css:
.container {
display: flex;
display: -webkit-flex;
display: -webkit-box;
background: #2b669a;
justify-content: space-between;
-webkit-box-pack: justify;
}
.container > div {
text-align: center;
background: #b92c28;
color: #fff;
width:12%;
}html:
<div class="container">
<div>一</div>
<div>二</div>
<div>三</div>
<div>四</div>
<div>五</div>
<div>六</div>
<div>日</div>
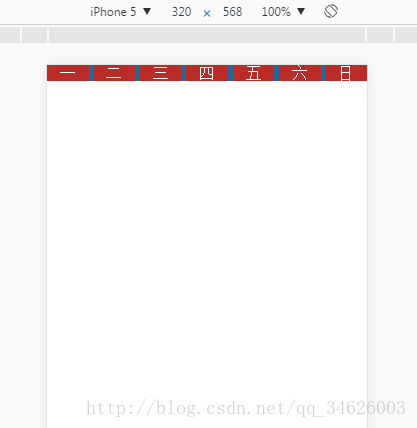
</div>效果:
当然还必须加上:
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">





















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








