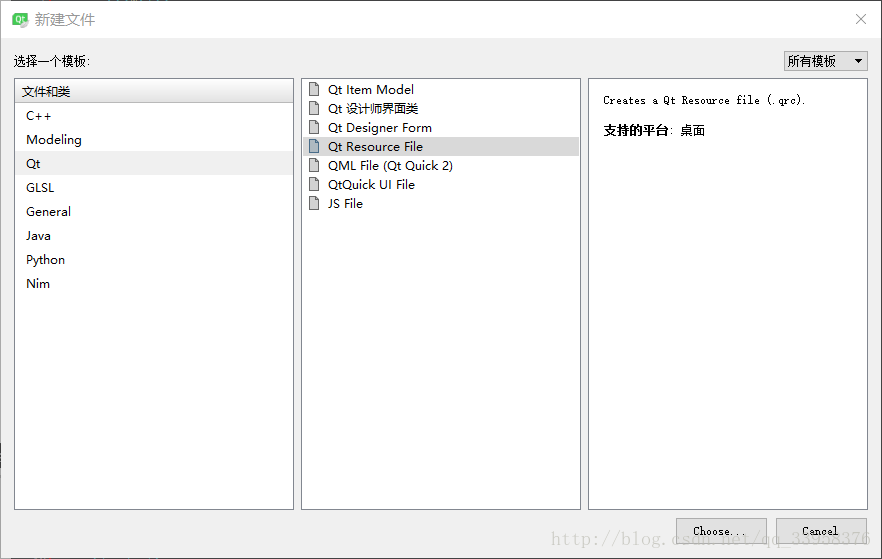
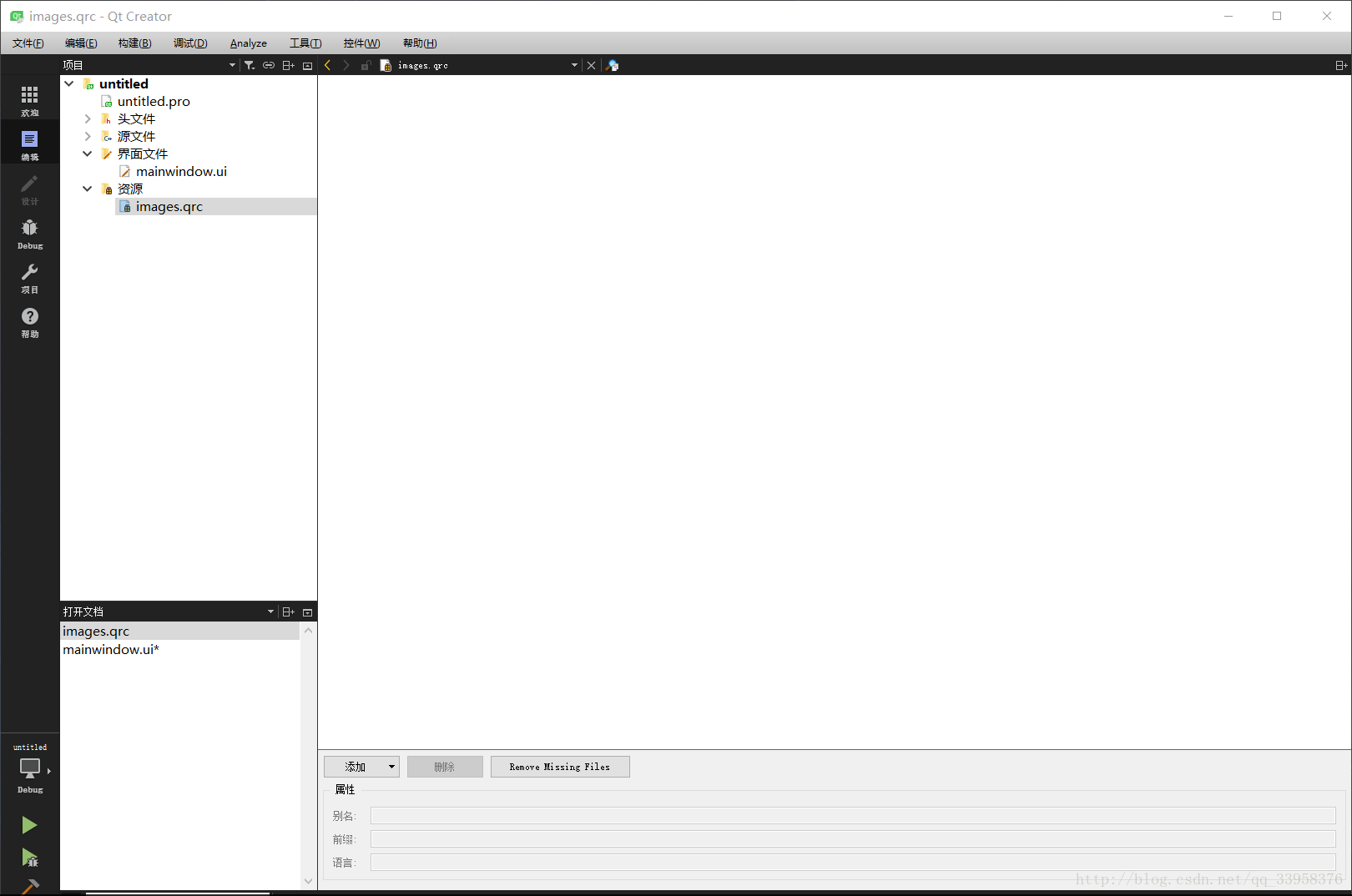
先右击项目名添加新文件->Qt->Qt Resource File->choose
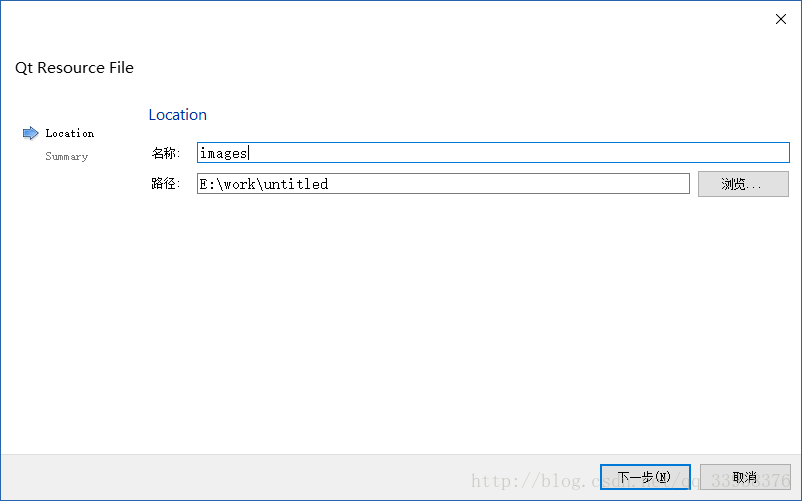
命名,会在你的项目目录的资源包里创建一个文件夹

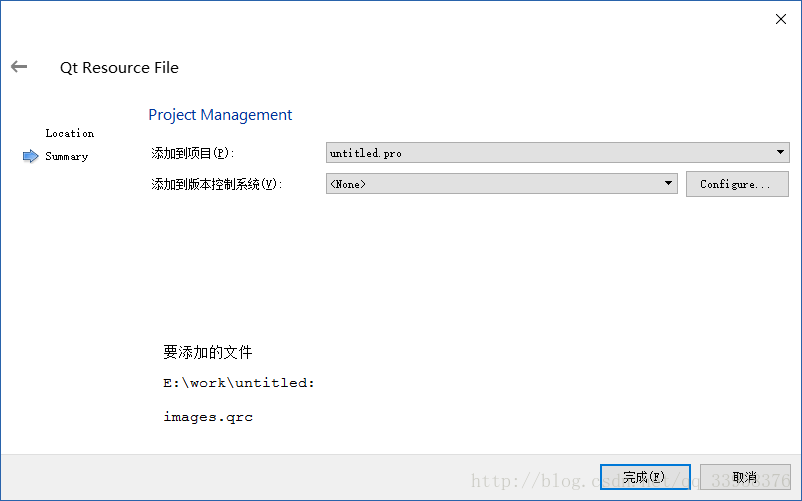
完成之后在你的项目目录下会生成一个images.qrc的文件,点添加->添加前缀
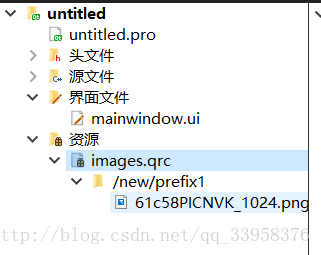
添加前缀之后就可以开始添加文件了(对了得事先把文件放在你的项目目录中)添加好以后文件->保存
然后在设计模式下先拖出一个ToolButton(PushButton似乎不能添加图标)
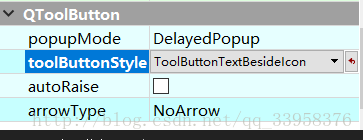
把toolbuttonstyle修改为toolbuttontextbesideicon这样文字才能在图标旁边
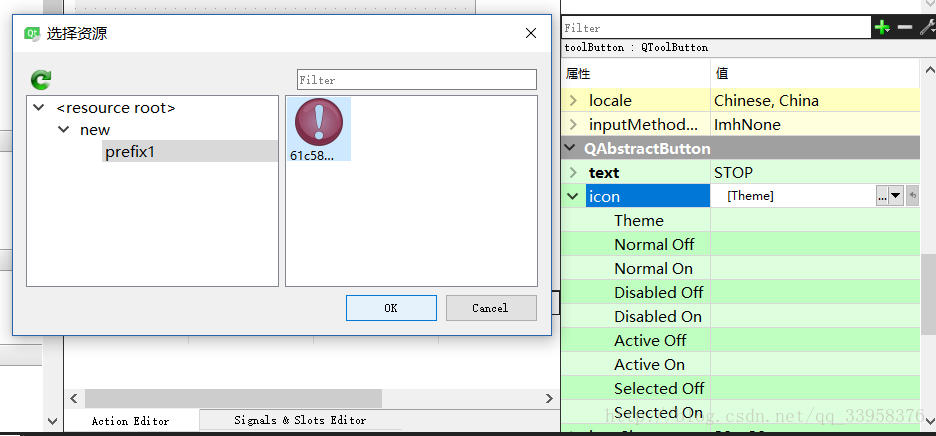
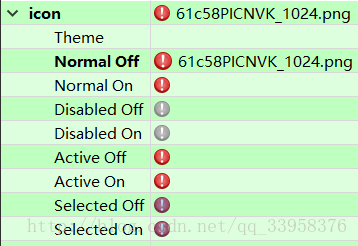
当然这个地方还能设置图标在不同事件的时候的变化。
完成这一切后编译,就会看到刚才的ui_xxxx.h的文件中出现了变化。
toolButton = new QToolButton(centralWidget);
toolButton->setObjectName(QStringLiteral("toolButton"));
toolButton->setGeometry(QRect(130, 100, 131, 51));
QIcon icon;
icon.addFile(QStringLiteral(":/new/prefix1/61c58PICNVK_1024.png"), QSize(), QIcon::Normal, QIcon::Off);
toolButton->setIcon(icon);
toolButton->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);出现了这一段有关toolbutton的代码。首先是new一个实例,设置objectname设置toolbutton的位置,为一个矩形,左上角坐标为(130,100)宽度为51,长度为131。然后声明了一个QIcon往里面添加了一个.png的图标文件,设置图片的大小为默认,设置在遇到事件时的变化。最后向toolbutton中插入图标并设置toolbuttonstyle。

这是我这一个星期里解决的第一个问题,希望能和大家交流交流!




























 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








