在上一篇文章中我大概介绍了unslider的基本特性和用法,并实现了一个简单的图片轮播特效。
那么,在这一章上,我就继续完善上一章我们做的图片轮播,给它加上图片,底部圆点导航,左右控制按钮。
首先,我们还是在原来的代码去修改:
我们现在的代码是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>unslider图片轮播</title>
<script src="jquery包/jquery.js"></script>
<script src="jquery包/unslider.min.js"></script>
<style type="text/css">
html, body, ul, ol {
font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, sans-serif;
padding: 0;
margin: 0;
}
.banner { position: relative;overflow: auto; text-align: center;}
.banner li { list-style: none; }
.banner ul li { float: left; }
#b01 ul li { height: 100px;}
</style>
</head>
<body>
<div class="banner" id="b01">
<ul>
<li>This is a slide.</li>
<li>This is another slide.</li>
<li>This is a final slide.</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function(e) {
$('#b01').unslider();
});
</script>
</body>
</html>第一步
首先我们用图片把原来的文字换掉,我们需要修改ul里面的li,在li里面添加img:
<li><img src="./lfwimages/01.jpg" alt="" width="640" height="480" ></li>
<li><img src="./lfwimages/02.jpg" alt="" width="640" height="480" ></li>
<li><img src="./lfwimages/03.jpg" alt="" width="640" height="480" ></li>
<li><img src="./lfwimages/04.jpg" alt="" width="640" height="480" ></li>
<li><img src="./lfwimages/05.jpg" alt="" width="640" height="480" ></li>然后我们给img设置样式,控制他们的宽高,在这里我是单独控制的,小伙伴们也可以统一设置,我也建议统一设置,这样比较好维护!
设置好img的宽高后,我们之前控制了li的高度,现在我们要把这个样式去掉,不控制li的高度,因为在li里面的img设置了宽高,会把li撑起来的。
除此之外,我们之前并没有设置最外层的div的宽高,现在我们需要设置div的宽高和img的等同。这样比较好看。最后别忘了在总体样式中把img的margin和padding清零。
这是修改后的样式:
<style type="text/css">
html, body, ul, ol ,img{
font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, sans-serif;
padding: 0;
margin: 0;
}
.banner {
position: relative;
text-align:center;
}
.banner li { list-style: none; }
.banner ul li { float: left; }
#b01 { width: 640px;height:480px;}
</style>第二步
我们添加好图片以后,接下来就是给图片轮播添加圆点导航了,由于unslider的强大,圆点导航的html的结构代码不用我们再写出来,而是在javascript中动态生成,在自动生成的圆点导航中,其实是一个有序列表,它的ul的class名为dots,所以,我们只需要用这个类名写好圆点导航的样式就可以了。
需要强调的一点是,如果需要兼容IE8和以下的浏览器,圆点的样式就不能像下面那样用css3的样式写,需要换成用图片替换,设置好background的样式就好了。
具体样式如下,有注释,所以这里就在解释样式内容了:
#b01 .dots { position: absolute; left: 0; right: 0; bottom: 20px;}
#b01 .dots li
{
/*设置li以块状横向排列*/
display: inline-block;
width: 10px;
height: 10px;
margin: 0 4px;
/*缩进文字*/
text-indent: -999em;
border: 2px solid #fff;
/* 把li的外观设置为圆形css3样式*/
border-radius: 6px;
/* 当时鼠标经过时,鼠标成小手状态*/
cursor: pointer;
/*设置透明度*/
opacity: .4;
/*以下为适应各浏览器的动画效果*/
-webkit-transition: background .5s, opacity .5s;
-moz-transition: background .5s, opacity .5s;
transition: background .5s, opacity .5s;
}
/*圆点导航在活动状态(被选中)时的样式*/
#b01 .dots li.active
{
background: #fff;
opacity: 1;
}
写好圆点样式后,我们还需要在js代码中打开圆点导航功能
具体代码如下:
<script type="text/javascript">
$(document).ready(function(e) {
$('#b01').unslider({
dots: true
});
});
</script>第三步
圆点导航设置好了以后,我们接下来就要给图片轮播添加左右箭头导航了
首先我们需要在html结构中添加两个a标签。用于做导航按钮:
<div class="banner" id="b01">
<ul>
<li><img src="01.jpg" alt="" width="640" height="480" ></li>
<li><img src="02.jpg" alt="" width="640" height="480" ></li>
<li><img src="03.jpg" alt="" width="640" height="480" ></li>
<li><img src="04.jpg" alt="" width="640" height="480" ></li>
<li><img src="05.jpg" alt="" width="640" height="480" ></li>
</ul>
<a href="javascript:void(0);" class="unslider-arrow01 prev"><img class="arrow" id="al" src="./lfwimages/arrowl.png" alt="prev" width="20" height="35"></a>
<a href="javascript:void(0);" class="unslider-arrow01 next"><img class="arrow" id="ar" src="./lfwimages/arrowr.png" alt="next" width="20" height="37"></a>
</div>
接下来给按钮写样式,直接添加这段样式代码到样式中:
#b01 .arrow { position: absolute; top: 200px;}
#b01 #al { left: 15px;}
#b01 #ar { right: 15px;}最后,去修改js代码:
<script type="text/javascript">
$(document).ready(function(e) {
var unslider01 = $('#b01').unslider({
dots: true
}),
data01 = unslider01.data('unslider');
$('.unslider-arrow01').click(function() {
var fn = this.className.split(' ')[1];
data01[fn]();
});
});
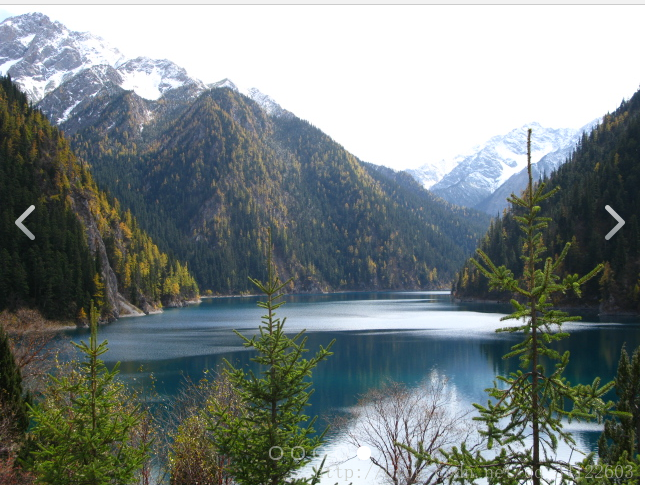
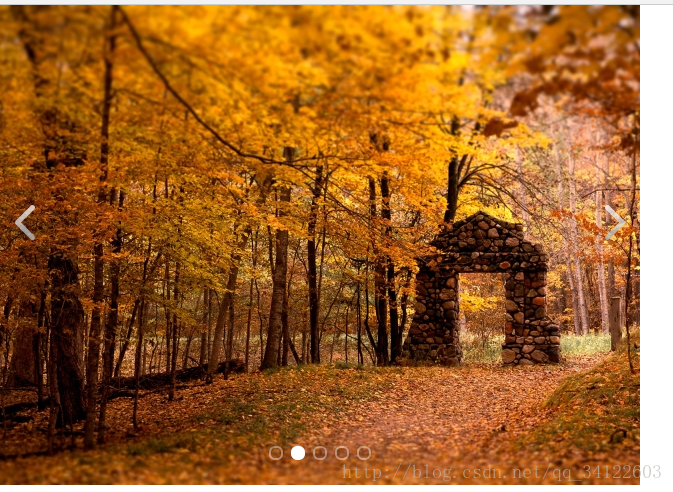
</script>那么到这里,我们的图片轮播的就修改完成了,我们来看一下最终运行效果
























 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








