导航
- 关于这个导航也是困扰了我好长的一段时间的
- 现在终于整理出来了,来给大家分享一下
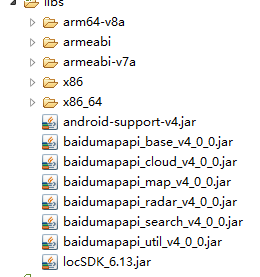
- 其实简单的 ,在百度的API把他的示例dome下载下来就好了
-然后我告诉你要用哪些。
百度的申请账户,申请KEY我就不多说了,直接操作
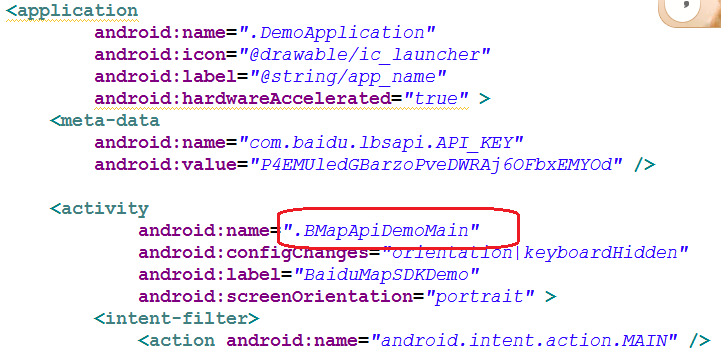
按照官方的操作先添加权限:
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!-- 获取运营商信息,用于支持提供运营商信息相关的接口 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 用于读取手机当前的状态 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 访问网络,网络定位需要上网 -->
<uses-permission android:name="android.permission.INTERNET" />以下都是清单文件的配置:
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="请输入key" />
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" >
</service>下面我们在dome中找到我们想要的:

上面的我也没深研究需要的是哪个,大家谁有时间可以研究一下告诉我哈
我们要找到程序入口

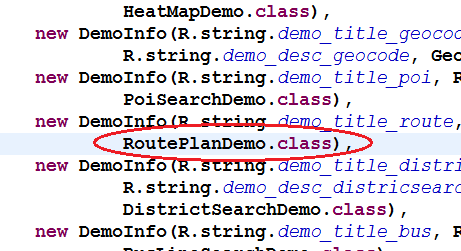
点击进去找到
- 然后在里面找到下面的
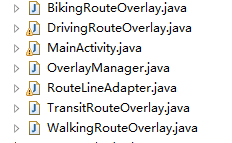
- 进到这个类里面的都是我们要的了
import java.util.List;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.InfoWindow;
import com.baidu.mapapi.map.MapPoi;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.model.LatLng;
import com.baidu.mapapi.search.core.RouteLine;
import com.baidu.mapapi.search.core.SearchResult;
import com.baidu.mapapi.search.route.BikingRouteLine;
import com.baidu.mapapi.search.route.BikingRoutePlanOption;
import com.baidu.mapapi.search.route.BikingRouteResult;
import com.baidu.mapapi.search.route.DrivingRouteLine;
import com.baidu.mapapi.search.route.DrivingRoutePlanOption;
import com.baidu.mapapi.search.route.DrivingRouteResult;
import com.baidu.mapapi.search.route.OnGetRoutePlanResultListener;
import com.baidu.mapapi.search.route.PlanNode;
import com.baidu.mapapi.search.route.RoutePlanSearch;
import com.baidu.mapapi.search.route.TransitRouteLine;
import com.baidu.mapapi.search.route.TransitRoutePlanOption;
import com.baidu.mapapi.search.route.TransitRouteResult;
import com.baidu.mapapi.search.route.WalkingRouteLine;
import com.baidu.mapapi.search.route.WalkingRoutePlanOption;
import com.baidu.mapapi.search.route.WalkingRouteResult;
/**
* 此demo用来展示如何进行驾车、步行�?公交路线搜索并在地图使用RouteOverlay、TransitOverlay绘制
* 同时展示如何进行节点浏览并弹出泡�?
*/
public class MainActivity extends Activity implements BaiduMap.OnMapClickListener,OnGetRoutePlanResultListener{
// 浏览路线节点相关
Button mBtnPre = null; // 上一个节点
Button mBtnNext = null; // 下一个节点
int nodeIndex = -1; // 节点索引,供浏览节点时使用
RouteLine route = null;
OverlayManager routeOverlay = null;
boolean useDefaultIcon = false;
private TextView popupText = null; // 泡泡view
// 地图相关,使用继承MapView的MyRouteMapView目的是重写touch事件实现泡泡处理
// 如果不处理touch事件,则无需继承,直接使用MapView即可
MapView mMapView = null; // 地图View
BaiduMap mBaidumap = null;
// 搜索相关
RoutePlanSearch mSearch = null; // 搜索模块,也可去掉地图模块独立使用
TransitRouteResult nowResult = null;
DrivingRouteResult nowResultd = null;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CharSequence titleLable = "路线规划功能";
setTitle(titleLable);
// 初始化地图
mMapView = (MapView) findViewById(R.id.map);
mBaidumap = mMapView.getMap();
mBtnPre = (Button) findViewById(R.id.pre);
mBtnNext = (Button) findViewById(R.id.next);
mBtnPre.setVisibility(View.INVISIBLE);
mBtnNext.setVisibility(View.INVISIBLE);
// 地图点击事件处理
mBaidumap.setOnMapClickListener(this);
// 初始化搜索模块,注册事件监听
mSearch = RoutePlanSearch.newInstance();
mSearch.setOnGetRoutePlanResultListener(this);
}
/**
* 发起路线规划搜索示例
*
* @param v
*/
public void searchButtonProcess(View v) {
// 重置浏览节点的路线数据
route = null;
mBtnPre.setVisibility(View.INVISIBLE);
mBtnNext.setVisibility(View.INVISIBLE);
mBaidumap.clear();
// 处理搜索按钮响应
EditText editSt = (EditText) findViewById(R.id.start);
EditText editEn = (EditText) findViewById(R.id.end);
// 设置起终点信息,对于tranist search 来说,城市名无意义
PlanNode stNode = PlanNode.withCityNameAndPlaceName("北京", editSt.getText().toString());
PlanNode enNode = PlanNode.withCityNameAndPlaceName("北京", editEn.getText().toString());
// 实际使用中请对起点终点城市进行正确的设定
if (v.getId() == R.id.drive) {
mSearch.drivingSearch((new DrivingRoutePlanOption())
.from(stNode).to(enNode));
} else if (v.getId() == R.id.transit) {
mSearch.transitSearch((new TransitRoutePlanOption())
.from(stNode).city("北京").to(enNode));
} else if (v.getId() == R.id.walk) {
mSearch.walkingSearch((new WalkingRoutePlanOption())
.from(stNode).to(enNode));
} else if (v.getId() == R.id.bike) {
mSearch.bikingSearch((new BikingRoutePlanOption())
.from(stNode).to(enNode));
}
}
/**
* 节点浏览示例
*
* @param v
*/
public void nodeClick(View v) {
if (route == null || route.getAllStep() == null) {
return;
}
if (nodeIndex == -1 && v.getId() == R.id.pre) {
return;
}
// 设置节点索引
if (v.getId() == R.id.next) {
if (nodeIndex < route.getAllStep().size() - 1) {
nodeIndex++;
} else {
return;
}
} else if (v.getId() == R.id.pre) {
if (nodeIndex > 0) {
nodeIndex--;
} else {
return;
}
}
// 获取节结果信息
LatLng nodeLocation = null;
String nodeTitle = null;
Object step = route.getAllStep().get(nodeIndex);
if (step instanceof DrivingRouteLine.DrivingStep) {
nodeLocation = ((DrivingRouteLine.DrivingStep) step).getEntrance().getLocation();
nodeTitle = ((DrivingRouteLine.DrivingStep) step).getInstructions();
} else if (step instanceof WalkingRouteLine.WalkingStep) {
nodeLocation = ((WalkingRouteLine.WalkingStep) step).getEntrance().getLocation();
nodeTitle = ((WalkingRouteLine.WalkingStep) step).getInstructions();
} else if (step instanceof TransitRouteLine.TransitStep) {
nodeLocation = ((TransitRouteLine.TransitStep) step).getEntrance().getLocation();
nodeTitle = ((TransitRouteLine.TransitStep) step).getInstructions();
} else if (step instanceof BikingRouteLine.BikingStep) {
nodeLocation = ((BikingRouteLine.BikingStep) step).getEntrance().getLocation();
nodeTitle = ((BikingRouteLine.BikingStep) step).getInstructions();
}
if (nodeLocation == null || nodeTitle == null) {
return;
}
// 移动节点至中心
mBaidumap.setMapStatus(MapStatusUpdateFactory.newLatLng(nodeLocation));
// show popup
popupText = new TextView(MainActivity.this);
popupText.setBackgroundResource(R.drawable.popup);
popupText.setTextColor(0xFF000000);
popupText.setText(nodeTitle);
mBaidumap.showInfoWindow(new InfoWindow(popupText, nodeLocation, 0));
}
/**
* 切换路线图标,刷新地图使其生效
* 注意: 起终点图标使用中心对齐.
*/
public void changeRouteIcon(View v) {
if (routeOverlay == null) {
return;
}
if (useDefaultIcon) {
((Button) v).setText("自定义起终点图标");
Toast.makeText(this,
"将使用系统起终点图标",
Toast.LENGTH_SHORT).show();
} else {
((Button) v).setText("系统起终点图标");
Toast.makeText(this,
"将使用自定义起终点图标",
Toast.LENGTH_SHORT).show();
}
useDefaultIcon = !useDefaultIcon;
routeOverlay.removeFromMap();
routeOverlay.addToMap();
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
}
@Override
public void onGetWalkingRouteResult(WalkingRouteResult result) {
if (result == null || result.error != SearchResult.ERRORNO.NO_ERROR) {
Toast.makeText(MainActivity.this, "抱歉,未找到结果", Toast.LENGTH_SHORT).show();
}
if (result.error == SearchResult.ERRORNO.AMBIGUOUS_ROURE_ADDR) {
// 起终点或途经点地址有岐义,通过以下接口获取建议查询信息
// result.getSuggestAddrInfo()
return;
}
if (result.error == SearchResult.ERRORNO.NO_ERROR) {
nodeIndex = -1;
mBtnPre.setVisibility(View.VISIBLE);
mBtnNext.setVisibility(View.VISIBLE);
route = result.getRouteLines().get(0);
WalkingRouteOverlay overlay = new MyWalkingRouteOverlay(mBaidumap);
mBaidumap.setOnMarkerClickListener(overlay);
routeOverlay = overlay;
overlay.setData(result.getRouteLines().get(0));
overlay.addToMap();
overlay.zoomToSpan();
}
}
@Override
public void onGetTransitRouteResult(TransitRouteResult result) {
if (result == null || result.error != SearchResult.ERRORNO.NO_ERROR) {
Toast.makeText(MainActivity.this, "抱歉,未找到结果", Toast.LENGTH_SHORT).show();
}
if (result.error == SearchResult.ERRORNO.AMBIGUOUS_ROURE_ADDR) {
// 起终点或途经点地址有岐义,通过以下接口获取建议查询信息
// result.getSuggestAddrInfo()
return;
}
if (result.error == SearchResult.ERRORNO.NO_ERROR) {
nodeIndex = -1;
if (result.getRouteLines().size() > 1 ) {
nowResult = result;
MyTransitDlg myTransitDlg = new MyTransitDlg(MainActivity.this,
result.getRouteLines(),
RouteLineAdapter.Type.TRANSIT_ROUTE);
myTransitDlg.setOnItemInDlgClickLinster(new OnItemInDlgClickListener() {
public void onItemClick(int position) {
route = nowResult.getRouteLines().get(position);
TransitRouteOverlay overlay = new MyTransitRouteOverlay(mBaidumap);
mBaidumap.setOnMarkerClickListener(overlay);
routeOverlay = overlay;
overlay.setData(nowResult.getRouteLines().get(position));
overlay.addToMap();
overlay.zoomToSpan();
}
});
myTransitDlg.show();
} else if ( result.getRouteLines().size() == 1 ) {
// 直接显示
route = result.getRouteLines().get(0);
TransitRouteOverlay overlay = new MyTransitRouteOverlay(mBaidumap);
mBaidumap.setOnMarkerClickListener(overlay);
routeOverlay = overlay;
overlay.setData(result.getRouteLines().get(0));
overlay.addToMap();
overlay.zoomToSpan();
mBtnPre.setVisibility(View.VISIBLE);
mBtnNext.setVisibility(View.VISIBLE);
} else {
Log.d("transitresult", "结果数<0" );
return;
}
}
}
@Override
public void onGetDrivingRouteResult(DrivingRouteResult result) {
if (result == null || result.error != SearchResult.ERRORNO.NO_ERROR) {
Toast.makeText(MainActivity.this, "抱歉,未找到结果", Toast.LENGTH_SHORT).show();
}
if (result.error == SearchResult.ERRORNO.AMBIGUOUS_ROURE_ADDR) {
// 起终点或途经点地址有岐义,通过以下接口获取建议查询信息
// result.getSuggestAddrInfo()
return;
}
if (result.error == SearchResult.ERRORNO.NO_ERROR) {
nodeIndex = -1;
mBtnPre.setVisibility(View.VISIBLE);
mBtnNext.setVisibility(View.VISIBLE);
if (result.getRouteLines().size() > 1 ) {
nowResultd = result;
MyTransitDlg myTransitDlg = new MyTransitDlg(MainActivity.this,
result.getRouteLines(),
RouteLineAdapter.Type.DRIVING_ROUTE);
myTransitDlg.setOnItemInDlgClickLinster(new OnItemInDlgClickListener() {
public void onItemClick(int position) {
route = nowResultd.getRouteLines().get(position);
DrivingRouteOverlay overlay = new MyDrivingRouteOverlay(mBaidumap);
mBaidumap.setOnMarkerClickListener(overlay);
routeOverlay = overlay;
overlay.setData(nowResultd.getRouteLines().get(position));
overlay.addToMap();
overlay.zoomToSpan();
}
});
myTransitDlg.show();
} else if ( result.getRouteLines().size() == 1 ) {
route = result.getRouteLines().get(0);
DrivingRouteOverlay overlay = new MyDrivingRouteOverlay(mBaidumap);
routeOverlay = overlay;
mBaidumap.setOnMarkerClickListener(overlay);
overlay.setData(result.getRouteLines().get(0));
overlay.addToMap();
overlay.zoomToSpan();
}
}
}
@Override
public void onGetBikingRouteResult(BikingRouteResult bikingRouteResult) {
if (bikingRouteResult == null || bikingRouteResult.error != SearchResult.ERRORNO.NO_ERROR) {
Toast.makeText(MainActivity.this, "抱歉,未找到结果", Toast.LENGTH_SHORT).show();
}
if (bikingRouteResult.error == SearchResult.ERRORNO.AMBIGUOUS_ROURE_ADDR) {
// 起终点或途经点地址有岐义,通过以下接口获取建议查询信息
// result.getSuggestAddrInfo()
return;
}
if (bikingRouteResult.error == SearchResult.ERRORNO.NO_ERROR) {
nodeIndex = -1;
mBtnPre.setVisibility(View.VISIBLE);
mBtnNext.setVisibility(View.VISIBLE);
route = bikingRouteResult.getRouteLines().get(0);
BikingRouteOverlay overlay = new MyBikingRouteOverlay(mBaidumap);
routeOverlay = overlay;
mBaidumap.setOnMarkerClickListener(overlay);
overlay.setData(bikingRouteResult.getRouteLines().get(0));
overlay.addToMap();
overlay.zoomToSpan();
}
}
// 定制RouteOverly
private class MyDrivingRouteOverlay extends DrivingRouteOverlay {
public MyDrivingRouteOverlay(BaiduMap baiduMap) {
super(baiduMap);
}
@Override
public BitmapDescriptor getStartMarker() {
if (useDefaultIcon) {
return BitmapDescriptorFactory.fromResource(R.drawable.icon_st);
}
return null;
}
@Override
public BitmapDescriptor getTerminalMarker() {
if (useDefaultIcon) {
return BitmapDescriptorFactory.fromResource(R.drawable.icon_en);
}
return null;
}
}
private class MyWalkingRouteOverlay extends WalkingRouteOverlay {
public MyWalkingRouteOverlay(BaiduMap baiduMap) {
super(baiduMap);
}
@Override
public BitmapDescriptor getStartMarker() {
if (useDefaultIcon) {
return BitmapDescriptorFactory.fromResource(R.drawable.icon_st);
}
return null;
}
@Override
public BitmapDescriptor getTerminalMarker() {
if (useDefaultIcon) {
return BitmapDescriptorFactory.fromResource(R.drawable.icon_en);
}
return null;
}
}
private class MyTransitRouteOverlay extends TransitRouteOverlay {
public MyTransitRouteOverlay(BaiduMap baiduMap) {
super(baiduMap);
}
@Override
public BitmapDescriptor getStartMarker() {
if (useDefaultIcon) {
return BitmapDescriptorFactory.fromResource(R.drawable.icon_st);
}
return null;
}
@Override
public BitmapDescriptor getTerminalMarker() {
if (useDefaultIcon) {
return BitmapDescriptorFactory.fromResource(R.drawable.icon_en);
}
return null;
}
}
private class MyBikingRouteOverlay extends BikingRouteOverlay {
public MyBikingRouteOverlay(BaiduMap baiduMap) {
super(baiduMap);
}
@Override
public BitmapDescriptor getStartMarker() {
if (useDefaultIcon) {
return BitmapDescriptorFactory.fromResource(R.drawable.icon_st);
}
return null;
}
@Override
public BitmapDescriptor getTerminalMarker() {
if (useDefaultIcon) {
return BitmapDescriptorFactory.fromResource(R.drawable.icon_en);
}
return null;
}
}
@Override
public void onMapClick(LatLng point) {
mBaidumap.hideInfoWindow();
}
@Override
public boolean onMapPoiClick(MapPoi poi) {
return false;
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
mSearch.destroy();
mMapView.onDestroy();
super.onDestroy();
}
// 响应DLg中的List item 点击
interface OnItemInDlgClickListener {
public void onItemClick( int position);
}
// 供路线选择的Dialog
class MyTransitDlg extends Dialog {
private List<? extends RouteLine> mtransitRouteLines;
private ListView transitRouteList;
private RouteLineAdapter mTransitAdapter;
OnItemInDlgClickListener onItemInDlgClickListener;
public MyTransitDlg(Context context, int theme) {
super(context, theme);
}
public MyTransitDlg(Context context, List< ? extends RouteLine> transitRouteLines, RouteLineAdapter.Type
type) {
this( context, 0);
mtransitRouteLines = transitRouteLines;
mTransitAdapter = new RouteLineAdapter( context, mtransitRouteLines , type);
requestWindowFeature(Window.FEATURE_NO_TITLE);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transit_dialog);
transitRouteList = (ListView) findViewById(R.id.transitList);
transitRouteList.setAdapter(mTransitAdapter);
transitRouteList.setOnItemClickListener( new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
onItemInDlgClickListener.onItemClick( position);
dismiss();
}
});
}
public void setOnItemInDlgClickLinster( OnItemInDlgClickListener itemListener) {
onItemInDlgClickListener = itemListener;
}
}
}找到上面的类我们就好办了,还有一些和他有关联的代码我就不一一写出来了 告诉你们需要哪个类吧

除了main以外其他的都是了 我也是找了好久的
记得要建Application
public class MyApplication extends Application {
@Override
public void onCreate() {
// TODO Auto-generated method stub
super.onCreate();
// 在使用 SDK 各组间之前初始化 context 信息,传入 ApplicationContext
SDKInitializer.initialize(this);
}
}上面的是很重要的,记得在清单文件配置
<application
android:name="com.example.daohang.app.MyApplication"
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >忘了xml文件了 main的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="起点:" />
<EditText
android:id="@+id/start"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:ems="10"
android:text="龙泽" >
<requestFocus />
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="终点:" />
<EditText
android:id="@+id/end"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:ems="10"
android:text="西单" >
<requestFocus />
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dip"
android:layout_marginTop="5dip"
android:orientation="horizontal" >
<Button
android:id="@+id/drive"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:layout_weight="1.0"
android:onClick="searchButtonProcess"
android:text="驾车搜索" />
<Button
android:id="@+id/transit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:layout_weight="1.0"
android:onClick="searchButtonProcess"
android:text="公交搜索" />
<Button
android:id="@+id/walk"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:layout_weight="1.0"
android:onClick="searchButtonProcess"
android:text="步行搜索" />
<Button
android:id="@+id/bike"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:layout_weight="1.0"
android:onClick="searchButtonProcess"
android:text="骑行搜索" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.baidu.mapapi.map.MapView
android:id="@+id/map"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_alignWithParentIfMissing="false"
android:layout_marginRight="10dp"
android:layout_marginTop="10dip"
android:orientation="vertical" >
<Button
android:id="@+id/customicon"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="10dip"
android:layout_weight="1.0"
android:onClick="changeRouteIcon"
android:text="自定义起终点图标" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignWithParentIfMissing="false"
android:layout_centerHorizontal="true"
android:layout_centerVertical="false"
android:layout_marginBottom="10dip" >
<Button
android:id="@+id/pre"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:layout_weight="1.0"
android:background="@drawable/pre_"
android:onClick="nodeClick" />
<Button
android:id="@+id/next"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:layout_weight="1.0"
android:background="@drawable/next_"
android:onClick="nodeClick" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>还有两个我把名字写出来你们自己找吧
效果图:
由于网络原因 效果图有时间在传 ,请见谅!


























 7953
7953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








