渐变方式
线性渐变
放射性渐变
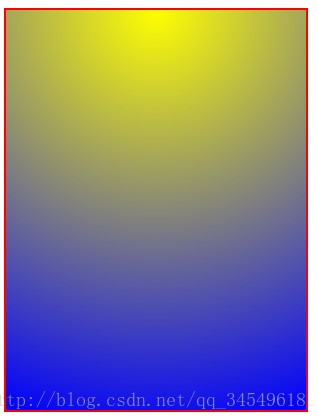
线性渐变
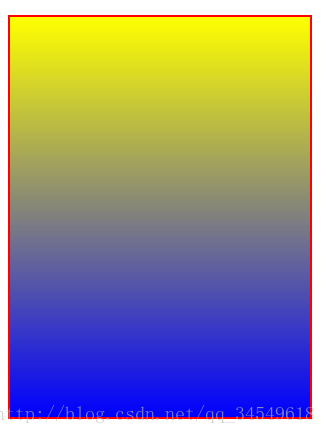
语法:linear-gradient(to bottom,colorStrat,colorEnd)
参数含义:
第一个参数指定 渐变的方向
to bottom 从上至下;to bottom right 从左上至右下;to right 从左至右;to up right 从左下至右上;
to up 从下至下;to up left 从右下至左上;to left 从右至左;to bottom left 从右上至左下
第二个参数 指定渐变色的开始颜色
第三个参数 指定渐变色的结束颜色

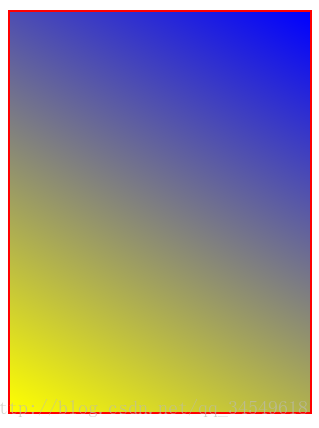
background: linear-gradient(30deg,yellow,blue);

设置偏移量
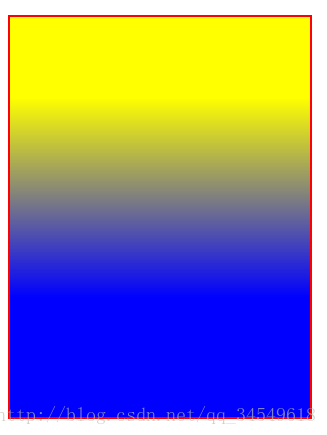
background: linear-gradient(to bottom,yellow 20%,blue 70%)


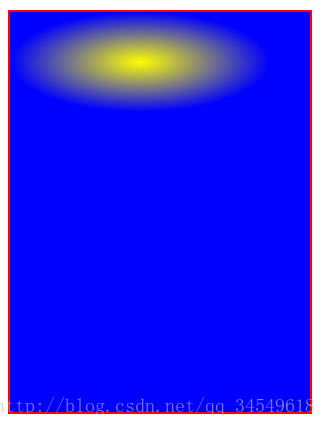
放射性渐变
background:radial-gradient([direction],color1,color2);
background-image: radial-gradient([direction],color1,color2);
第一个参数可选 ;指定扩散方向
center center;
left top;
center top;
right top;
right center;
right bottom;
center bottom;
left bottom
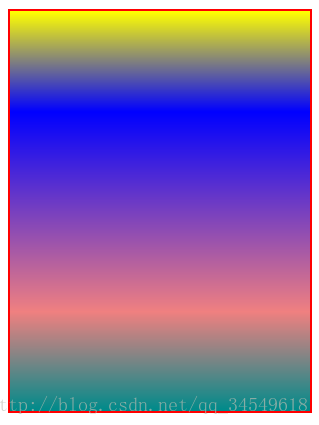
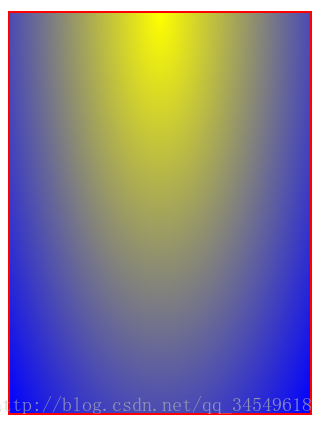
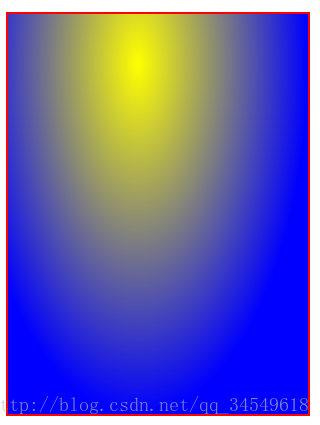
background-image: radial-gradient(circle at center top,yellow,blue);

background-image: radial-gradient(at center top,yellow,blue);

可设置如下选项指定渐变尺寸:
closest-side;
farthest-side;
closest-corner;
farthest-corner


小应用:制作水晶按钮
background: -webkit-linear-gradient(top, #83C9FD, #0C9FE8 50%, #1979A8 50%,#0C8AE8 );






















 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








