记录一下自己学习安卓,做的第一个项目-一个管理短信的APP,主要对于前面基础知识的回顾.
废话不多说,进入正题………………………………………………..
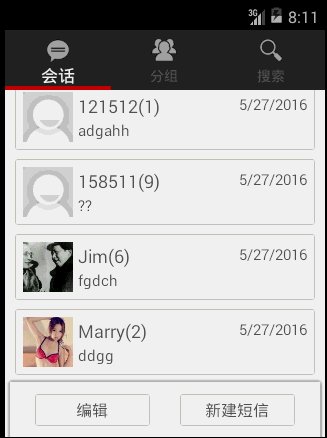
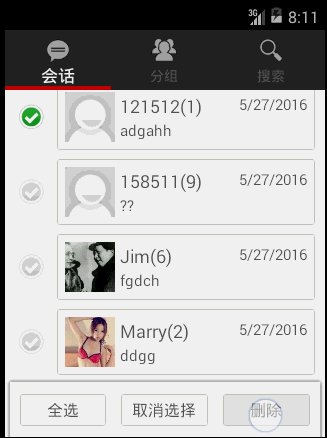
首先来看项目效果

1.首先创建项目,把项目上方的标题去掉
将style中部分代码修改为如下:
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:windowNoTitle">true</item>
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>2.创建基类,方便后面复用
1.新建BaseActivity基类继承在activity
public abstract class BaseActivity extends FragmentActivity implements OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
initView();
initListenner();
initData();
}
public abstract void initView();
public abstract void initListenner();
public abstract void initData();
public abstract void processClick(View v);
@Override
public void onClick(View v) {
processClick(v);
}
}
2.创建布局.
可以看到,总体画面由顶部的会话.分组.搜索三个可以滑动的选项卡组成,
首先来完成这个布局.
整个布局可以看成由垂直的线性布局完成,其中最上部由三个选项卡水平排列,这里我们可以用水平线性布局包裹.往下就是一个红色的线条,它和选项卡似乎绑定了,所以这里要把这个线条和刚才的水平线性布局用相对布局进行包裹.好了,写完上部分,接着来完成下半部分的ViewPager,这部分主要是用于可以滑动的效果.整个布局代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#292c29">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- 会话 -->
<LinearLayout
android:id="@+id/ll_tab_convercasion"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">"
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/img_conversation"/>
<TextView
android:id="@+id/tv_tab_convercasion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="会话"
android:textSize="14dp"
android:textColor="#FFFFFF"/>"
</LinearLayout>
<!-- 分组 -->
<LinearLayout
android:id="@+id/ll_tab_group"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/img_group"/>
<TextView
android:id="@+id/tv_tab_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分组"
android:textSize="14dp"
android:textColor="#FFFFFF"/>
</LinearLayout>
<!-- 搜索 -->
<LinearLayout
android:id="@+id/ll_tab_search"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/img_search"/>
<TextView
android:id="@+id/tv_tab_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="搜索"
android:textSize="14dp"
android:textColor="#FFFFFF"/>
</LinearLayout>
</LinearLayout>
<View
android:id="@+id/v_indicate_line"
android:layout_width="60dp"
android:layout_height="4dp"
android:background="#CE0000"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>3.好了,写完布局继续开始定义fragment的基类,并给ViewPager显示三个fragment.需要注意的是initView用来填充布局.其他基本与activity基类类似.代码如下
public abstract class BaseFragment extends Fragment implements OnClickListener{
//返回一个View对象,作为fragment的显示内容
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
// TODO Auto-generated method stub
return initView(inflater, container, savedInstanceState);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initListenner();
initData();
}
public abstract View initView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) ;
public abstract void initListenner() ;
public abstract void initData() ;
public abstract void processClick(View v) ;
@Override
public void onClick(View v) {
processClick(v);
}
}4.接下来就为viewPager设置适配器,需要注意的是这里用的是FragmentPagerAdapter.其实现方法如下
public class MainPageAdapter extends FragmentPagerAdapter {
List<Fragment> fragments;
public MainPageAdapter(FragmentManager fm,List<Fragment> fragments) {
super(fm);
this.fragments=fragments;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
}
**5.完成三个fragment分别命名conversationfragment,groupfragment,
searchfragment他们都继承自basefragment.以及他们对应的布局文件conversation_fragment,group_fragment,search_fragment
并为他们设置显示内容.
在MainActivity中设置三个fragment的适配器,需要注意的是MainPageAdapter maAdapter=new MainPageAdapter(getSupportFragmentManager(), fragments);中getSupportFragmentManager()必须在BaseActivity继承fragment的前提下才可以调用
**
public class Conversationfragmentextends BaseFragment {
@Override
public View initView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_conversation, null);
return view;
}
@Override
public void initListenner() {
// TODO Auto-generated method stub
}
@Override
public void initData() {
}
@Override
public void processClick(View v) {
// TODO Auto-generated method stub
}
}
public class GroupFragment2 extends BaseFragment {
@Override
public View initView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_group, null);
return view;
}
@Override
public void initListenner() {
// TODO Auto-generated method stub
}
@Override
public void initData() {
// TODO Auto-generated method stub
}
@Override
public void processClick(View v) {
// TODO Auto-generated method stub
}
}
public class SearchFragment3 extends BaseFragment {
@Override
public View initView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_search, null);
return view;
}
@Override
public void initListenner() {
// TODO Auto-generated method stub
}
@Override
public void initData() {
// TODO Auto-generated method stub
}
@Override
public void processClick(View v) {
// TODO Auto-generated method stub
}
}
MainActivity中的initData方法如下
@Override
public void initData() {
fragments=new ArrayList<Fragment>();
CoversationFragment fragment1=new CoversationFragment();
GroupFragment2 fragment2=new GroupFragment2();
SearchFragment3 fragment3=new SearchFragment3();
fragments.add(fragment1);
fragments.add(fragment2);
fragments.add(fragment3);
maAdapter=new MainPageAdapter(getSupportFragmentManager(), fragments);
viewPager.setAdapter(maAdapter);
textLightandScal();
indicateLineWidht();
}6.上述步骤已经完成了fragment的切换效果.下面继续完成fragment未完成的步骤.滑动fragment时上方文字变化,点击fragment时上方文字变化及下方红线随着移动效果
先看滑动切换fragment时上方文字变化,先侦听切换界面的侦听器然后具体实现相关方法..具体代码如下
//初始化侦听(包括触摸,点击,滑动等)
public void initListenner() {
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
textLightandScal();
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
initData()方法中也需要调用,代码略...其中textLightandScal();方法为文字变化效果具体方法:
/**
* 改变选项卡的颜色和大小
*/
private void textLightandScal() {
int item=viewPager.getCurrentItem();
tv_tab_conversation.setTextColor(item == 0? Color.WHITE : 0xaa666666);
tv_tab_group.setTextColor(item == 1? Color.WHITE : 0xaa666666);
tv_tab_search.setTextColor(item == 2? Color.WHITE : 0xaa666666);
ViewPropertyAnimator.animate(tv_tab_conversation).scaleX(item == 0?1.2f:1).setDuration(200);
ViewPropertyAnimator.animate(tv_tab_group).scaleX(item == 1?1.2f:1).setDuration(200);
ViewPropertyAnimator.animate(tv_tab_group).scaleX(item == 2?1.2f:1).setDuration(200);
ViewPropertyAnimator.animate(tv_tab_conversation).scaleY(item == 0?1.2f:1).setDuration(200);
ViewPropertyAnimator.animate(tv_tab_group).scaleY(item == 1?1.2f:1).setDuration(200);
ViewPropertyAnimator.animate(tv_tab_group).scaleY(item == 2?1.2f:1).setDuration(200);
}点击上方选项卡时文件变化效果:
这里不需要调用textLightandScal()方法,因为onPageSelected(int position)方法会随着position改变及时调用
@Override
public void processClick(View v) {
switch (v.getId()) {
case R.id.ll_tab_convercasion:
viewPager.setCurrentItem(0);
break;
case R.id.ll_tab_group:
viewPager.setCurrentItem(1);
break;
case R.id.ll_tab_search:
viewPager.setCurrentItem(2);
break;
}
}红线跟随运动效果:
需要注意的是:onPageSelected(int position) 方法中的position是实时的,例如滑动到1-2交界时为2.而onPageScrolled(int position, float positionOffset, int positionOffsetPixels)中的却是小编号的.
/**
* 计算红条宽度
*/
public void indicateLineWidht() {
int wight=getWindowManager().getDefaultDisplay().getWidth();
v_indicate_line.getLayoutParams().width=wight/3;
}
.................
红线位置变化调用onPageScrolled方法
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
int distance=positionOffsetPixels/3;
ViewPropertyAnimator.animate(v_indicate_line).translationX(distance+
position*v_indicate_line.getWidth()).setDuration(0);
}哈哈,到此为止.框架已经完成,接着就是各部分具体需求了.
得我学成归来继续更新…………………
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








