最近找工作,所以闲余时间还是比较充足的,今晚刚好没有睡意,抽取了一个之前项目中自己写过的一个功能。更换头像,可以拍照,可以从相册选取照片,有裁剪功能。其中的一个坑是PopupWindow的显示位置以及是否全屏显示适配不同手机。
话不多少,先上效果。


因为这个效果展示时间比较长,所以分了两段录结果还是大了,把gif图片质量压缩了。
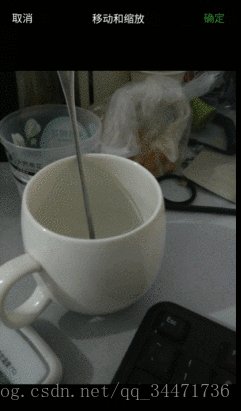
大致解释下,效果就是点击按钮弹出popupwindow,更换头像可选择拍照和相册选取,并且可以裁剪。退出程序保存的头像依然保留。
下来先看看一步一步实现
由于今天我的Android studio有点,所以这个demo我是用eclipse写的。效果都是一样的。
1.PopupWindow 首先是布局样式 activity_choose_picture.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="10dp"
android:background="@color/btn_bottom_tv_gray"
android:orientation="vertical" >
<Button
android:id="@+id/button_take_photo"
style="@style/txt_camera_pop_menu"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@drawable/pop_first_selector"
android:text="@string/camera_pop_camera"
android:textSize="18sp" />
<Button
android:id="@+id/button_choice_photo"
style="@style/txt_camera_pop_menu"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@drawable/pop_last_selector"
android:text="@string/camera_pop_album"
android:textSize="18sp" />
<Button
android:id="@+id/button_choice_cancel"
style="@style/txt_camera_pop_menu"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="10dp"
android:background="@drawable/pop_single_selector"
android:text="@string/camera_pop_cancel"
android:textSize="18sp" />
</LinearLayout>
</RelativeLayout>这个就是弹出popupwindow的布局
资源文件,style.xml这里我们要自定义样式
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="android:windowNoTitle">true</item>
</style>
<style name="PopupAnimation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/push_bottom_in</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








