功能效果:当页面内容不超过当前屏幕高度时,页脚在屏幕的底部;当页面内容过多超过当前屏幕高度时,页脚在内容后面。
图片效果演示:
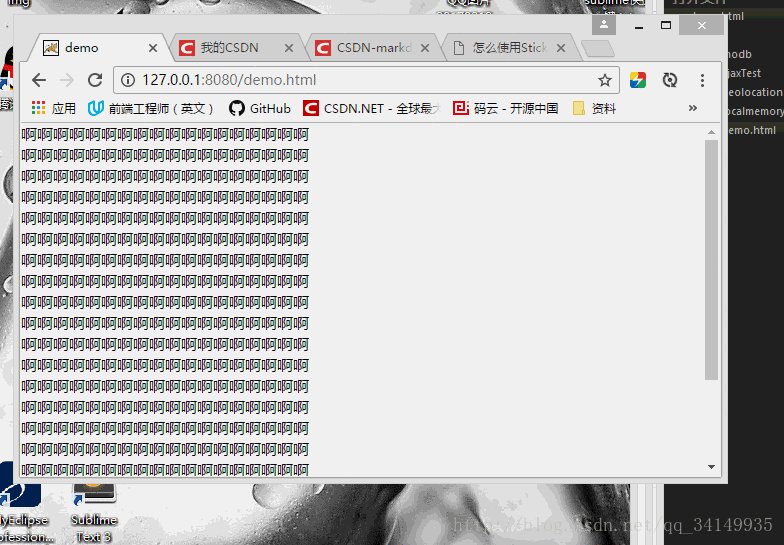
当页面内容不超过当前屏幕高度时:
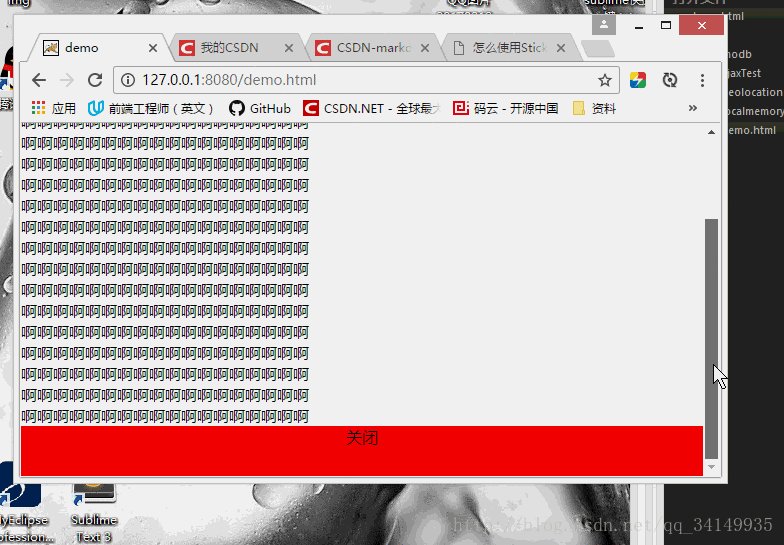
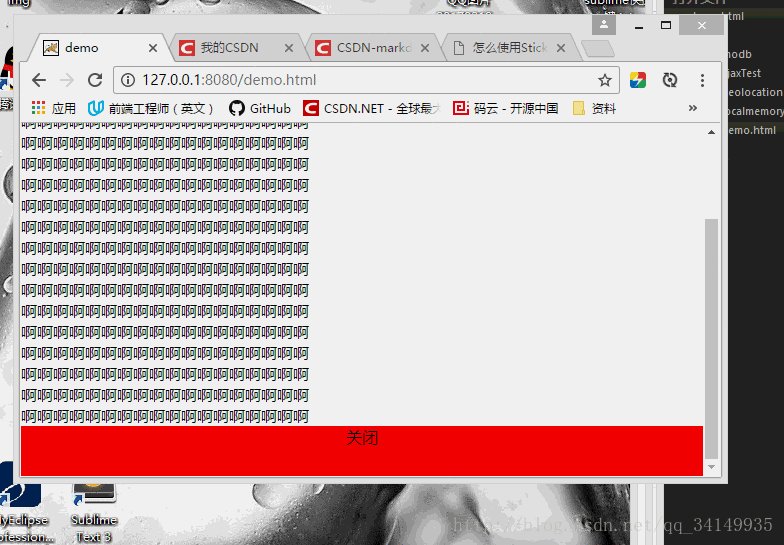
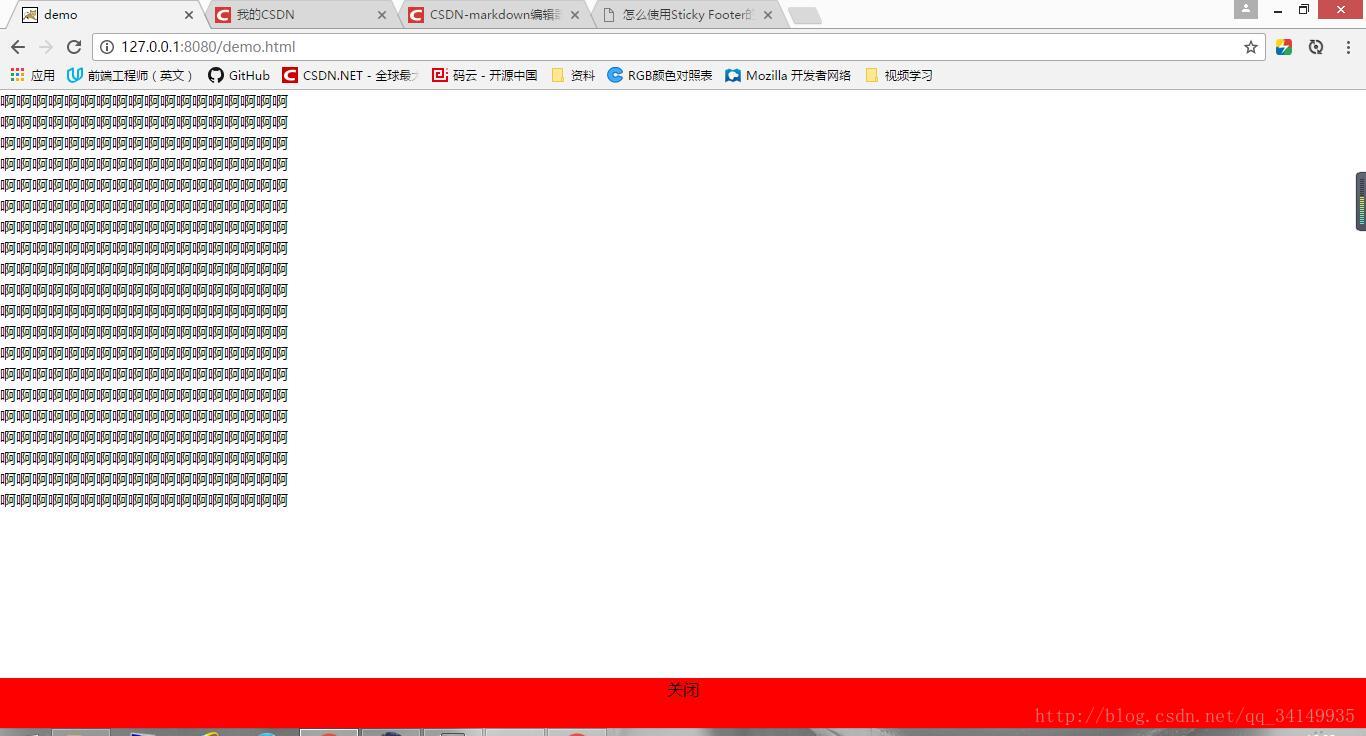
当页面内容过多超过当前屏幕高度时:

代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
html,body,.text{height:100%;}
body,p,div{margin:0;}
.all{height:auto; min-height: 100%;}
.text{padding-bottom: 50px;}
.footer{width:100%;height: 50px; background: red;text-align:center;margin-top:-50px;position:absolute;}
</style>
</head>
<body>
<div class="all">
<div class="text">
<p>啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</p>
/* 可以通过增加文字内容测试效果*/
</div>
</div>
<div class="footer">关闭</div>
</body>
</html>





















 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








