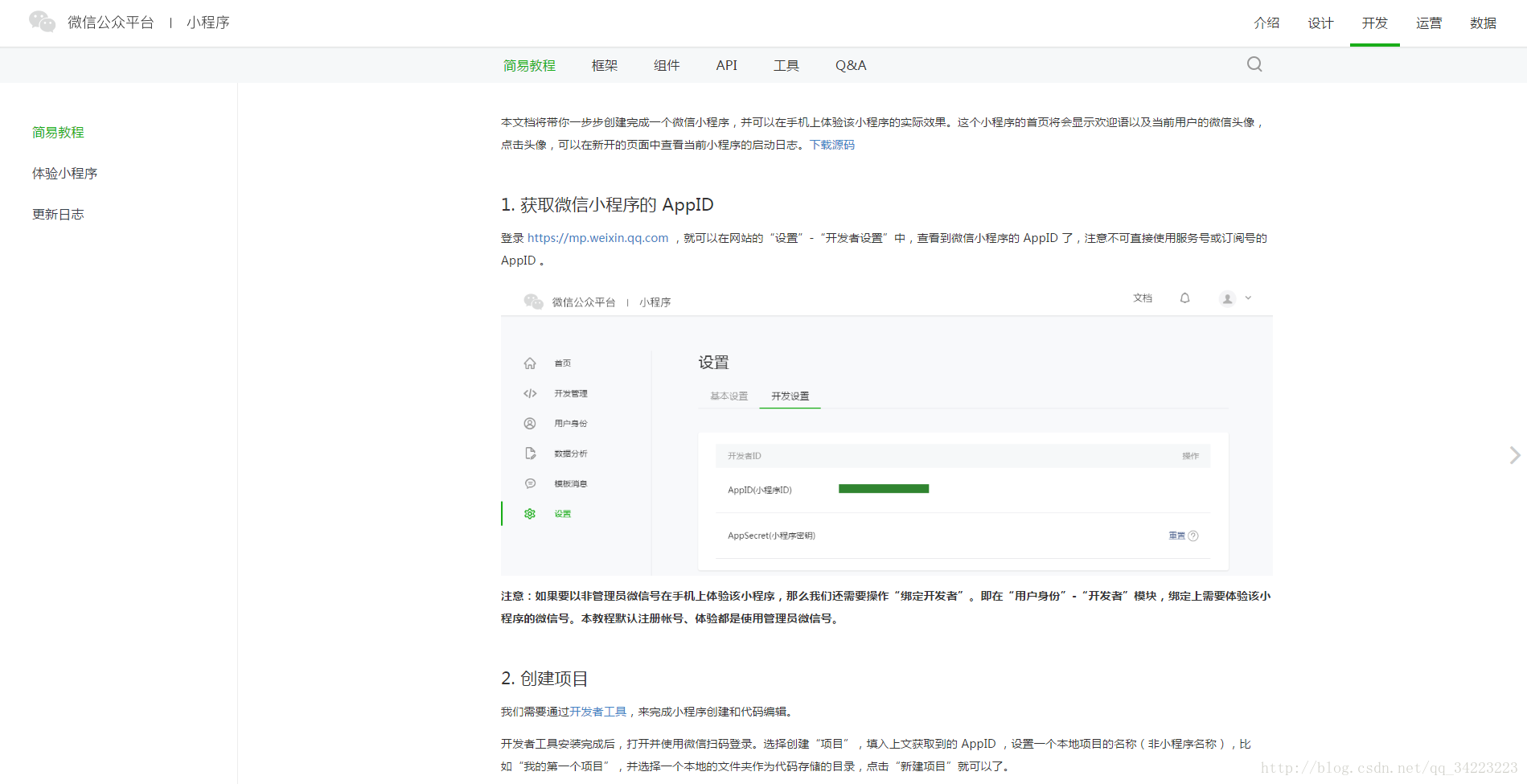
开发任何项目都需要看开发文档,小程序的官方文档链接如下:https://mp.weixin.qq.com/debug/wxadoc/dev/ 如图:
一、下载开发者工具
安装完成后,打开软件,如图:
登录成功后,创建项目,如图:
在创建过程中,如果你选择的项目目录为空文件夹,出来一个勾选项“在当前目录中创建quick start项目”为方便了解微信小程序的基本代码结构,请勾选此项,勾选后,开发者工具会帮助我们在开发目录里生成一个简单的 demo,如下图:
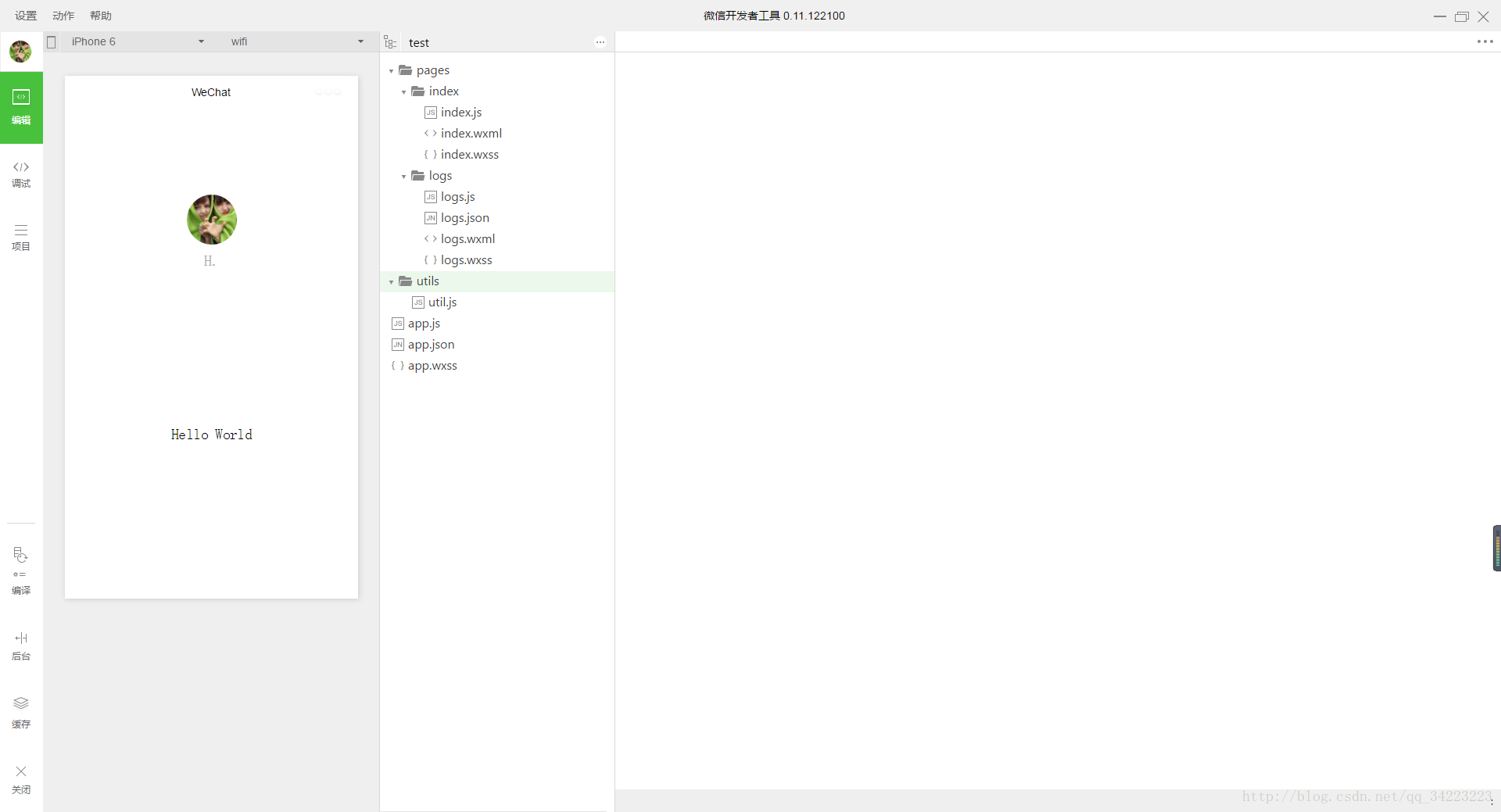
点击添加项目后,将会看到开发工具生成的目录demo
文件结构
- 一个小程序主体部分由三个文件组成,必须放在项目的根目录,app.js(小程序逻辑),app.json(小程序公共设置),app.wxss(小程序公共样式表)
- 一个小程序页面由四个文件组成 js(页面逻辑)wxml(页面结构)wxss(页面样式表)json(页面配置)


























 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








